CSS选择器进阶
-
层级选择器
-
组合选择器
-
伪类选择器(增加行为)
-
伪元素选择器(增加元素)
层级选择器
当我们要进行样式调整的时候,发现元素处于一种层级结构,比如说:
我们只需要调整class="box"的div容器中的<h>标签,那么这个<h>标签就是处于一种层级结构
也就是去调整一个选择器中的选择器
格式:
selector1 selector2{
属性:属性值;
属性:属性值;
...
}
小tip
在html标签中,输入.box,然后按tab键就能快速生成一个class="box"的div容器
<div class="box"></div>
/* .box .test{
color: red;
font-size: 15-px;
} */
.box h1{
color: red;
font-size: 15-px;
}
<div class="box">
<h1 class="test">hello world</h1>
</div>
这样子就只会改变box中的h1标签的样式了
组合选择器
组合选择器是为了同时设置多个选择器的样式
格式:
selector1,selector2,selector3{
属性:属性值;
属性;属性值;
....
}
伪类选择器
伪类选择器是用来增加元素的动态状态(可以理解为一种元素的行为),例如悬停,点击…
格式:
selector:伪类{
属性:属性值;
属性:属性值;
属性:属性值;
...
}
一些伪类
| 伪类 | 例子 | 例子描述 |
|---|---|---|
| :active | a:active | 匹配被点击的链接 |
| :checked | input:checked | 匹配处于选中状态的 元素 |
| :disabled | input:disabled | 匹配每个被禁用的 元素 |
| :empty | p:empty | 匹配任何没有子元素的 元素 |
| :enabled | input:enabled | 匹配每个已启用的 元素 |
| :first-child | p:first-child | 匹配父元素中的第一个子元素 , 必须是父元素中的第一个子元素 |
| :first-of-type | p:first-of-type | 匹配父元素中的第一个 元素 |
| :focus | input:focus | 匹配获得焦点的 元素 |
| :hover | a:hover | 匹配鼠标悬停其上的元素 |
| :in-range | input:in-range | 匹配具有指定取值范围的 元素 |
| :invalid | input:invalid | 匹配所有具有无效值的 元素 |
| :lang(language) | p:lang(it) | 匹配每个 lang 属性值以 “it” 开头的 元素 |
| :last-child | p:last-child | 匹配父元素中的最后一个子元素 , 必须是父元素中的最后一个子元素 |
| :last-of-type | p:last-of-type | 匹配父元素中的最后一个 元素 |
| :link | a:link | 匹配所有未被访问的链接 |
| :not(selector) | :not§ | 匹配每个非 元素的元素 |
| :nth-child(n) | p:nth-child(2) | 匹配父元素中的第二个子元素 |
| :nth-last-child(n) | p:nth-last-child(2) | 匹配父元素的倒数第二个子元素 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 匹配父元素的倒数第二个子元素 |
| :nth-of-type(n) | p:nth-of-type(2) | 匹配父元素的第二个子元素 |
| :only-of-type | p:only-of-type | 匹配父元素中唯一的 元素 |
| :only-child | p:only-child | 匹配父元素中唯一的子元素 |
| :optional | input:optional | 匹配不带 “required” 属性的 元素 |
| :out-of-range | input:out-of-range | 匹配值在指定范围之外的 元素 |
| :read-only | input:read-only | 匹配指定了 “readonly” 属性的 元素 |
| :read-write | input:read-write | 匹配不带 “readonly” 属性的 元素 |
| :required | input:required | 匹配指定了 “required” 属性的 元素 |
| :root | root | 匹配元素的根元素,在 HTML 中,根元素永远是 HTML |
| :target | #news:target | 匹配当前活动的 #news 元素(单击包含该锚名称的 URL) |
| :valid | input:valid | 匹配所有具有有效值的 元素 |
| :visited | a:visited | 匹配所有已经访问过的链接 |
#btn:hover{
color: blue;
}
<input type="button" name="" id="btn" value="按钮">
这样子就能实现当鼠标移动到button上颜色变成蓝色的效果

伪元素选择器
伪元素选择器是能提供类似html元素类似的效果,比如增加元素等
格式:
selector::伪元素{
属性:属性值:
属性:属性值;
}
::before和::after伪元素选择器
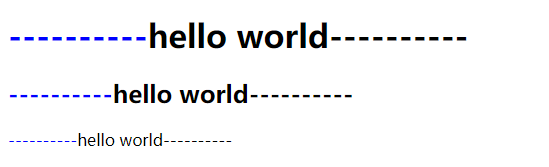
::before 伪元素选择器的作用就是为定位到的 HTML 元素创建第一个子元素,::after 伪元素选择器的作用就是为定位到的 HTML 元素创建最后一个子元素。
.box *::before{
content: "----------";
color: blue;
}
.box *::after{
content: "----------";
color: black;
}
<div class="box">
<h1 class="test">hello world</h1>
<h2 class="test">hello world</h2>
<p>hello world</p>
</div>
这样的css样式就能将box标签中的所有元素的开头加上"----------"而且还是蓝色的,所有元素的结尾加上"----------"而且还是黑色的

选择器权重
-
相同的选择器:后面的会覆盖前面的
-
不同的选择器:
id选择器(100)>类选择器(10)>元素选择器(1) -
层级选择器:按照权重累加计算
-
强制最高权重:在属性后面加上
!important
引入CSS的方法
- 嵌入式:就是在
html的head的style标签中加入css样式 - 内联式:就是在每个标签中加入
style属性来增加css样式 权重是要高于嵌入式样式 - 外部样式:从外部引入
.css文件:在head中加入link标签

<link rel="stylesheet" href="style/demo.css">
一般是将.css文件放在一个文件夹中






















 238
238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








