仿扇贝单词—-自定义可拖拽控件
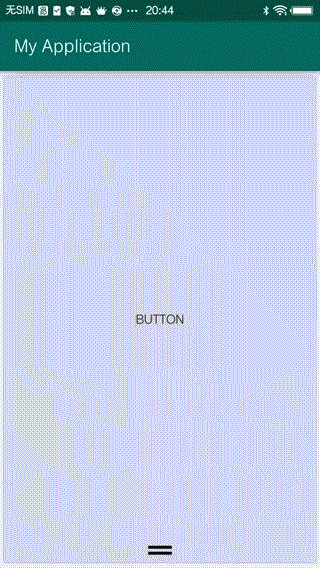
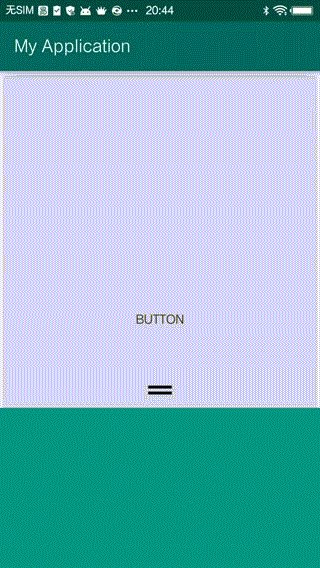
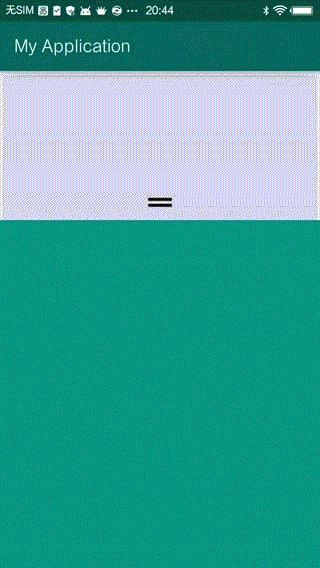
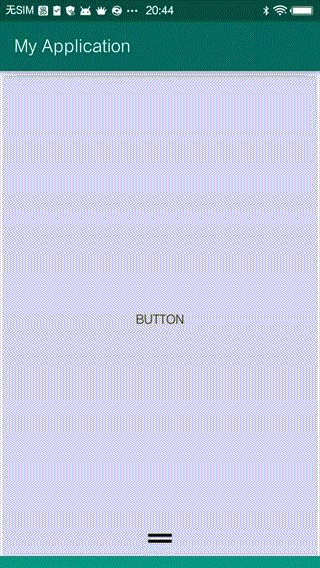
最近在做项目时需要实现一个可以拖动的控件,用于在有限的屏幕内显示更多的内容.先给大家看一下效果图.
这个效果的主要特点有以下几点:
1.只有按住拖拽的按钮时才可以拖动,下面的内容布局无法拖动.
2.内容布局的触摸事件处理.判断当前的点击位置是否在拖拽控件内,如果在则消耗掉该事件,反之则传递到内部.
1.首先是布局
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<RelativeLayout
android:id="@+id/rl_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="button"/>
</RelativeLayout>
<com.iyuba.myapplication.view.DragView
android:id="@+id/dgview"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/iv_drag"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:src="@mipmap/ic_drag_handle_black_24dp"
/>
<RelativeLayout
android:id="@+id/rl"
android:background="#009688"
android:layout_width="match_parent"
android:layout_height="match_parent">
</








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 270
270

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








