Vue 的特性单向数据流,指数据一般从父组件传到子组件,子组件没有权利直接修改。
父组件传来的数据,即子组件从props中直接获取的数据,只能请求父组件修改数据再传给子组件,父组件属性值的更新会下行流动到子组件中。
1)如果传很多参数时,可在data定义一个params对象,在父组件写在一起, 使用v-bind="params"绑定。
等同于:content="params.content" :a="params.a" :b="params.b" :c="params.c"
const app = Vue.createApp({
data() {
return {
params:{
t:1234,
a: 123,
b:456,
c:789
}
}
},
template: `
<div>
<test v-bind="params"/>
</div>
`
});
app.component('test', {
props: ['t','a','b','c'],
template: `<div>{{t}}-{{a}}-{{b}}-{{c}}</div>`//1234-123-456-789
});
const vm = app.mount('#root');2)大小写传参,特殊语法
传和接的命名:
传的时候,父组件使用 content-abc 这种命名;
接的时候,子组件使用驼峰命名 contentAbc ,否则就会提示错误。
示例:
接的时候,采用父组件传的名称 content-abc, 控制台打印Nan
const app = Vue.createApp({
data() {
return {
content:1234
}
},
template: `
<div>
<test :my-content="content"/>
</div>
`
});
app.component('test', {
props: ['my-content'],
template: `<div>{{my-content}}</div>`
});
const vm = app.mount('#root');
正确的写法:
const app = Vue.createApp({
data() {
return {
content:1234
}
},
//html不支持驼峰语法,很长的情况下可以加横杠
template: `
<div>
<test :content-abc="content"/>
</div>
`
});
app.component('test', {
// 但在props中接受的时候,要用驼峰命名
props: ['contentAbc'],
template: `<div>{{contentAbc}}</div>`//1234
});
const vm = app.mount('#root');3)总结
子组件可以使用父组件传递过来的数据,但是绝对不能修改传递过来的数据。子组件不能更改父组件,根本原因会导致数据耦合,避免组件之间数据藕合,怕以后存在很难找的bug。
错误例子示范:
const app = Vue.createApp({
data() {
return { num: 1 }
},
template: `
<div>
<counter :count="num" />
<counter :count="num" />
<counter :count="num" />
</div>
`
});
// 子组件可以使用父组件传递过来的数据,但是绝对不能反向修改父组件传递过来的数据
app.component('counter', {
props: ['count'],
template: `<div @click="count += 1">{{count}}</div>`
});
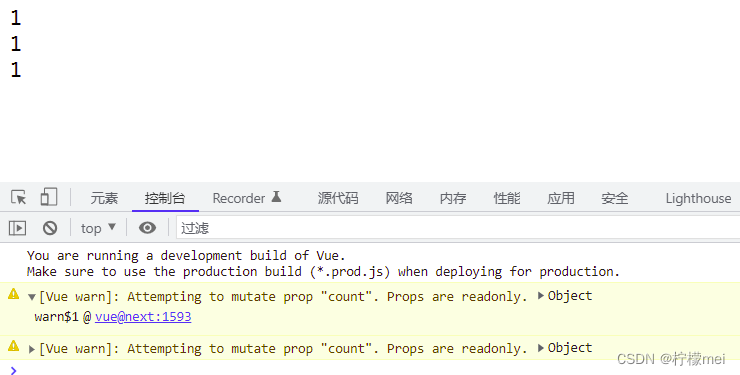
const vm = app.mount('#root');系统会报错:意思是说子组件接收到的数据是只读的,数据只能在父组件中修改。

正确的写法,示例:可以利用自己组件中data的变量,来存储count。
const app = Vue.createApp({
data() {
return { num: 1 }
},
template: `
<div>
<counter :count="num" />
</div>
`
});
// 子组件可以使用父组件传递过来的数据,但是绝对不能反向修改父组件传递过来的数据
app.component('counter', {
props: ['count'],
// 可以利用自己组件中data的定义自己的变量mycount,来存储count。
data(){
return {
mycount:this.count
}
},
template: `<div @click="mycount += 1">{{mycount}}</div>`//点击加1
});
const vm = app.mount('#root');





















 233
233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








