实现效果:


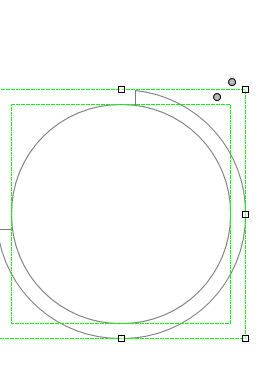
1首先拖入一个椭圆形,高度宽度设成250.在拖入一个矩形高度宽度设成140,如图叠在一起,在样式中选择去除


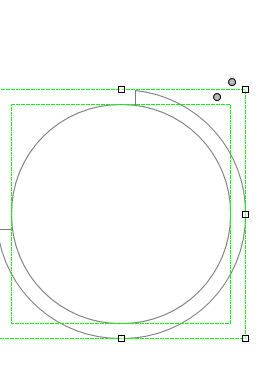
2.再拖入一个椭圆形,长度宽度设成220.如图叠在一起,在样式中选择去除,得到图形如下


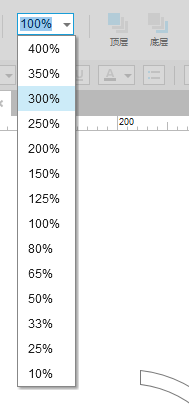
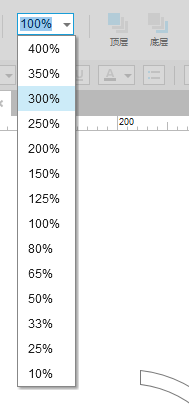
3.再拖入椭圆形和矩形叠在一起去除取半圆,设置半圆的高15宽10,在缩放处选择300%,有利于半圆对齐,再填充灰色,去边框,组合

 3
3



4.重複上述步骤做出下面环形,叠起,简易环形进度条完成


实现效果:


1首先拖入一个椭圆形,高度宽度设成250.在拖入一个矩形高度宽度设成140,如图叠在一起,在样式中选择去除


2.再拖入一个椭圆形,长度宽度设成220.如图叠在一起,在样式中选择去除,得到图形如下


3.再拖入椭圆形和矩形叠在一起去除取半圆,设置半圆的高15宽10,在缩放处选择300%,有利于半圆对齐,再填充灰色,去边框,组合

 3
3



4.重複上述步骤做出下面环形,叠起,简易环形进度条完成


 914
914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


