UIKit框架 -02.UILabel
1.基本概念
- 文本标签,用来显示一串固定的文字的控件,仅仅只能用来显示文字,不能进行其他操作

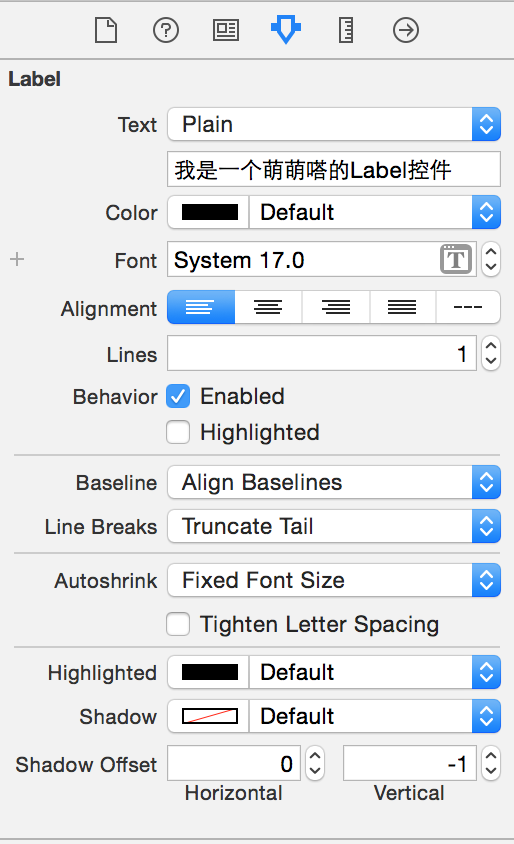
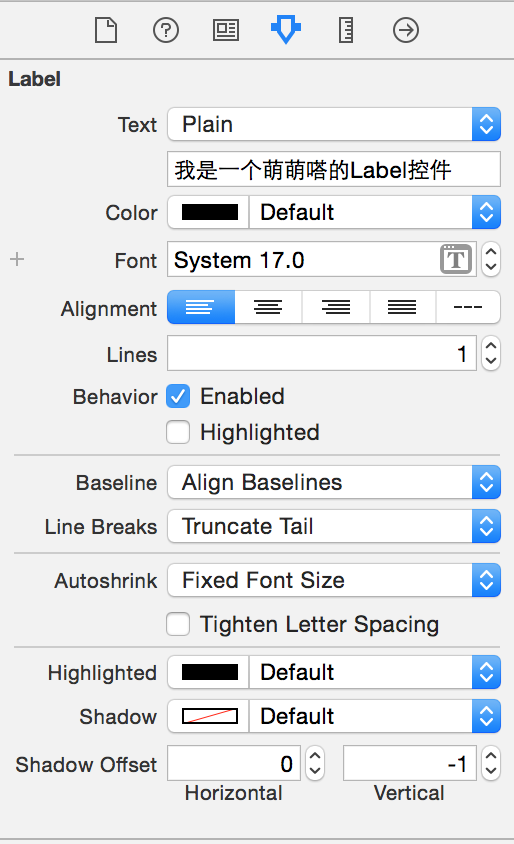
2.UILabel的常见属性
@property(nullable, nonatomic,copy) NSString *text;
@property(null_resettable, nonatomic,strong) UIFont *font;
@property(null_resettable, nonatomic,strong) UIColor *textColor;
@property(nonatomic)NSTextAlignment textAlignment;
@property(nonatomic) NSInteger numberOfLines;
3.结合父类常见属性演示文本框实例
label.text = @"我是改变后的文本"
label.font = [UIFont systemFontOfSize:20.0]
label.textColor = [UIColor redColor]
label.textAlignment = NSTextAlignmentLeft
label.numberOfLines = 0
label.frame = CGRectMake(100, 100, 200, 200)
label.bounds = CGRectMake(0, 0, 50, 50)
label.tag = 10
label.backgroundColor = [UIColor grayColor]
- 注意:凡是能够在storyboard上改变的属性,通过代码都能操作























 683
683

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








