先上效果:
实现基本步骤;
1.背景和圆弧的绘制:在此使用到背景图片如下,我们可以根据需求更换成自己的图片
2.图标源着圆弧绘制
3.左滑,右滑的处理
一 、圆弧背景的实现
关于背景的截取,在此使用BitmapShader来实现,不明白BitmapShader实现原理的可以学习一下这篇文章:
http://blog.csdn.net/harvic880925/article/details/52039081
/**
* 绘制背景
*/
private void drawBackground(Canvas canvas) {
Bitmap bitmapBg = BitmapFactory.decodeResource(getResources(), R.drawable.bg); //取得背景图片
Bitmap bitmap = Bitmap.createScaledBitmap(bitmapBg, width, height, false); //将取得的背景图片压缩到指定的大小
if (bitmapBg != null) {
//设置重复模式,TileMode.CLAMP:用边缘色彩填充多余空间
mPaint.setShader(new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP));
Bitmap des = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Bitmap.Config.ARGB_8888);
Canvas c = new Canvas(des);
Paint paint = new Paint();
c.drawCircle(width / 2, -radius/2, radius, mPaint); //绘制圆弧
canvas.drawBitmap(des, 0, 0, paint);
}
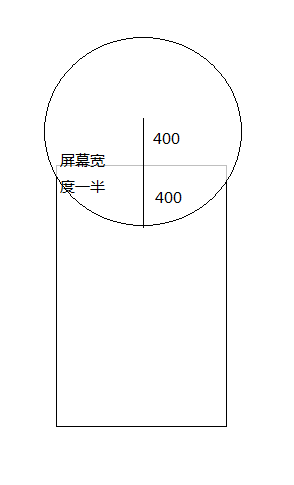
}在绘制圆弧取得的中心点为 (width/2 ,-radius/2);在这里半径设置为800,实际绘制出来的圆如下图所示:
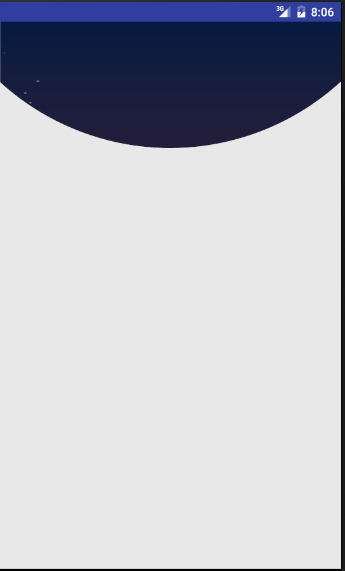
在我们屏幕上看到的效果如下:
在ondraw 里面调用drawBackground 方法就可以得到了一个圆弧背景。
二、图标的绘制
在此绘制五个图标,设置图片id
private int[] src = new int[]{
R.drawable.pic1,
R.drawable.pic2,
R.drawable.pic3,
R.drawable.pic4,
R.drawable.pic5,
};
private int[] srcTemp = new int[]{
R.drawable.pic1,
R.drawable.pic2,
R.drawable.pic3,
R.drawable.pic4,
R.drawable.pic5,
};
private int[] srcSlect = new int[]{
R.drawable.pic_slect1,
R.drawable.pic_slect2,
R.drawable.pic_slect3,
R.drawable.pic_slect4,
R.drawable.pic_slect5,
};在此src存储的是变换前的id,src存储的为变化之后的id,为变化之前的初始化时一样的。 srcSlect存储的为选中状态图标的id
下面来看代码的实现
/**
* 绘制圆弧上面显示的图标
* @param canvas
*/
private void drawIcon(Canvas canvas) {
float scaleValue; //缩放比例值
int x1, y1;
Bitmap bitmap;
Matrix matrix = new Matrix();
centerX = width / 2;
centerY = radius/2;
for (int i = 1; i < 10; i += 2) { //将屏幕分为10份,取 1 3 5 7 9 来作为显示位置
//取得相对应的bitmap
if (i < 2) {
bitmap = Bitmap.createScaledBitmap(BitmapFactory.decodeResource(getResources(), srcTemp[0]), picSize, picSize, 







 本文详细介绍了如何在Android中实现图标沿圆弧运动的自定义UI效果,包括圆弧背景的绘制、图标的布局与绘制、滑动处理以及点击事件的添加。通过BitmapShader创建背景,动态调整图标位置实现循环滑动效果,同时提供点击位置判断的实现方法。
本文详细介绍了如何在Android中实现图标沿圆弧运动的自定义UI效果,包括圆弧背景的绘制、图标的布局与绘制、滑动处理以及点击事件的添加。通过BitmapShader创建背景,动态调整图标位置实现循环滑动效果,同时提供点击位置判断的实现方法。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2416
2416

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








