【关键字】
Navigation / menu / 图标
【问题描述】
Navigation的menu图标不生效,示例代码如下。
build() {
Column() {
Navigation() {
if (this.ShowBottomHairline) {
Divider()
.height(0.7)
.backgroundColor($r('app.color.LINE_COLOR'))
.width('100%')
.shadow({ radius: 4, color: 0xA1B5CD, offsetX: 0, offsetY: 2 }).zIndex(1000000)
}
if (this.contentView !== undefined) {
this.contentView()
}
}
.width('100%')
.title(this.NavigationTitle())
.titleMode(NavigationTitleMode.Mini)
.hideTitleBar(false)
.hideToolBar(true)
.backgroundColor(this.bgColor)
.backButtonIcon($r('app.media.nav_btn_back_padding'))
.menus([{value: "", icon: '../../resources/base/media/home.png', action: ()=>{}}])
}
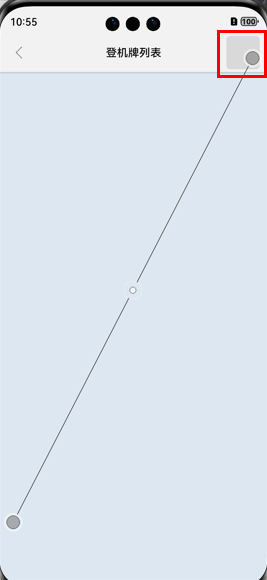
}鼠标按一下导航栏菜单位置可以发现按钮有在,但图标不显示,可以确认图片资源存在,如下图所示。

【解决方案】
可以在ets目录下新建image文件夹存储图片,icon: "./image/icon.png" 即可正常显示图片,或者使用CustomBuilder的方式也可以实现效果。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








