在组件模版上定义ref获取组件时,如何定义ref的类型
在原生DOM上定义ref
// 模版
<div ref="elRef" />
// 使用
const elRef = ref<HTMLDivElement>();
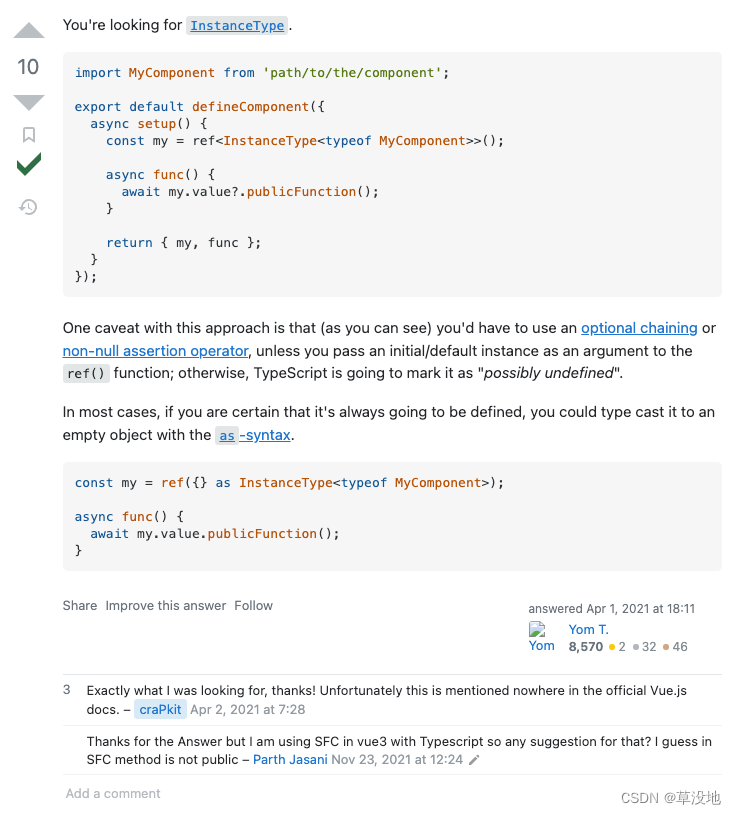
在自定义组件上定义ref
// 模版
<MyComponent ref="myRef" />
// 使用
const myRef = ref<InstanceType<typeof MyComponent>>()
拓展
-
如何获取自定义组件中的props类型
const myPropsSetting = ref<InstanceType<typeof MyComponent>['$props']>({ propA: "一个参数", propC: "两个参数" }) // in template < MyComponent v-bind="myPropsSetting" />






















 3490
3490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








