微信基本配置
我用的是我们公司的服务号,开通了认证,能获得的权限更多一点。
要开发,你的手上还要有个服务器,让你的项目跑在服务器端,服务器端口开好80和443就够了,这个很重要。
首先,我们新的帐号要开启开发权限,新版本的微信是这样的:

点进去选择开通之后我们能找到这一块页面,服务器的url和令牌。

我们先说一下这个url和令牌是什么吧:
URL简单来说这是一个servlet,作用有两个:
1、处理微信服务器发来的消息 :当你在微信公众号里面有任何操作的时候,微信公众号会以xml格式的信息将你的操作发给这个servlet,然后你根据这个xml来判断你做了什么,再将你操作需要的返回结果用xml的格式返回给微信,微信公众号会根据你返回的xml来做出相应的动作(跳转、返回文字、返回图文信息等等)。
2、确认请求来自微信服务器 :微信服务器会将signature、timestamp、nonce、echostr这几个字符串以参数方式给你,然后你要将这将token(你的令牌)、timestamp、nonce三个参数进行字典序排序 ,将三个参数字符串拼接成一个字符串进行sha1加密 ,将sha1加密后的字符串可与signature对比,标识该请求来源于微信,若校验成功则原样返回echostr,表示接入成功,否则接入失败。
看下这个servlet,里面的具体校验方法或者消息处理请去柳峰老师的微博,这里有张飞机票:

我刚开始写的时候一直没有在web.xml里面配置这个servlet,一直不能校验成功,蠢的自己都怀疑,毕竟还是太年轻,上课还不好好听...
微信自定义菜单
微信自定义菜单生成其实很简单,官网api飞机票不给了,直接上截图:

自定义菜单生成有限,总结好以后再使用吧。
官方接口:http请求方式:POST(请使用https协议) https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
我们先来解析一下这个url,后面的都其他的接口大同小异了。
首先,微信官方是https协议,这里敲黑板,划重点:
HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,所以,我们在向https协议传送数据的时候要通过这个ssl就要有证书信任管理器,柳峰老师的博客中也提到了这个(我是飞机票),上截图:



当然,我在这里遇到好多次坑爹的时候,问题是向微信接口发送数据的时候总是报unknown host : api.weixin.qq.com
遇到这个问题,首先不要方,先确认一下自己的代码是不是真的没有问题,没有问题的话,上招吧,查看你的服务器是否能够ping通这个域名,ping不同,你就要看看你的43端口是否打开了,https是走的443端口,http是80端口。基本上我的问题就是因为443端口没开...
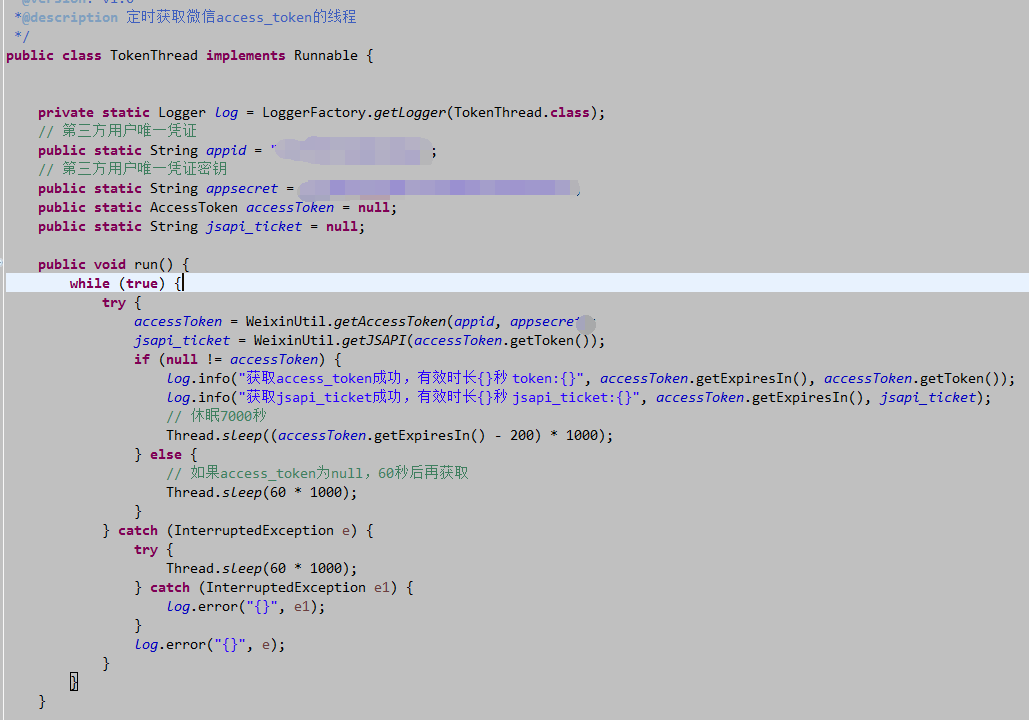
其次,微信的access_token每天都有获取次数上限,并且每次获取到的access_token值有效时间是两个小时,so,我们要尽可能的用好这个access_token,柳峰老师的方法是写了个线程,具体如下:
每次要调用access_token是只要调用方法:TokenThread.accessToken.getToken() 就可以了(代码中jsapi_ticket是jssdk的调用,请暂时忽略)。
有了access_token下面我们就可以拼装生成按钮的报文了,官方给的json报文是这样的(刚发现有了新的报文,暂时先忽略):

json怎么拼看个人习惯,我比较喜欢bean转json。
我们现在有了json,有了access_token,那我们就可以用post方式将我们的json发送给微信,成不成功微信会给出回应:

如果成功,菜单生成时间大概是2分钟-5分钟:

























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








