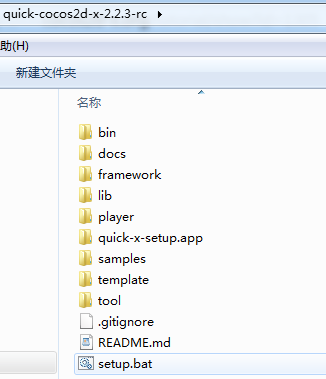
创建完一个新项目之后,我们可以简单的看一看这个项目的文件组成,有这么一个文件层次结构
几个proj.*文件夹就不用说了,是对应的平台的解决方案,res专门存放我们的游戏资源,scripts存放我们的lua代码,sources中有我们熟悉的AppDelegate类,我们主要常用的就两个文件夹,res和scripts。
好吧,还是再打开scripts文件夹看下,该文件下有main.lua,它是程序lua脚本的启动文件:
function __G__TRACKBACK__(errorMessage)
print("----------------------------------------")
print("LUA ERROR: " .. tostring(errorMessage) .. "\n")
print(debug.traceback("", 2))
print("----------------------------------------")
end
require("app.MyApp").new():run() --启动后执行MyApp脚本require("config")
require("framework.init")
local MyApp = class("MyApp", cc.mvc.AppBase)
function MyApp:ctor()
MyApp.super.ctor(self)
end
function MyApp:run()
CCFileUtils:sharedFileUtils():addSearchPath("res/")
self:enterScene("MainScene")
end
return MyApp-- 0 - 不输出任何调试信息, 1 - 输出基本的调试信息, 2 - 输出详细的调试信息
DEBUG = 1
-- 设置是否在画面中显示渲染帧率等信息
DEBUG_FPS = true
-- 设置是否输出内存占用信息,true为每10秒一次
DEBUG_MEM = false
-- 是否载入过时的 API 定义
LOAD_DEPRECATED_API = false
-- 是否载入短代码API
LOAD_SHORTCODES_API = true
-- 屏幕方向
CONFIG_SCREEN_ORIENTATION = "landscape"
-- 设计分辨率大小
CONFIG_SCREEN_WIDTH = 960
CONFIG_SCREEN_HEIGHT = 640
-- 自动缩放模式
CONFIG_SCREEN_AUTOSCALE = "FIXED_WIDTH"local MainScene = class("MainScene", function()
return display.newScene("MainScene")
end)
function MainScene:ctor()
ui.newTTFLabel({text = "Hello, World", size = 64, align = ui.TEXT_ALIGN_CENTER})
:pos(display.cx, display.cy)
:addTo(self)
end
function MainScene:onEnter()
end
function MainScene:onExit()
end
return MainSceneMainScene的ctor是构造函数,一旦我们new一个对象实例时就会调用ctor,所以它是必须有的,这里面主要做一些场景的界面布局等等,在MainScene中引擎只画了一个文本在上面,就是上节中看到的Hello World。
在Quick中,它弱化了层的地位,反而增强了场景的地位,我们在Cocos2d-x中一般都是新建一个layer,游戏中的元素添加到这个layer中,而在Quick中,往往我们为了简单些,会直接就添加到scene上。所以你会在samples中看到基本都是加在scene上。
好了,说了这么多,下面我们动手创建一个场景。在scenes文件夹中新建一个MyScene,仿照着MainScene.lua,我们敲点代码:
local MyScene = class("MyScene", function ()
return display.newScene("myscene")
end)
function MyScene:ctor()
end
return MyScene这样就算新建了一个场景,咱们还是添加点温馨的画面吧,显示一下cocos2d-x经典的画面,在后面的笔记着再来解释添加精灵文本这些。
在原来的Cocos2d-x项目中把那张HelloWorld.png图片复制一份到res文件夹下。
完整代码如下:
local MyScene = class("MyScene", function ()
return display.newScene("myscene")
end)
function MyScene:ctor()
display.newSprite("HelloWorld.png", display.cx, display.cy):addTo(self)
ui.newTTFLabel({text = "Hello, World", align = ui.TEXT_ALIGN_CENTER, x = display.cx, y = display.height*0.9}):addTo(self)
end
return MyScene然后我们修改启动的第一个场景,在MyApp.lua中,修改self:enterScene("myscene"),记住这其中的字符串是之前创建的那个场景时填写的字符串,如果不一致会找不到该场景的。最后我们用player模拟器跑一下看下效果。
























 1365
1365

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








