node版本:v20.11.1 npm版本:10.2.4(版本太低会出现安装错误,如下图node版本12.9.1)

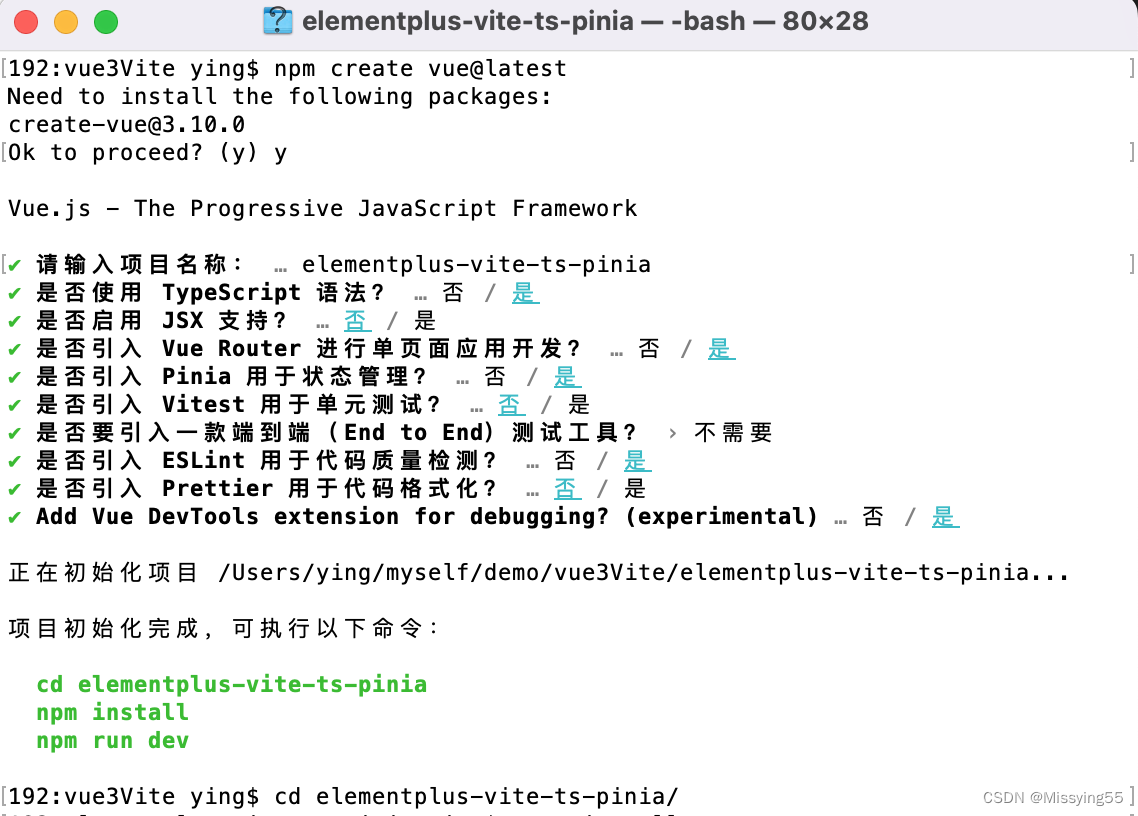
1、npm create vue@latest(分步按下键回车选择自己想要的环境)

2、接下来按照提示进行安装和起服务:cd 项目名称 / npm install
3、浏览器打开网址:http://localhost:5173/,项目便新建成功了

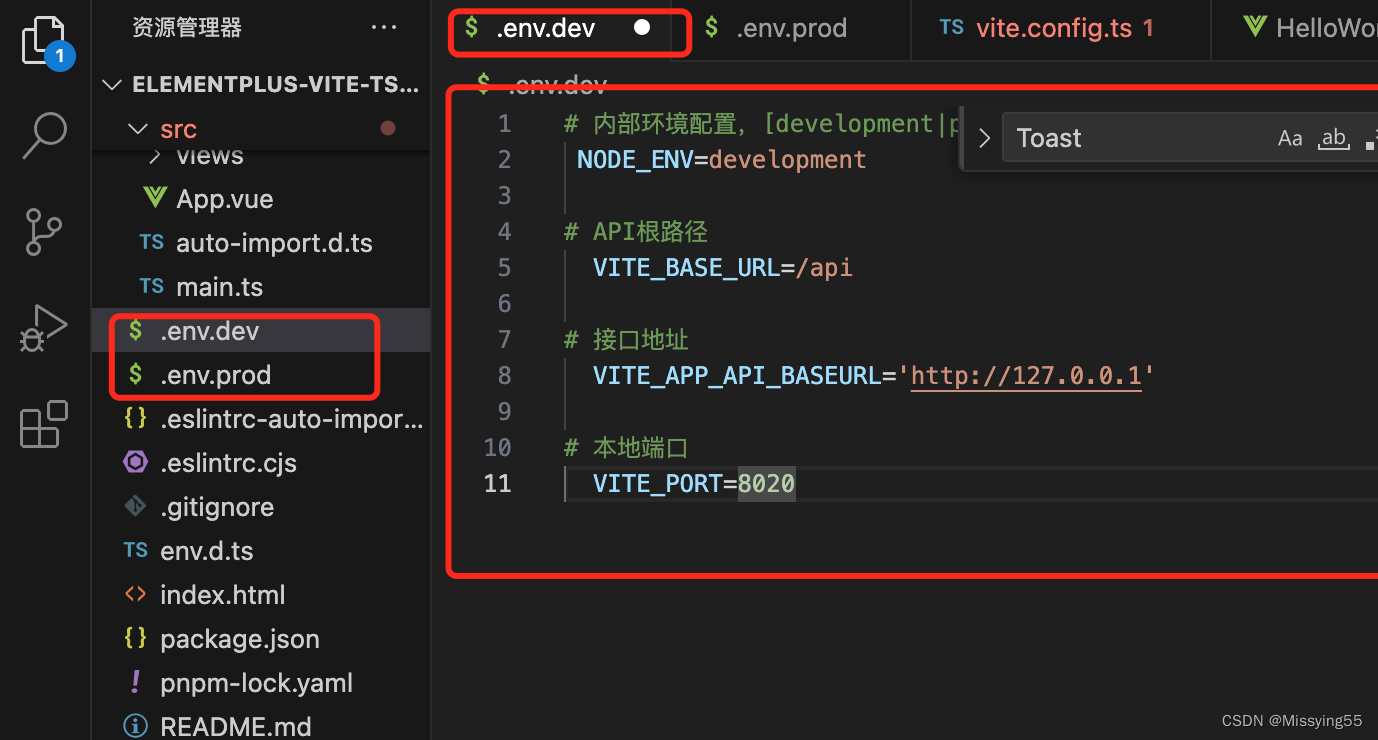
