👉 问题描述
在前端开发中,我们会使用到v-for循环一些选择类型组件的选项,便于接受后端返回的数据,用于渲染在组件上。
结构较为简单! 但是当后端数据传回较慢时,或者渲染时,赋值方法有误,可能会导致element组件无法及时重新判断样式,导致组件选择样式有误! 接下来,以 el-select为例:
> HTML
<el-select
v-model="params.ruleType"
size="small"
filterable
clearable
placeholder="请选择"
style="width: 7vw;"
>
<el-option
v-for="item in optionList['ruleTypeList']"
:key="item.id"
:label="item.name"
:value="item.name"
></el-option>
</el-select>
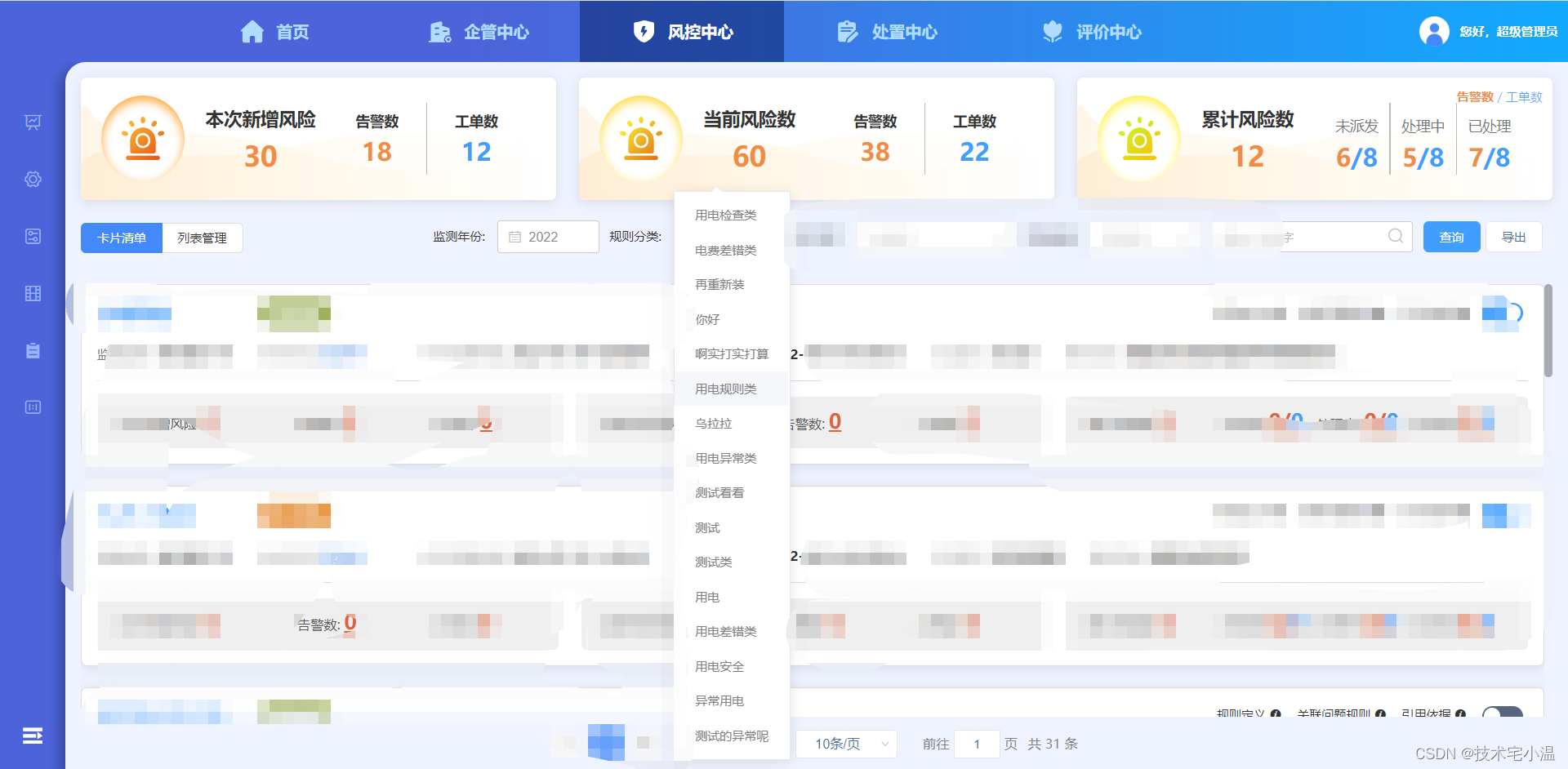
❌ 错误样式

下拉框超出所在范围,如果后端传回的数据更多的话,还会更长!
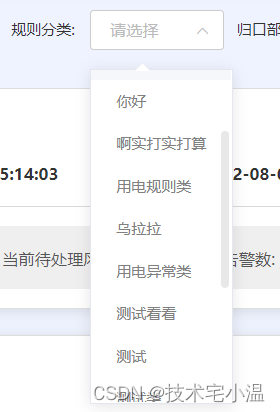
✔ 正确样式

👉 解决办法
其他类型选项选择的组件,只要是有数据前, 有数据后数据样式不一样的(排除人为原因), 如果出现类似的问题. 均可以在组件上,添加 key属性, key属性绑定 后端返回的数据集合.length。或者在数据赋值后,手动调用 this.$forceUpdate(),强制组件重新渲染!
如上例子, 解决办法:
:key="optionList['ruleTypeList'].length"
在对应组件上,绑定对应会动态变化的值即可。
往期内容 💨
🔥 < 今日份知识点: 浅述对函数式编程的理解 及其 优缺点 >
🔥 < element组件封装: element表格(element-table)实现表格列筛选功能组件 >
























 1271
1271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










