🖼️ 项目展示效果
本文将实现以下功能:
-
✅ 加载基础地图(OpenStreetMap)
-
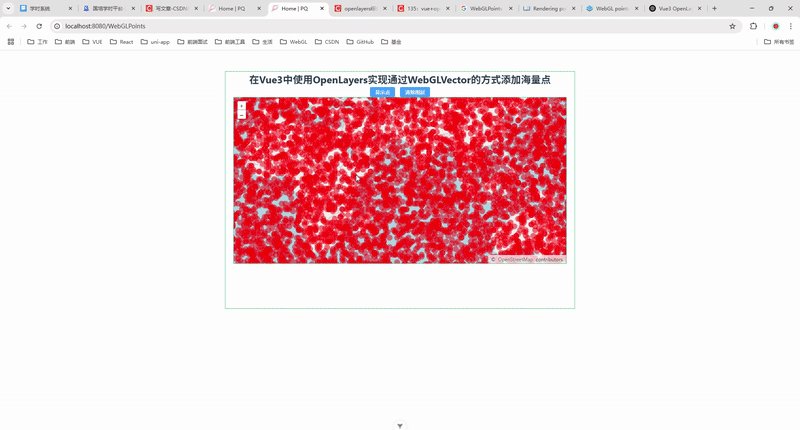
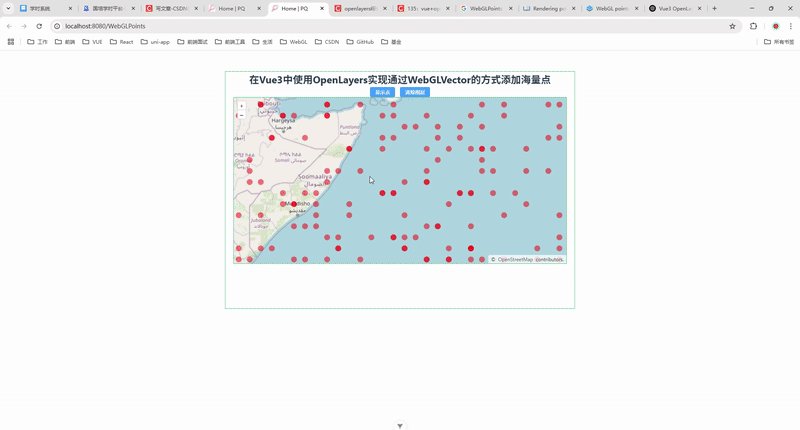
✅ 通过按钮动态添加 2 万个随机点
-
✅ 使用 WebGL 进行高性能渲染,不卡顿
-
✅ 一键清除所有点位数据
渲染图如下:

🧭 写在前面
在地图项目中,"展示海量点" 是高频需求,如设备定位、订单分布、地理事件展示等。但传统矢量图层在渲染数万点时性能急剧下降。为了解决这一问题,OpenLayers 提供了基于 WebGL 的矢量渲染方式 —— WebGLVectorLayer。
本文将手把手演示如何在 Vue3 项目中使用 WebGLVectorLayer 实现高性能点位渲染,适配大规模数据展示场景。
🧱 技术栈说明
-
Vue 3(Composition API)









 订阅专栏 解锁全文
订阅专栏 解锁全文



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