4、配置环境变量,项目根目录下,新建环境变量文件.env.dev,.env.pro,如下图

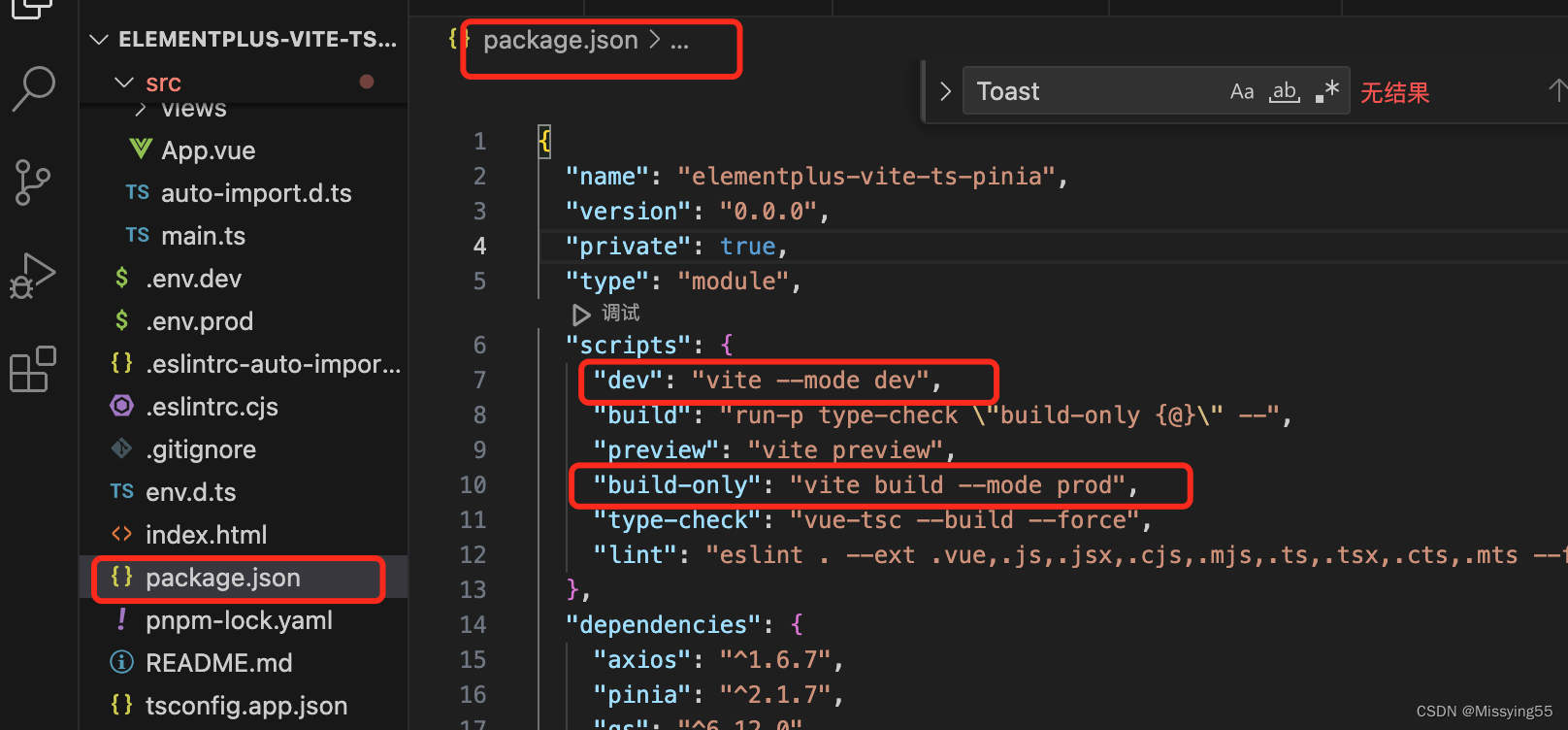
package.json添加环境变量

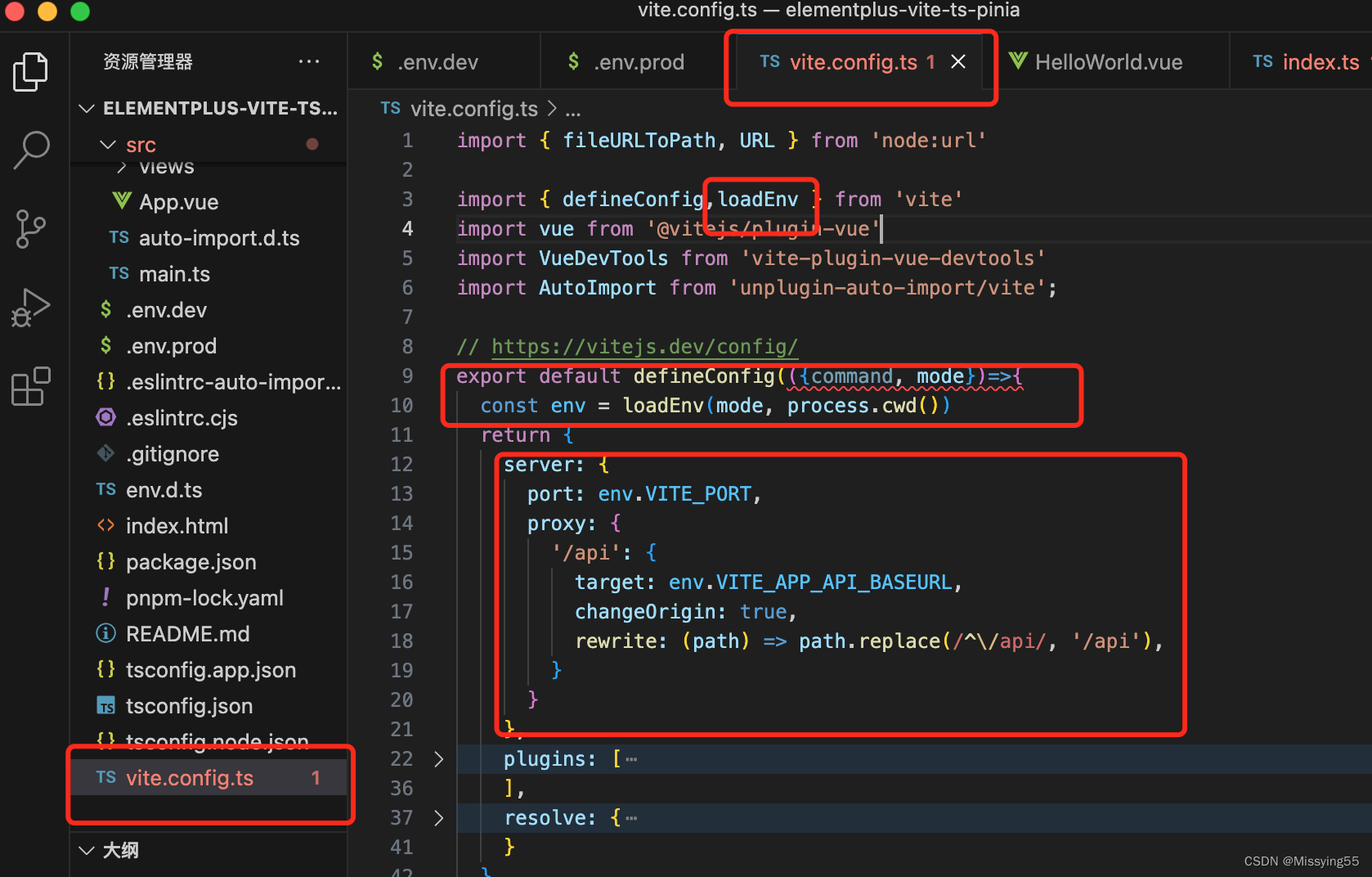
vite.config.ts添加proxy,重启服务,会发现端口更改为8020

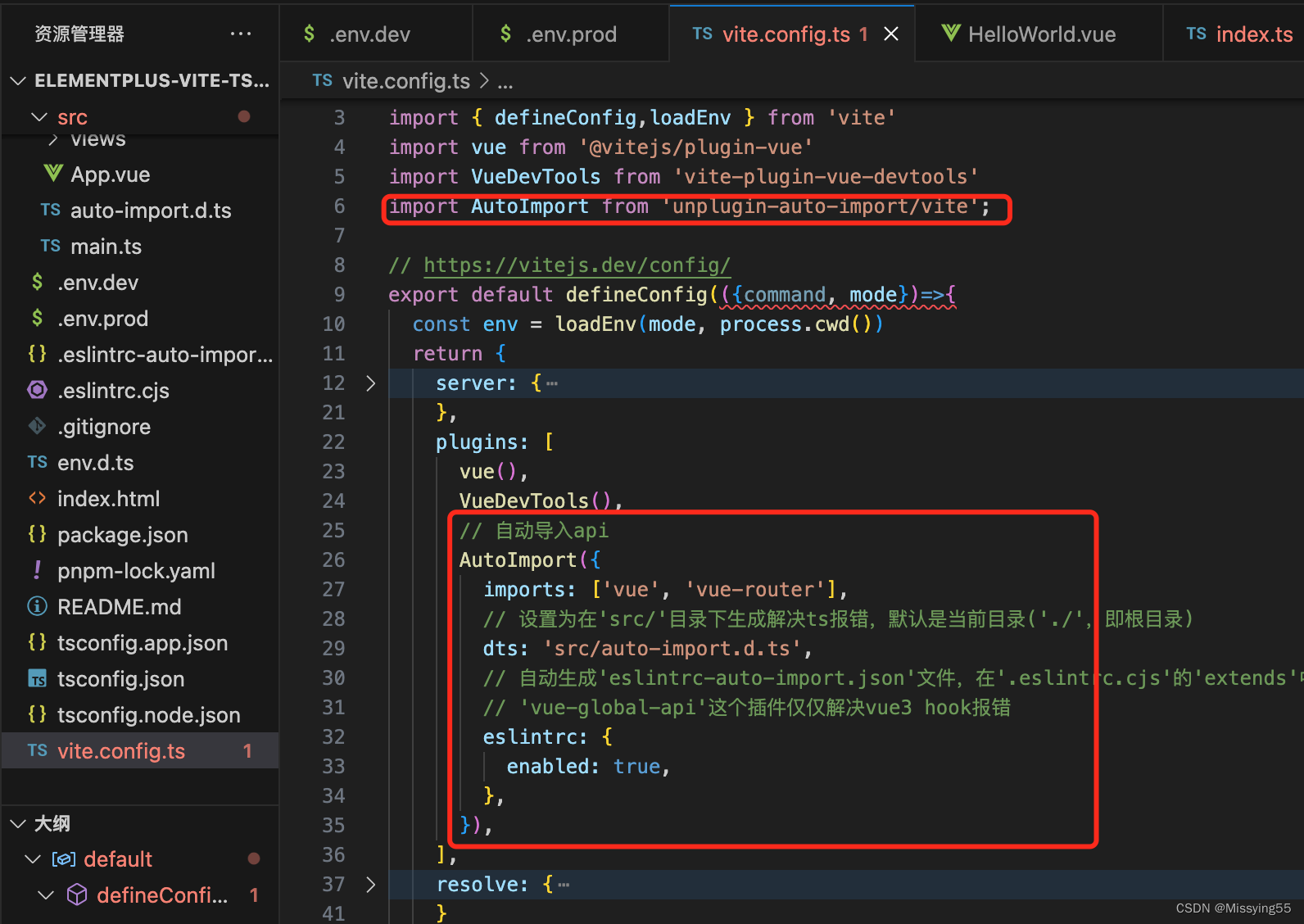
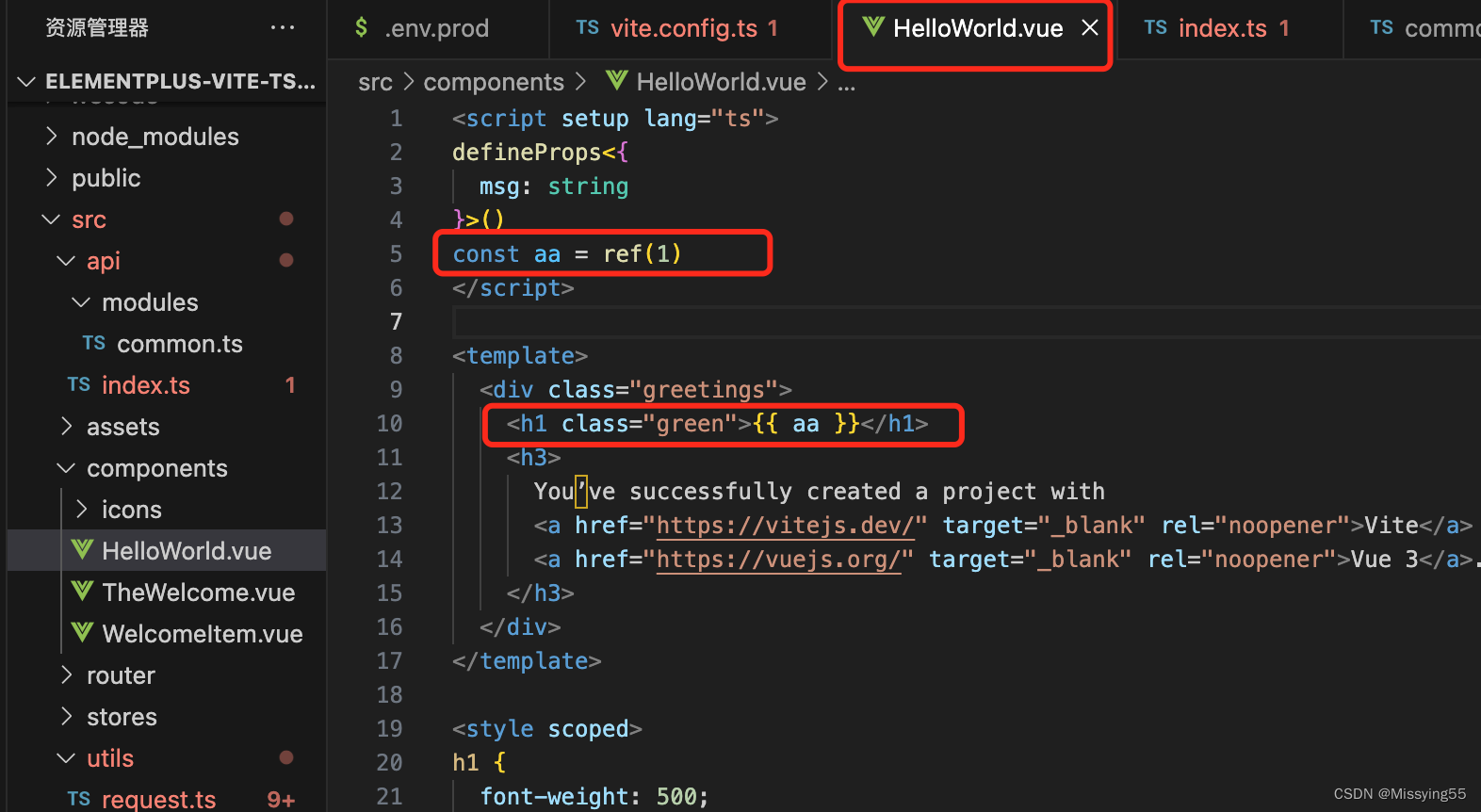
