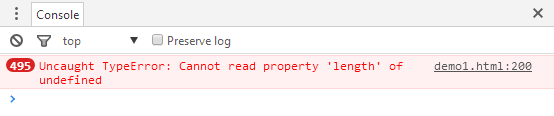
调试的时候出现这样的报错是怎么回事儿呢?
以下是代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin: 0; padding: 0;}
li { list-style: none; }
#div1 { width: 800px; height: 600px; overflow: hidden;
background: black; margin: 20px auto; position:relative; }
#gameBtn { color: white; font-size: 20px; cursor: pointer; border: 1px #FFFFFF solid; width: 100px; height: 30px; line-height: 30px; text-align: center; position: absolute; top: 285px; left: 350px; }
#score { color:#FFFFFF; font-size: 20px;}
#bee { position: relative; }
.enemyl { width: 40px; height: 28px; background: url(images/e1.png) no-repeat; float: left; }
.enemy2 { width: 40px; height: 28px; background: url(images/e2.png) no-repeat; float: left; }
.enemy3 { width: 40px; height: 28px; background: url(images/e3.png) no-repeat; float: left; }
.air { width: 50px; height: 65px; background: url(images/fj.png) no-repeat; position: absolute; }
.bullet { width: 1px; overflow: hidden; height: 10px; background: white; position: absolute; }
</style>
<script>
window.onload = function () {
var oBtn = document.getElementById('gameBtn');
oBtn.onclick = function () {
this.style.display = 'none';
Game.init('div1'); //游戏gogo!
};
};
var Game = {
oEnemy : { //敌人的数据
e1 : { style : 'enemy1',blood : 1 , speed : 5 , score : 1},
e2 : { style : 'enemy2',blood : 2 , speed : 7 , score : 3},
e3 : { style : 'enemy3',blood : 3 , speed : 10 , score : 5}
},
gk : [ //关卡的数据、
{
eMap : [
'e2','e2','e2','e2','e2','e2','e2','e2','e2','e2',
'e2','e2','e2','e2','e2','e2','e2','e2','e2','e2',
'e2','e2','e2','e2','e2','e2','e2','e2','e2','e2',
'e1','e1','e1','e1','e1','e1','e1','e1','e1','e1',
'e1','e1','e1','e1','e1','e1','e1','e1','e1','e1',
'e1','e1','e1','e1','e1','e1','e1','e1','e1','e1',
],
colNum : 10,
iSpeedX : 10,
iSpeedY : 10,
times : 2000
},
{ eMap : [
'e3','e3','e3','e3','e3','e3','e3','e3','e3','e3',
'e3','e3','e3','e3','e3','e3','e3','e3','e3','e3',
'e3','e3','e3','e3','e3','e3','e3','e3','e3','e3',
'e2','e2','e2','e2','e2','e2','e2','e2','e2','e2',
'e2','e2','e2','e2','e2','e2','e2','e2','e2','e2',
'e2','e2','e2','e2','e2','e2','e2','e2','e2','e2',
],
colNum : 10,
iSpeedX : 10,
iSpeedY : 10,
times : 2000
}
],
air : { //飞机的数据
style : 'air',
bulletStyle : 'bullet'
},
init : function(id){ //初始化
this.oParent = document.getElementById(id);
this.createScore();
this.createEnemy(0);
this.createAir();
},
createScore : function(){ //积分的创造
var oS = document.createElement('div');
oS.id = 'score';
oS.innerHTML = '积分:<span>0</span>';
this.oParent.appendChild(oS);
this.oSNum = oS.getElementsByTagName('span')[0];
},
createEnemy : function(iNow){ //创建敌人
var gk = this.gk[iNow];
var oUl = document.createElement('ul');
oUl.id = 'bee';
oUl.style.width = gk.colNum * 40 + 'px';
this.oParent.appendChild(oUl);
oUl.style.left = (this.oParent.offsetWidth - oUl.offsetWidth)/2 + 'px';
this.oUl = oUl;
for (var i=0;i<gk.eMap.length;i++){
