一、CSS背景
CSS可以使用纯色作为背景,也可使用背景图像创建复杂的背景效果。
总而言之,CSS的此方面的能力远在HTML之上。
1.1、背景色属性:background-color
这个属性接受任何合法的颜色值
p {background-color : red;}
1.2、背景图像:background-image
此属性默认值为none。
body {background-image : url(/i/eg_bg03.gif);}
1.3、背景重复:background-repeat
此属性对应的值有:no-repeat、repeat-x、repeat-y。
1.4、背景定位:background-position
此属性对应的值:centre、top、bottom、left、right。
1.5、背景关联:background-attachment
此属性对应的值:scroll、fixed。
背景关联就是背景图像是否跟随滚动。
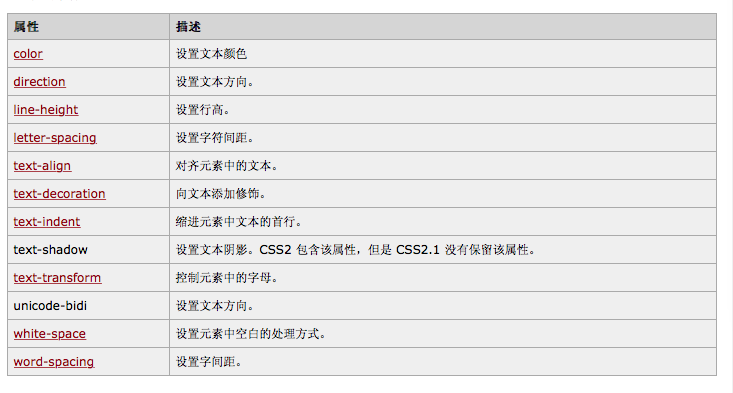
二、CSS文本
CSS文本属性:
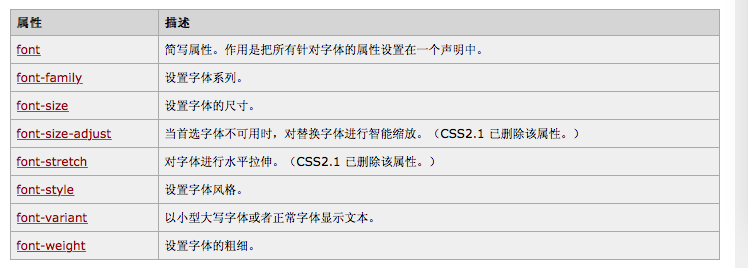
三、CSS字体
CSS字体属性
























 8393
8393

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








