单向数据流就是 : 组件之间的数据传递具有单向数据流这样的特性。
下面看示例代码:
下面子组件的名称是MySon.vue , 父组件的名称是Father.vue.
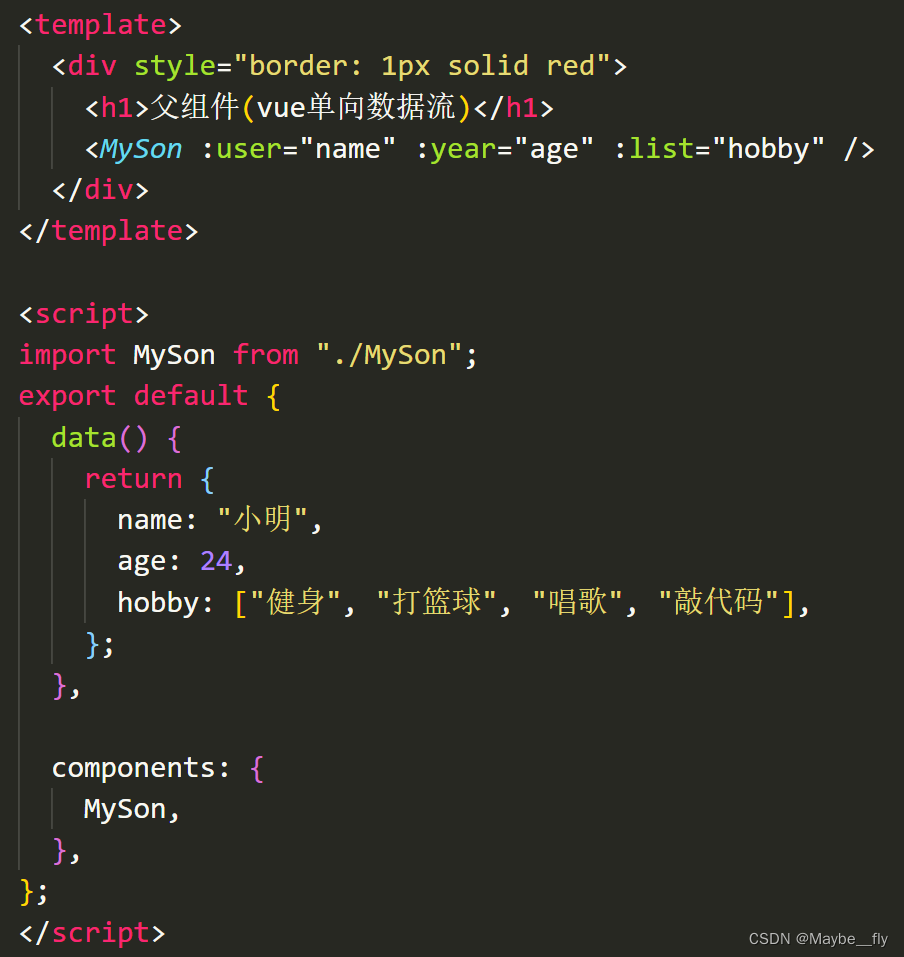
在父组件里面使用动态绑定,把return的值存储在自己定义的属性里面
父组件代码:
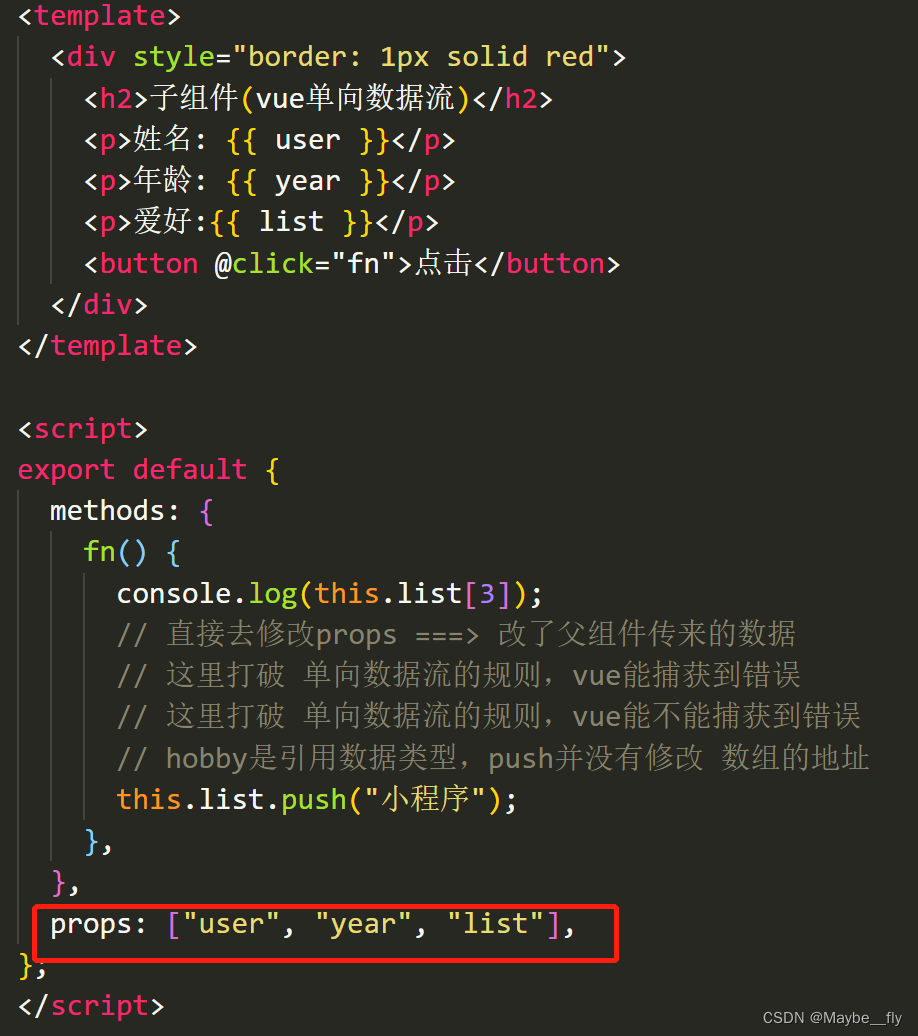
子组件代码:
然后子组件通过props的语法格式,来获取到父元素传过来的值.