5.安装vue按需引入插件:npm i unplugin-auto-import(再也不需要在文件中各种vue的引入了)并在vite.config.ts中引入,如下图:


完整的vite.config.ts代码如下:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig,loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
import VueDevTools from 'vite-plugin-vue-devtools'
import AutoImport from 'unplugin-auto-import/vite';
// https://vitejs.dev/config/
export default defineConfig(({command, mode})=>{
const env = loadEnv(mode, process.cwd())
return {
server: {
port: env.VITE_PORT,
proxy: {
'/api': {
target: env.VITE_APP_API_BASEURL,
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '/api'),
}
}
},
plugins: [
vue(),
VueDevTools(),
// 自动导入api
AutoImport({
imports: ['vue', 'vue-router'],
// 设置为在'src/'目录下生成解决ts报错,默认是当前目录('./',即根目录)
dts: 'src/auto-import.d.ts',
// 自动生成'eslintrc-auto-import.json'文件,在'.eslintrc.cjs'的'extends'中引入解决报错
// 'vue-global-api'这个插件仅仅解决vue3 hook报错
eslintrc: {
enabled: true,
},
}),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
}
})
6、安装axios和sass:npm install axios/npm install -D sass

7.关于pinia使用,比vuex要方便很多,可以直接引用对应的js文件























 1774
1774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








