
使用的是live sass compiler 插件


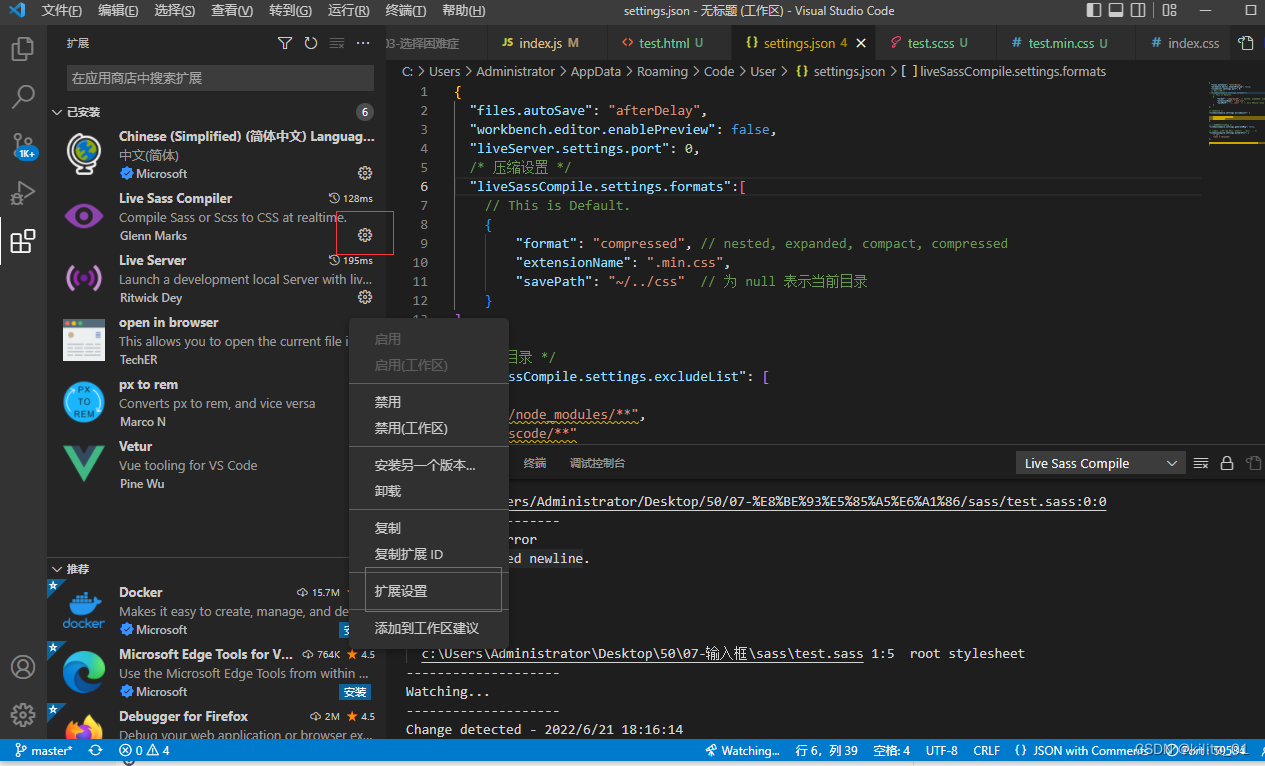
进入这里的settings.json zhong 进行编辑
/* 压缩设置 */
"liveSassCompile.settings.formats":[
// This is Default.
{
"format": "compressed", // nested, expanded, compact, compressed
"extensionName": ".min.css",
"savePath": "~/../css" // 为 null 表示当前目录
}
],
/* 排除目录 */
"liveSassCompile.settings.excludeList": [
"**/node_modules/**",
".vscode/**"
],
/* 是否生成对应的map */
"liveSassCompile.settings.generateMap": false,
/* 是否添加兼容前缀 如: -webkit- , -moz- ... */
"liveSassCompile.settings.autoprefix": [
"> 1%",
"last 2 versions"
],
"liveSassCompile.settings.showOutputWindow": true
在项目中与css平级新建一个scss文件夹里,在这个文件夹里进行scss文件的创建
注意 后缀的文件名一定是scss 而不是sass
在scss文件夹里写就会在css文件夹里生成css的压缩文件
引入的时候 只要引入 xx.min.css 的文件就好了






















 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








