最近在使用Echarts官网样例的仪表盘图时候发现自己用的和官网的样例样式完全不一样。
无论怎么调整参数都还是没有办法解决。如果有同学碰到和我一样的问题可以尝试一下使用最新版的Echarts(5.0以上)。
因为曾经也怀疑过Echarts版本问题因此npm install更新了Echarts但是只更新到了4.9的版本。4.9的版本还是会出现样式不一致的问题。因此如果想解决这个问题可以在install的时候指定一下更新最新版本或者通过下载文件引入的方式来使用最新版的Echarts。
希望能解决一些同学关于这个方面的问题。
项目中遇到的问题
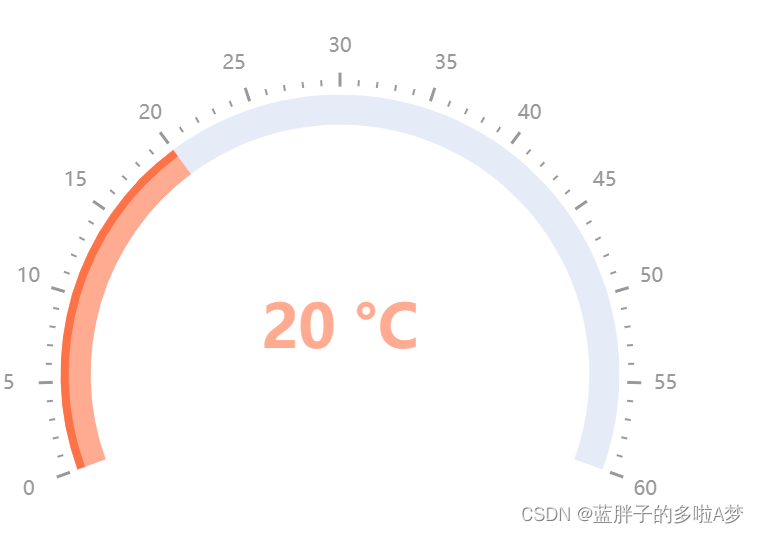
官方示例

项目中引入 ,样式错乱

1. vue使用echarts样式不对原因
问题原因: 因为看到的版本是最新版的,而你的echarts可能是上个版本的,所以样式不对
解决办法
升级版本
2. 使用v5 echarts
我之前直接用npm install echarts --save下载是v4的
所以请用这个下载最新版
npm install echarts@5.4.1 --save
然后使用时请用这个引入,然后就能像平时用v4那样使用了
import * as echarts from 'echarts'
tips:
vue 中echarts卸载和安装指定版本
卸载:
npm uninstall echarts
安装指定版本:需要其他版本直接改@后的版本号就行
npm install echarts@4.9.0 --save
























 1552
1552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








