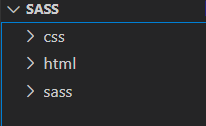
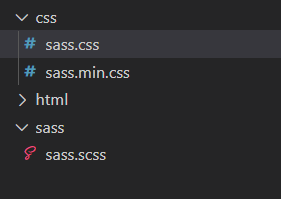
1.在vscode中建立一个文件夹,里面包括三个文件夹css、html、sass

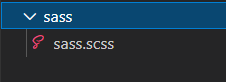
2.在sass中创建一个sass.scss文件 注意:文件的后缀是scss

3.在插件库中搜索sass,选择Easy Sass

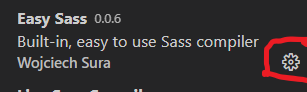
4.安装成功后,点击右下角的角标,选择扩展设置


5.点击settings.json

6.检查settings.json中是否全部包含以下代码,若没有则补上
"easysass.compileAfterSave": true,
"easysass.excludeRegex": "",
"easysass.targetDir": "css/",
"easysass.formats": [
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
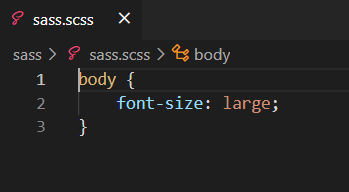
7.测试。在scss文件中编写一段代码,然后保存,查看css文件夹中是否有对应的css文件产生


然后在html文件中引用css文件即可。






















 2103
2103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








