打开金山词霸,当加载下一页或者切换页面时,数据没有立即加载出来,会出现一个LoadingView
一起看看效果:
分析一下效果图,关键的技术点如下:
1.绘制除出9个圆点(圆点的个数可以自己定义)
2.颜色的变化是逐级发生变化.
画圆点的方法:
public void drawCircle (float cx, float cy, float radius, Paint paint)
cx 小圆点x坐标
cy 小圆点y坐标
radius 小圆点半径
paint 画笔
每个小圆所占据的角度
angle = (float) (2 * Math.PI / count);
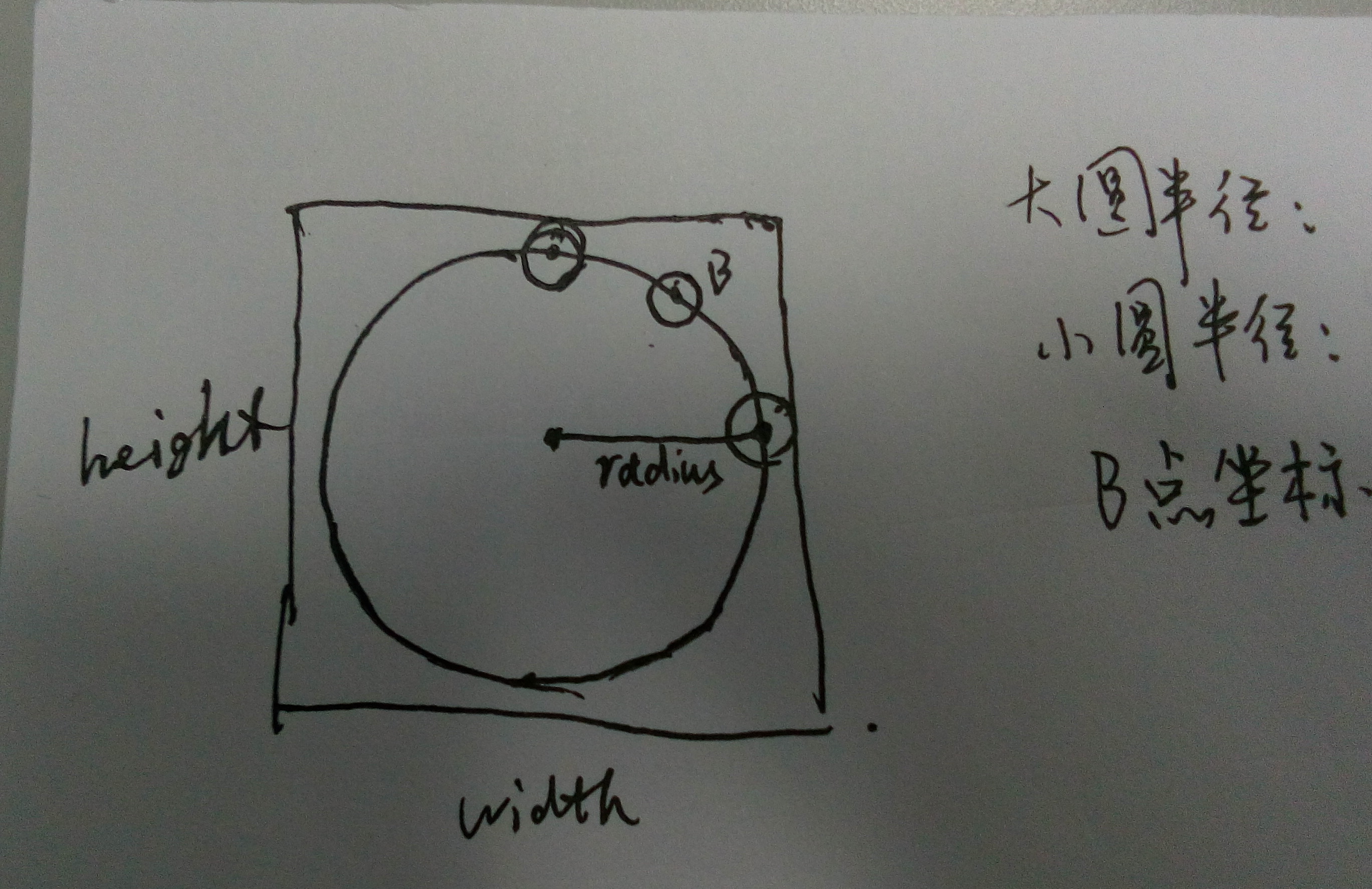
每个小圆点的圆心坐标
x = getWidth() / 2 + radius * Math.cos(i * angle)
y = getWidth() / 2 - radius * Math.sin(i * angle)
i 的值这里是1~92.颜色逐级变化
颜色的色值是由32位2进制表示,因此我们可以通过位移拿到每隔8位的色值,将颜色拆分出来,通过动态的的给fraction 赋值,达到颜色渐变的效果.
