vue路由的使用以及如何解决在router-link上添加点击事件无效的情况
一、vue路由的使用
首先要去npm商店下载安装vue-router,安装好之后新建router.js文件将vue-router引入

第二步,将所有你需要使用路由跳转的页面引入

第三步,使用路由

第四步,定义一个router将路径、名称、组件名存入

第五步,记得将路由导出,这样main.js中才能导入

最后,在main.js中进行导入,在对应页面就可以用router-link进行路由选择了

使用方法:
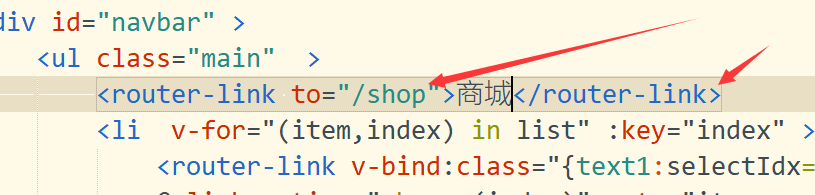
在对应页面使用router-link标签,to填入在router.js中配置的path路径即可

这一步完成后不要忘了添加router-view进行渲染,不然显示不了路由选择后的页面

二、如何解决在router-link上添加点击事件无效的情况
直接在router-link上添加@click事件是无效的,需要在其后面加上.native即可

路由选择的切换效果图:























 778
778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