var oLi = document.createElement('li');
oLi.className = this.oEnemy[ gk.eMap[i] ].style;
oLi.blood = this.oEnemy[ gk.eMap[i] ].blood;
oLi.speed = this.oEnemy[ gk.eMap[i] ].speed;
oLi.score = this.oEnemy[ gk.eMap[i] ].score;
oUl.appendChild(oLi);
}
this.aLi = oUl.getElementsByTagName('li');
this.runEnemy(gk);
},
runEnemy : function(gk){ //移动敌人
var This = this;
var L = 0;
var R = this.oParent.offsetWidth - this.oUl.offsetWidth;
setInterval(function(){
if(This.oUl.offsetLeft > R) {
gk.iSpeedX *= -1;
This.oUl.style.top = This.oUl.offsetTop + gk.iSpeedY + 'px';
}
else if(This.oUl.offsetLeft < L){
gk.iSpeedX *=-1;
This.oUl.style.top = This.oUl.offsetTop + gk.iSpeedY + 'px';
}
This.oUl.style.left = This.oUl.offsetLeft + gk.iSpeedX + 'px';
},200);
},
createAir : function(){ //创建飞机
var oA = document.createElement('div');
oA.className = this.air.style;
this.oA = oA;
this.oParent.appendChild( oA );
oA.style.left = (this.oParent.offsetWidth - oA.offsetWidth)/2 + 'px';
oA.style.top = (this.oParent.offsetHeight - oA.offsetHeight) + 'px';
this.bindAir();
},
bindAir : function(){ //操作飞机
var timer = null;
var iNum = 0;
var This = this;
document.onkeydown = function(ev){
var ev = ev || window.event;
if(!timer){
timer = setInterval(show,30);
}
if(ev.keyCode==37){
iNum = 1;
}
else if(ev.keyCode==39){
iNum = 2;
}
};
document.onkeyup = function(){
var ev = ev || window.event;
clearInterval(timer);
timer = null;
iNum = 0;
if(ev.keyCode==32){
This.createBullet();
}
};
function show(){
if(iNum==1){
This.oA.style.left = This.oA.offsetLeft - 10 + 'px';
}
else if(iNum==2){
This.oA.style.left = This.oA.offsetLeft + 10 + 'px';
}
}
},
createBullet : function(){ //子弹的创建
var oB = document.createElement('div');
oB.className = this.air.bulletStyle;
this.oParent.appendChild( oB );
oB.style.left = this.oA.offsetLeft + this.oA.offsetWidth/2 + 'px';
oB.style.top = this.oA.offsetTop - 10 + 'px';
this.runBullet(oB);
},
runBullet : function(oB){ //子弹的运动
var This = this;
oB.timer = setInterval(function(){
if (oB.offsetTop < -10) {
clearInterval(oB.timer);
This.oParent.removeChild(oB);
}
else{
oB.style.top = oB.offsetTop - 10 + 'px';
}
for(var i=0;i<this.aLi.length;i++){
if( This.pz(oB,This.aLi[i]) ){
This.oUl.removeChild(This.aLi[i]);
}
}
},30);
},
pz : function(obj1,obj2){ //碰撞检测
var L1 = obj1.offsetLeft;
var R1 = obj1.offsetLeft + obj1.offsetWidth;
var T1 = obj1.offsetTop;
var B1 = obj1.offsetTop + obj1.offsetHeight;
var L2 = obj2.offsetLeft + obj2.parentNode.offsetLeft;
var R2 = obj2.offsetLeft + obj2.offsetWidth + obj2.parentNode.offsetLeft;
var T2 = obj2.offsetTop + obj2.parentNode.offsetTop;
var B2 = obj2.offsetTop + obj2.offsetHeight + obj2.parentNode.offsetTop;
if( R1<L2 || L1>R2 || B1<T2 || T1>B2 ){
return false;
}
else{
return true;
}
}
};
</script>
</head>
<body>
<div id="div1">
<div id="gameBtn">开始游戏</div>
</div>
</body>
</html>

























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








