今天周六要过来上班,闲来无事就又研究了一下css的问题,前一段时间去面试,被问到边框塌陷的问题,我是一个小白,只是知道并没有深入的去了解,今天在网上查了一下,自己也去敲了一遍,终于有所了解。下面是我写的一个demo。
打开浏览器,我想有些小白肯定和我想的一样,样式呈现出来如下:
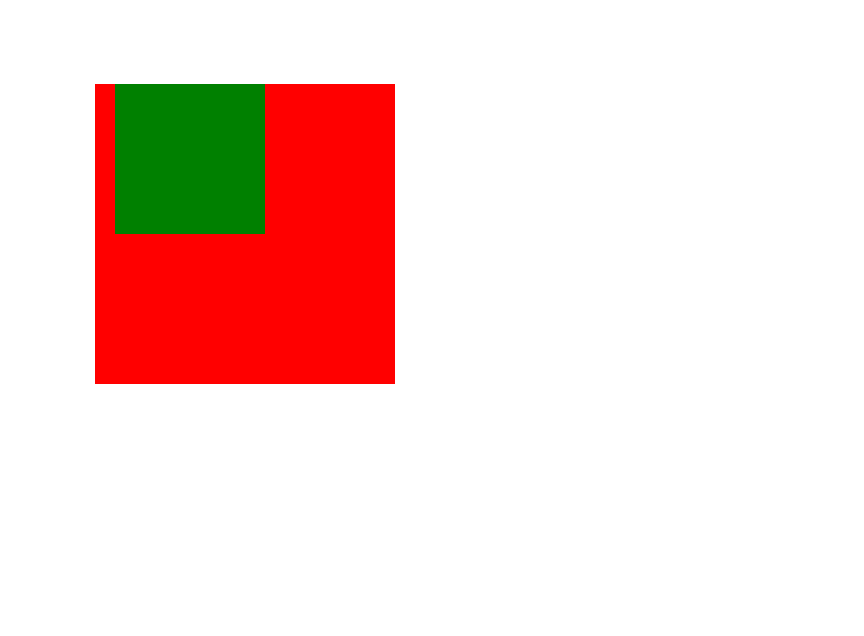
如果认为如上图的话 那么你就错了,其实是下面的样子:
我一头雾水的去查了一下,发现是边框塌陷的问题,因为CSS中存在一个margin collapse,即边界塌陷或者说边界重叠。对于上下两个并列的div块而言,上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值,所以从这个意义上说:CSS及浏览器的设计者们希望我们在布局时,如果遇到上下两个并排内容块的安排,最好只设置其中每个块上或下margin的一处即可。
但对于父块DIV内含子块DIV的情况,就会按另一条CSS惯例来解释了,那就是:对于有块级子元素的元素计算高度的方式,如果元素没有垂直边框和填充,那其高度就是其子元素顶部和底部边框边缘之间的距离。所以对于代码:<div class="father"></div>father这个div的高度为0,因为里面没有能够撑开div的内容。如果变为: <div class="father">I am here.</div> 则高度就是文字的高度,因为此时文字在撑着这个DIV。
话说回来,一个DIV和它的子DIV特别重视垂直边框或填充,也就好像是,一口锅,里面放个盆,能不能扣住里面的盆,主要看锅盖了,垂直边框或填充就是这个“锅盖”。于是解决的方式至少有以下两种:
结论:
解决父子DIV中顶部margin cllapse的问题,需要给父div设置:
1、边框,当然可以设置边框为透明border:1px solid transparent或border-top:1px solid transparent
2、为父DIV添加padding,或者至少添加padding-top; 此外,还可以通过over-flow来解决,给父DIV写入:over-flow:hidden;
2、为父DIV添加padding,或者至少添加padding-top; 此外,还可以通过over-flow来解决,给父DIV写入:over-flow:hidden;
希望对某些小白有所帮助,也希望大佬多多指教。
























 2870
2870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








