在 PyQt(以及整个 Qt 框架)中,“弹簧”(spacer)是一个用于在布局中管理额外空间或填充的组件。它们用于控制组件之间的间距,以及如何在容器中分配额外的空间。在 PyQt 中,弹簧通常通过 QSpacerItem 类来实现。QSpacerItem 是一个可以放在布局中的特殊项,它不包含任何可视的组件,但会占用一定的空间。可以通过指定其大小和扩展策略来控制这个空间的大小和行为。
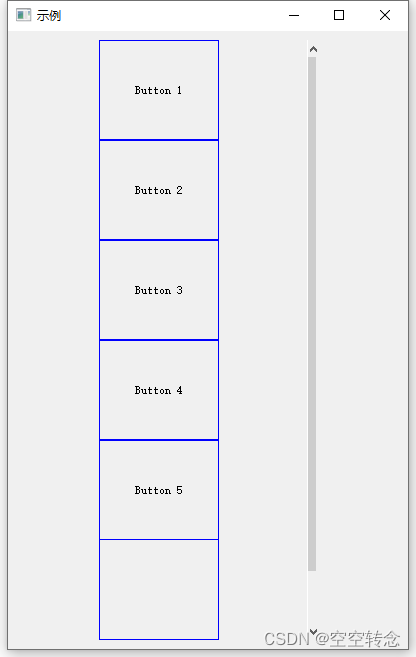
先看组件放置的默认效果

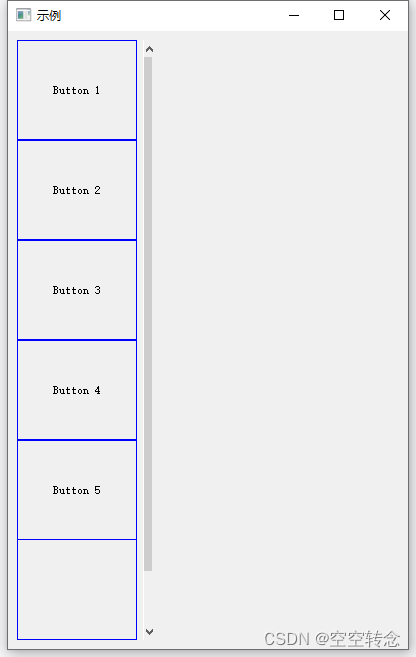
再看放置弹簧后的效果

通过在水平布局的按钮容器和滚动条右侧放置弹簧,把两者推到窗口左端
重点
# 创建弹簧
spacer_v1 = QSpacerItem(100, 50, QSizePolicy.Expanding, QSizePolicy.Expanding)
# 添加到主布局
main_layout.addItem(spacer_v1)
弹簧的尺寸策略(QSizePolicy):QSizePolicy.Expanding 会使得弹簧尽可能地扩展,而 QSizePolicy.Fixed 则会保持其大小不变。
完整代码
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
"""
创建弹簧
"""
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# 设置窗口标题和大小
self.setWindowTitle("示例")
self.setGeometry(300, 150, 400, 600)
# 创建主布局
main_layout = QHBoxLayout()
# 创建 button_container 并设置其布局
button_container = QWidget()
button_container.setFixedSize(120, 600)
button_container.setStyleSheet("QWidget { border: 1px solid blue; }")
button_layout = QVBoxLayout()
button_layout.setContentsMargins(0, 0, 0, 0) # 设置布局边距为0
button_layout.setAlignment(Qt.AlignLeft | Qt.AlignTop) # 将内容对齐到右上角
button_layout.setSpacing(0) # 设置控件之间的间距为0,以确保按钮紧贴
self.buttons = [QPushButton(f'Button {i+1}') for i in range(10)]
# 将按钮添加到垂直布局
for button in self.buttons:
button.setFixedSize(120, 100)
button_layout.addWidget(button)
# 初始时只显示前5个按钮
for i, button in enumerate(self.buttons[5:]):
button.hide()
button_container.setLayout(button_layout)
scrollbar = QScrollBar(Qt.Vertical)
scrollbar.setFixedWidth(10)
scrollbar.setRange(0, 1)
scrollbar.setValue(0)
scrollbar.valueChanged.connect(self.updateButtonDisplay) # 连接滚动条值改变信号
# 创建弹簧
spacer_v1 = QSpacerItem(100, 50, QSizePolicy.Expanding, QSizePolicy.Expanding)
# 添加到主布局
main_layout.addWidget(button_container)
main_layout.addWidget(scrollbar)
main_layout.addItem(spacer_v1)
# 设置中央部件的布局
central_widget = QWidget()
central_widget.setLayout(main_layout)
self.setCentralWidget(central_widget)
def updateButtonDisplay(self, value):
offset = value * 5 # 计算当前应该显示的按钮组的索引
for i, button in enumerate(self.buttons):
# 显示当前按钮组,隐藏其他按钮组
if i >= offset and i < offset + 5:
button.show()
else:
button.hide()
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec_())
有用点赞收藏加关注~








 本文介绍了如何在PyQt中使用QSpacerItem创建弹簧组件,控制组件间间距和填充空间。通过实例展示了如何在布局中放置弹簧以影响组件位置和大小策略。
本文介绍了如何在PyQt中使用QSpacerItem创建弹簧组件,控制组件间间距和填充空间。通过实例展示了如何在布局中放置弹簧以影响组件位置和大小策略。














 808
808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








