👉 一、简介
防抖 和 节流 本质上是优化高频率执行代码的一种手段,用于在不影响代码逻辑和功能的情况下,降低代码执行频率。达到提高前端服务性能的一种手段。
如:浏览器的 resize、scroll、keypress、mousemove 等事件在触发时,会不断地调用绑定在事件上的回调函数,极大地浪费资源,降低前端性能。
所以,为了优化体验,需要对这类事件进行调用次数的限制,对此我们就可以采用debounce(防抖)和 throttle(节流)的方式,使原先调用频率按照指定逻辑 限制 或 减少 调用频率,以提高前端性能。
> 定义
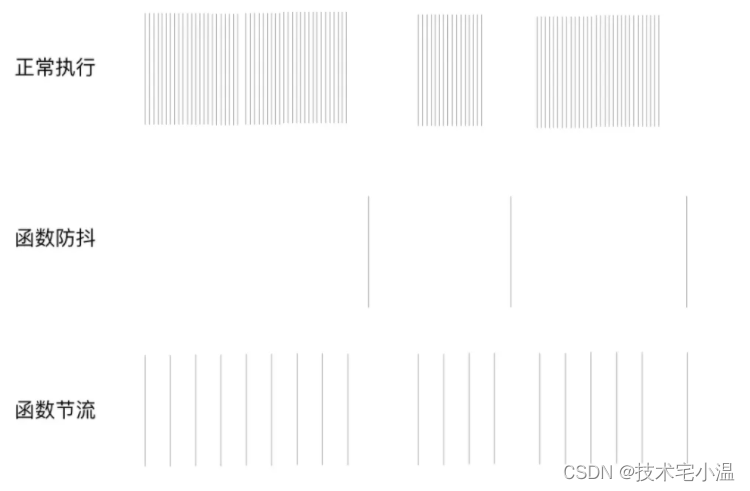
节流: n 秒内只运行一次,若在 n 秒内重复触发,只有一次生效防抖: n 秒后在执行该事件,若在 n 秒内被重复触发,则重新计时
举个例子
想象每天上班大厦底下的电梯。把电梯完成一次运送,类比为一次函数的执行和响应
假设电梯有两种运行策略 debounce 和 throttle,超时设定为15秒,不考虑容量限制
-
电梯第一个人进来后,15秒后准时运送一次,这是节流
-
电梯第一个人进来后,等待15秒。如果过程中又有人进来,15秒等待重新计时,直到15秒后开始运送,这是防抖
👉 二、实现
> 节流
完成节流可以使用时间戳与定时器的写法,使用时间戳写法,事件会立即执行,停止触发后没有办法再次执行。
function throttled1(fn, delay = 500) {
let oldtime = Date.now()
return function (...args) {
let newtime = Date.now()
if (newtime - oldtime >= delay) {
fn.apply(null, args)
oldtime = Date.now()
}
}
}
使用定时器写法,delay 毫秒后第一次执行,第二次事件停止触发后依然会再一次执行。
function throttled2(fn, delay = 500) {
let timer = null
return function (...args) {
if (!timer) {
timer = setTimeout(() => {
fn.apply(this, args)
timer = null
}, delay);
}
}
}
可以将时间戳写法的特性与定时器写法的特性相结合,实现一个更加精确的节流。实现如下:
function throttled(fn, delay) {
let timer = null
let starttime = Date.now()
return function () {
// 当前时间
let curTime = Date.now()
// 从上一次到现在,还剩下多少多余时间
let remaining = delay - (curTime - starttime)
let context = this
let args = arguments
clearTimeout(timer)
if (remaining <= 0) {
fn.apply(context, args)
starttime = Date.now()
} else {
timer = setTimeout(fn, remaining);
}
}
}
> 防抖
简单版本的实现,案例如下:
function debounce(func, wait) {
let timeout;
return function () {
let context = this; // 保存this指向
let args = arguments; // 拿到event对象
clearTimeout(timeout)
timeout = setTimeout(function(){
func.apply(context, args)
}, wait);
}
}
防抖如果需要立即执行,可加入第三个参数用于判断,实现如下:
function debounce(func, wait, immediate) {
let timeout;
return function () {
let context = this;
let args = arguments;
if (timeout) clearTimeout(timeout); // timeout 不为null
if (immediate) {
// 第一次会立即执行,以后只有事件执行后才会再次触发
let callNow = !timeout;
timeout = setTimeout(function () {
timeout = null;
}, wait)
if (callNow) {
func.apply(context, args)
}
}
else {
timeout = setTimeout(function () {
func.apply(context, args)
}, wait);
}
}
}
👉 三、防抖和节流之间的区别
相同点:
- 都可以通过使用 setTimeout 实现;
- 目的都一样,降低回调执行频率,提高服务性能,节省计算资源;
不同点:
- 函数防抖,在一段连续操作结束后,处理回调,利用
clearTimeout和setTimeout实现。函数节流,在一段连续操作中,每一段时间只执行一次,频率较高的事件中使用来提高性能; - 函数防抖关注一定时间连续触发的事件,只在最后执行一次,而函数节流一段时间内只执行一次;
防抖(非立刻执行):不管触发多少次事件调用,事件只会在不再次触发后,才执行最后一次事件调用。
防抖(立刻执行):不管事件被触发多少次,只执行第一次触发时调用事件。
节流:不管触发多少次,在指定时间内,有且只算一次。
效果图如下:

👉 四、应用场景
防抖在连续的事件,只需触发一次回调的场景有:
- 搜索框搜索输入。只需用户最后一次输入完,再发送请求;
- 手机号、邮箱验证输入检测;
- 窗口大小resize。只需窗口调整完成后,计算窗口大小。防止重复渲染。
节流在间隔一段时间执行一次回调的场景有:
- 滚动加载,加载更多或滚到底部监听;
- 搜索框,搜索联想功能。
往期内容 💨
🔥 < 在 elementUi 中,el-upload 上传组件封装 >


























 929
929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










