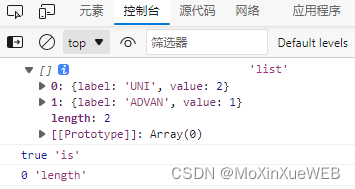
控制台打印空数组展开有数据
控制台显示:

代码如下:
export const getDict1 = (dictCode) => {
let list = []
queryDict({ dictCode }).then(({data}) => {
list.push( ...data.map(item => ({ label: item.itemText, value: +item.itemValue })))
})
console.log(list, "list"); // []
console.log(Array.isArray(list), "is"); // true
console.log(list.length, "length"); // 0
return list
};
原因:
在Chrome Console.log()点击展开数组时,会重新去读一遍内存真实的值然后显示,所以展开后都是最终值。因此,在打印二维数组时,其实如若不展开,他显示的就是当前值,但是点击展开后,会重新去内存读值,所以展开的值,全是最终值,所以看到所有二维数组打印的都是一个值的情况。






















 7617
7617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