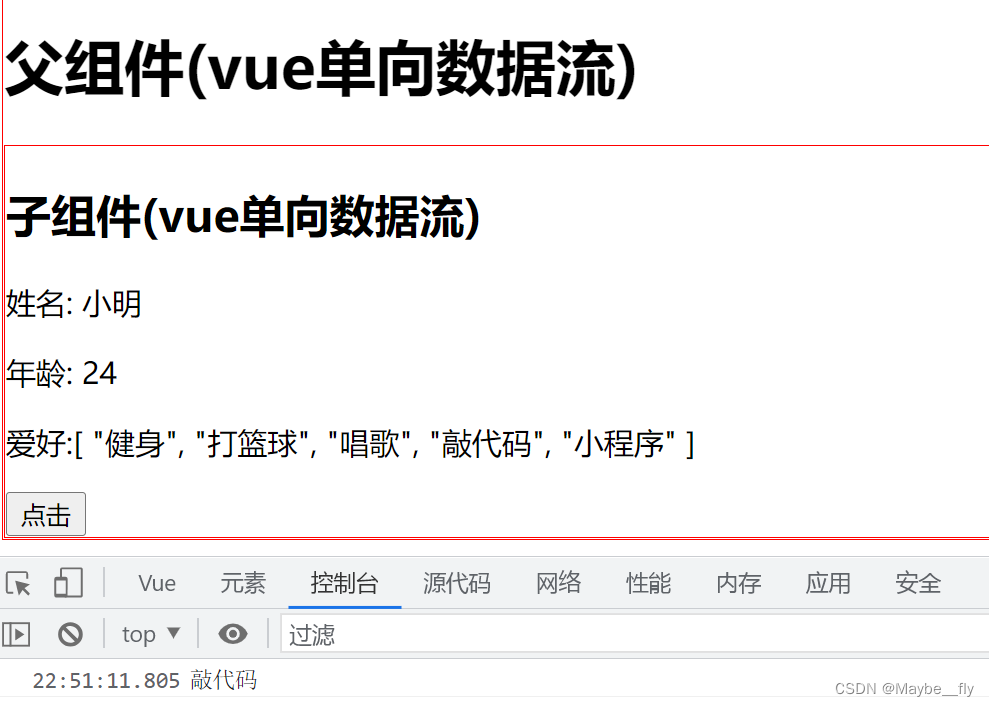
看渲染后的效果:
当我点击button时,执行fn函数里面函数体代码,所以我们可以看到控制台里面会打印数组里面下边3的元素.

注意点:
在vue中需要遵循单向数据流原则
- 在父传子的前提下,父组件的数据发生会通知子组件自动更新
- 子组件内部,不能直接修改父组件传递过来的props => props是只读的








 单向数据流就是 : 组件之间的数据传递具有单向数据流这样的特性。下面看示例代码:下面子组件的名称是MySon.vue , 父组件的名称是Father.vue.在父组件里面使用动态绑定,把return的值存储在自己定义的属性里面父组件代码:子组件代码:然后子组件通过props的语法格式,来获取到父元素传过来的值.看渲染后的效果:当我点击button时,执行fn函数里面函数体代码,所以我们可以看到控制台里面会打印数组里面下边3的元素.注意点:在.
单向数据流就是 : 组件之间的数据传递具有单向数据流这样的特性。下面看示例代码:下面子组件的名称是MySon.vue , 父组件的名称是Father.vue.在父组件里面使用动态绑定,把return的值存储在自己定义的属性里面父组件代码:子组件代码:然后子组件通过props的语法格式,来获取到父元素传过来的值.看渲染后的效果:当我点击button时,执行fn函数里面函数体代码,所以我们可以看到控制台里面会打印数组里面下边3的元素.注意点:在.
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 829
829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








