使用vue时,我们经常会碰到method互相调用的情况,那么有什么实现的方式呢
方法一:直接使用this调用
methods: {
methodA() {
console.log("I'm A");
},
methodB() {
console.log("I'm B");
this.methodA();
},
},
测试结果

解释
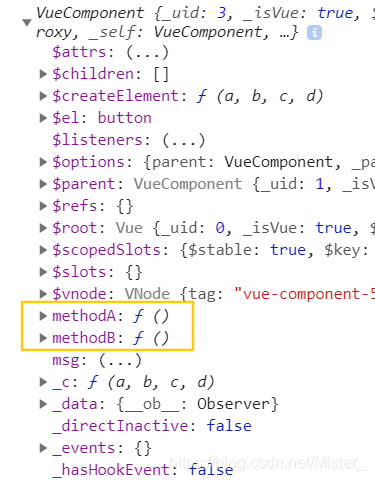
可以这样使用的原因是,methods会被混入到vue实例中,而此处this指向的是vue实例,因此可以直接从vue实例中获取。打印this就可以看到这些方法。

方法二:使用 this.$options.methods
methods: {
methodA() {
console.log("I'm A");
},
methodB() {
console.log("I'm B");
this.$options.methods.methodA();
},
},
结果

解释
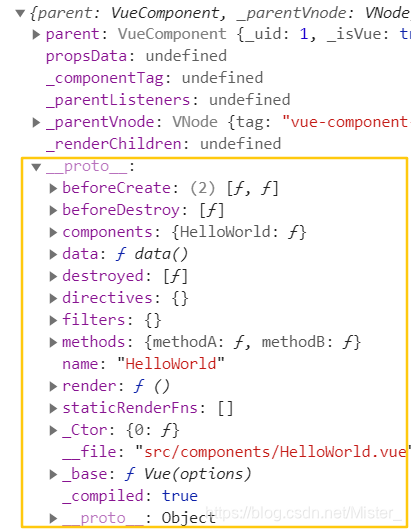
vm.$options用于当前 Vue 实例的初始化选项。通常可以用来获取自定义的option。当然也可以使用它获取到其他的option,比如methods、data等等,这些option是通过原型链得到的。

特别注意
使用this.$options.methods来调用方法时,被调用的方法中this的指向实际已经改变,不再指向vm而是指向vm.$options.methods。因此,如果被调用函数想要获取vue实例中的某些内容,比如data中的变量,这种情况就需要使用bind来改变被调用函数this的指向。
data() {
return {
msg: "Welcome",
};
},
methods: {
methodA() {
console.log("I'm A");
console.log(this.msg);
},
methodB() {
console.log("I'm B");
this.$options.methods.methodA(); //错误
this.$options.methods.methodA.bind(this)(); //正确
},
},























 422
422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








