iconfont技术的主要目的是为减少应用体积而生。首先icon代表图标 font代表字体。此技术便是将图标转化为字体,从而达到减小应用体积的目的(这样避免了@2X图和@3X图的使用,只需要一个字体图标就可搞定)。如需在项目中使用iconfont技术,图标矢量图一开始都应合并转化为字体库(这属于UI设计师的工作了)。在这里会简单说明怎么生成字体库和简单的使用!此技术缺点也很明显,只适用于纯色的icon!可以设置背景
字体库生成
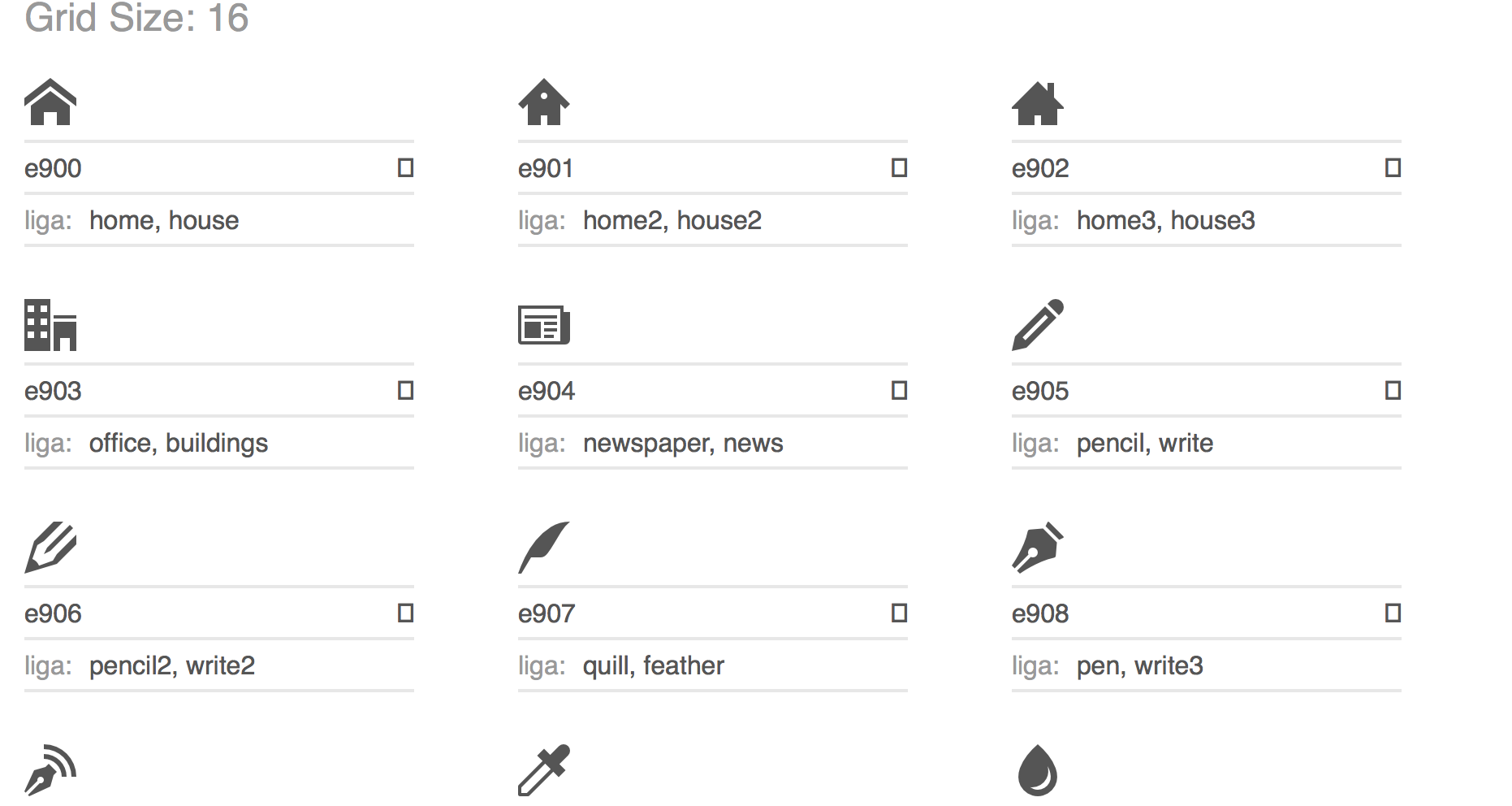
针对于字体库的生成方案现在推荐大家用的有两个图标字体库生成网站iconmoon和iconfon。本文以iconmoon为例,选择好图标后转化为字体下载
基本使用
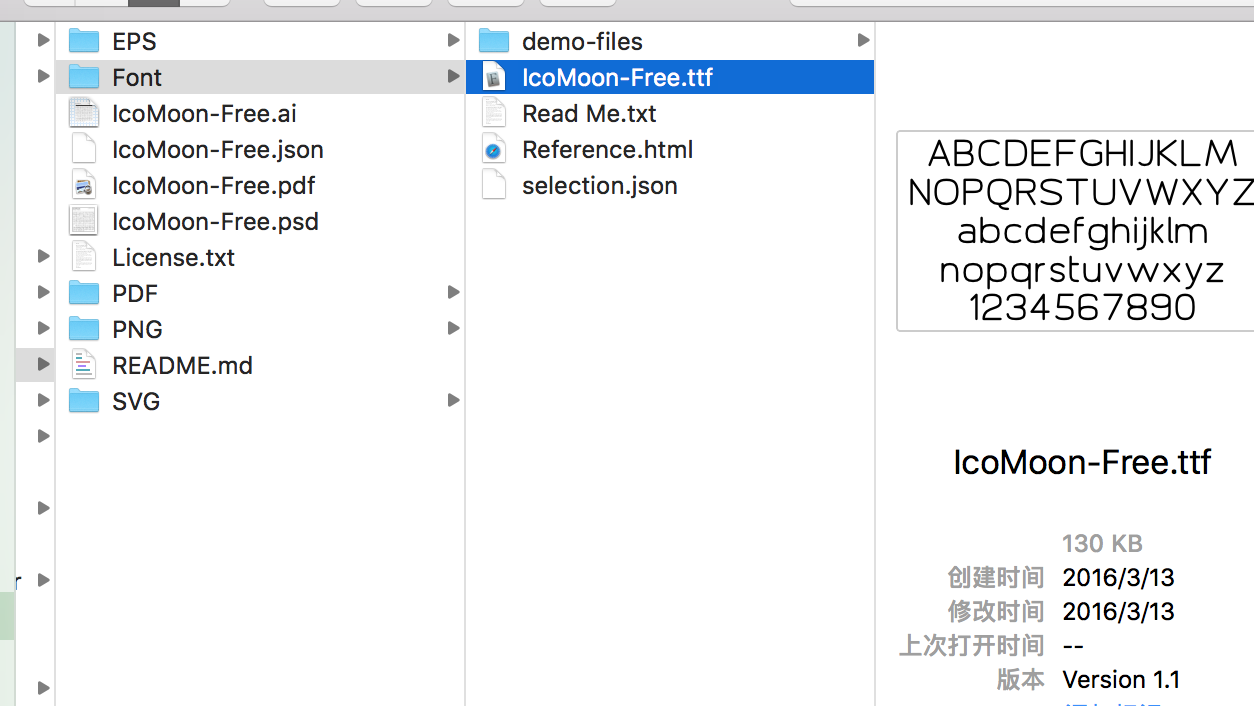
在个人项目工程中加入IcoMoon-Free.ttf字体库,确保在copy bundle Resources中有添加入字体库,然后在info.plist文件中增加字段Fonts provided by application并在该字段下添加IcoMoon-Free。此时只需要在工程使用该字体即可。
看下导入情况
for (NSString * family in [UIFont familyNames]) {
NSLog(@"familyNames:%@", family);
for (NSString * name in [UIFont fontNamesForFamilyName:family]) {
NSLog(@" name: %@",name);
}
}
在使用的时候需要配置字体名字,然后将对应图标的Unicode编码赋给text即可进行展示,对应图标的Unicode编码在字体下载中的html文件中查看

UILabel *label = [[UILabel alloc]initWithFrame:CGRectMake(10, 220, 30, 30)];
label.backgroundColor = [UIColor yellowColor];
label.font = [UIFont fontWithName:@"IcoMoon-Free" size:20];
label.text = @"\U0000e900";
[self.view addSubview:label];
看下使用情况

























 2721
2721

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