public class ColorUtil {
// 成新的颜色值
public static int getNewColorByStartEndColor(Context context, float fraction, int startValue, int endValue) {
return evaluate(fraction, startValue, endValue);
}
/**
* 成新的颜色值
*
* @param fraction 颜色取值的级别 (0.0f ~ 1.0f)
* @param startValue 开始显示的颜色
* @param endValue 结束显示的颜色
* @return 返回生成新的颜色值
*/
public static int evaluate(float fraction, int startValue, int endValue) {
int startA = (startValue >> 24) & 0xff;
int startR = (startValue >> 16) & 0xff;
int startG = (startValue >> 8) & 0xff;
int startB = startValue & 0xff;
int endA = (endValue >> 24) & 0xff;
int endR = (endValue >> 16) & 0xff;
int endG = (endValue >> 8) & 0xff;
int endB = endValue & 0xff;
return ((startA + (int) (fraction * (endA - startA))) << 24) |
((startR + (int) (fraction * (endR - startR))) << 16) |
((startG + (int) (fraction * (endG - startG))) << 8) |
((startB + (int) (fraction * (endB - startB))));
}
}整体代码:
package com.iyuba.myapplication.View;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Point;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.view.View;
import com.iyuba.myapplication.ColorUtil;
import com.iyuba.myapplication.R;
/**
* 作者:mingyu on 16-6-16 09:33
* <p/>
* 邮箱:Howard9891@163.com
*/
public class LoadingView extends View {
private int count = 9;
private Paint paint;
private Context mContext;
int j = 0;
private float angle;
private int startColor = Color.BLUE;
private int endColor = Color.TRANSPARENT;
public LoadingView(Context context) {
this(context, null);
}
public LoadingView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public LoadingView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.mContext = context;
TypedArray typedArray =context.getTheme().obtainStyledAttributes(attrs,R.styleable.loadView,defStyleAttr,0);
int n = typedArray.getIndexCount();
for(int i=0;i<n;i++){
int attr =typedArray.getIndex(i);
switch (attr){
case R.styleable.loadView_startColor:
startColor = typedArray.getColor(attr,Color.BLUE);
break;
case R.styleable.loadView_endColor:
endColor = typedArray.getColor(attr,Color.TRANSPARENT);
break;
default:
break;
}
}
typedArray.recycle();
init();
}
private void init() {
angle = (float) (2 * Math.PI / count);
paint = new Paint();
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.FILL);
}
@Override
protected void onDraw(Canvas canvas) {
//小圆半径
int dot_radius = 4;
//大圆半径
int radius = getWidth() / 2 - dot_radius;
for (int i = 0; i < count; i++) {
paint.setColor(ColorUtil.getNewColorByStartEndColor(mContext, j * 1.0f / count,startColor,endColor));
canvas.drawCircle((float) (getWidth() / 2 + radius * Math.cos(i * angle)), (float) (getWidth() / 2 - radius * Math.sin(i * angle)), dot_radius, paint);
j++;
j =j%count;
}
//同一个位置的圆点,下次绘制不同的颜色 j++
j++;
handler.sendEmptyMessageDelayed(0,100);
}
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
invalidate();
}
};
}
























 5733
5733

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








