**盒模型**
网页元素如何显示和元素之间的交互关系就是盒模型来定义的。
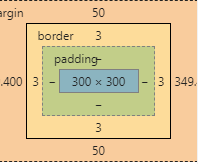
盒模型是css样式布局的基石。css定义所有元素都可以像跟盒子一样拥有外形和平面空间。盒模型包含了内容区、边框、外边界、填充。
盒子模型的组成:内容区 content +padding 填充区+border 边框 +margin外边界区

.box{width: 300px;height: 300px;background: #0f0;margin: 50px auto;border: 3px solid #232323;padding: 20px;}
content:盒子的内部区域 即元素的宽和高。
border:指盒子的边框即边缘。
padding:用来控制父元素与子元素的位置关系、父元素与内容的位置关系
添加了padding值之后会把元素原有的大小撑大 ;如果要保持原有的大小需要在你宽高减去你所添加的padding值得大小。
padding对背景图不起作用。
背景色会延展到添加padding值撑大的部分。
padding的使用方法:padding-top/right/bottom/left:20px 对应的就是上下左右 ,填充的多少。

margin的作用和用法:
作用:margin是控制同辈元素之间的位置关系
margin是显示在元素边框以外的空白区。
margin的使用方法:margin-top/right/bottom/left:20px 对应的就是上下左右 ,填充的多少。
注:margin可以写负值,padding不可以写负值,margin虽然不影响元素的实际大小,但在特定的情况下也会增加它的所占区域,同padding 设置的多少就要在原有的大小上面减去





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








