QTableWidget设置表头与首行间隔线
win10 实例化QTableWidget后,表格表头和首行中间无间隔线,以下是通过样式表进行设置:
// 设置横向表格头的间隔线,可设置四个方向的间隔线,不需要间隔线的可以设置为0px
// border-left:0px solid #E5E5E5:左边框线宽、左边框样式、左边框颜色
ui->tableWidget->horizontalHeader()->setStyleSheet(
"QHeaderView::section{"
"border-left:0px solid #E5E5E5;"
"border-top:0px solid #E5E5E5;"
"border-right:0.5px solid #E5E5E5;"
"border-bottom:0.5px solid #E5E5E5;"
"background-color:white;"
"padding:4px;"
"}"
);
// 设置纵向表格头的间隔线,可设置四个方向的间隔线,不需要间隔线的可以设置为0px,顺序为左、上、右、下
ui->tableWidget->verticalHeader()->setStyleSheet(
"QHeaderView::section{"
"border-width:0 0.5 0.5 0;"
"border-style:solid;"
"border-color:#e5e5e5;"
"background-color:white;"
"padding:2px;"
"}"
);
// 设置列表左上角表格项的边框线
ui->tableWidget->setStyleSheet(
"QTableCornerButton::section{"
"border-left:0px solid #E5E5E5;"
"border-top:0px solid #E5E5E5;"
"border-right:0.5px solid #E5E5E5;"
"border-bottom: 0.5px solid #E5E5E5;"
"background-color:white;"
"}"
);
默认

效果

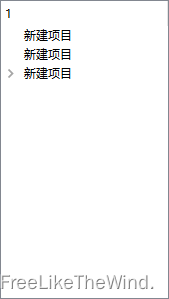
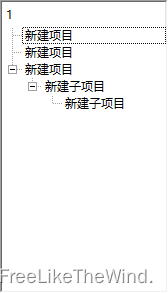
QTreeWidget设置根节点与子节点有连线
#include <QStyleFactory>
setStyle(QStyleFactory::create("windows"));
默认

效果

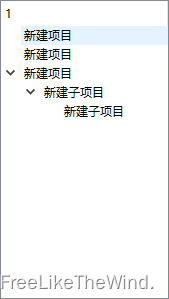
QTreeWidget设置悬停、选择样式
ui->treeWidget->setStyleSheet("QTreeView::branch::hover{background-color:red;} "
"QTreeView::item::hover{background-color:blue;} "
"QTreeView::branch::selected{background-color:green;} "
"QTreeView::item::selected{background-color:green;} ");
默认

效果
treeStyle


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










