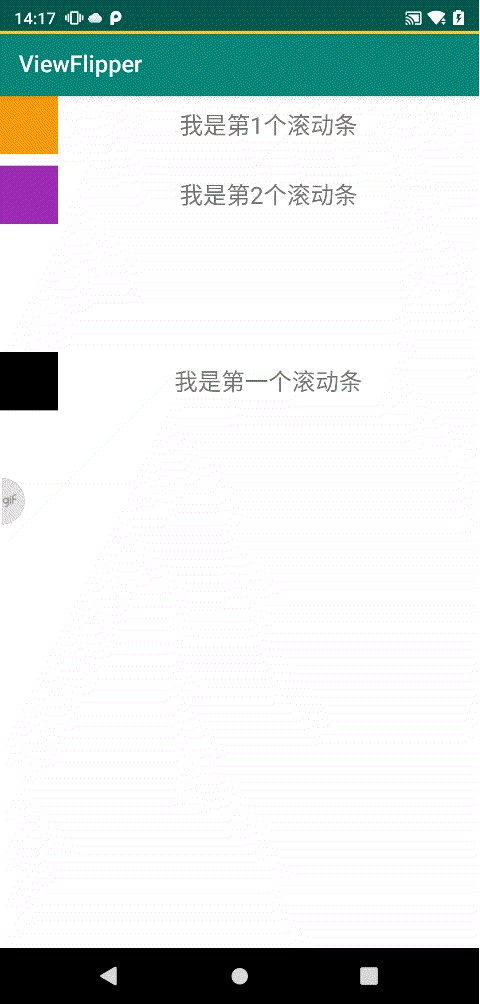
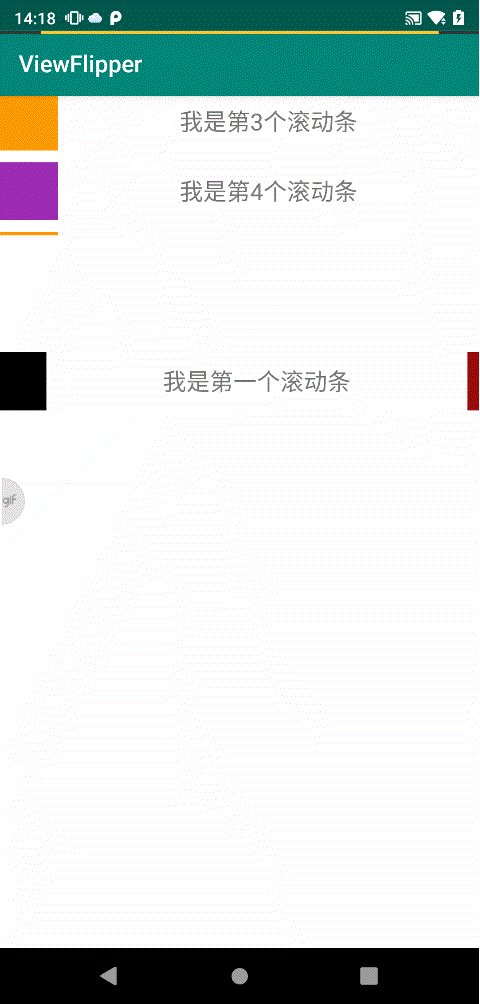
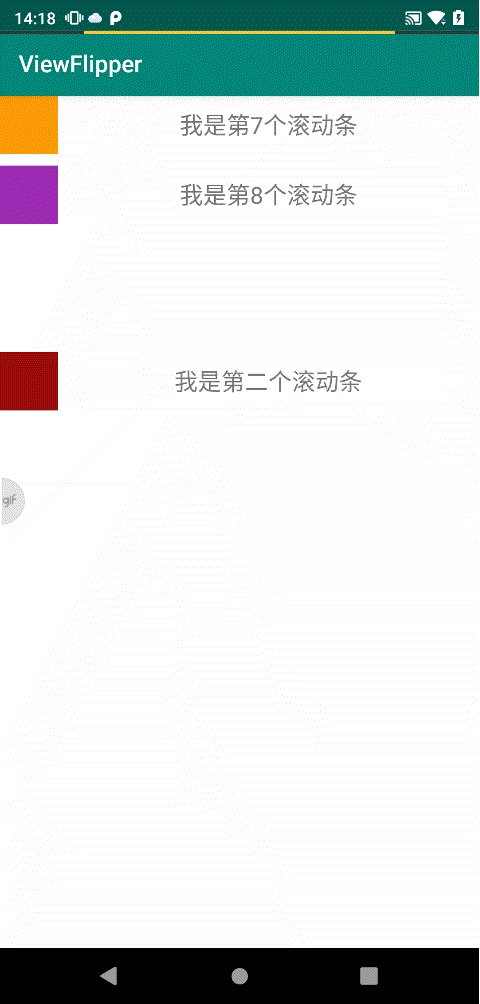
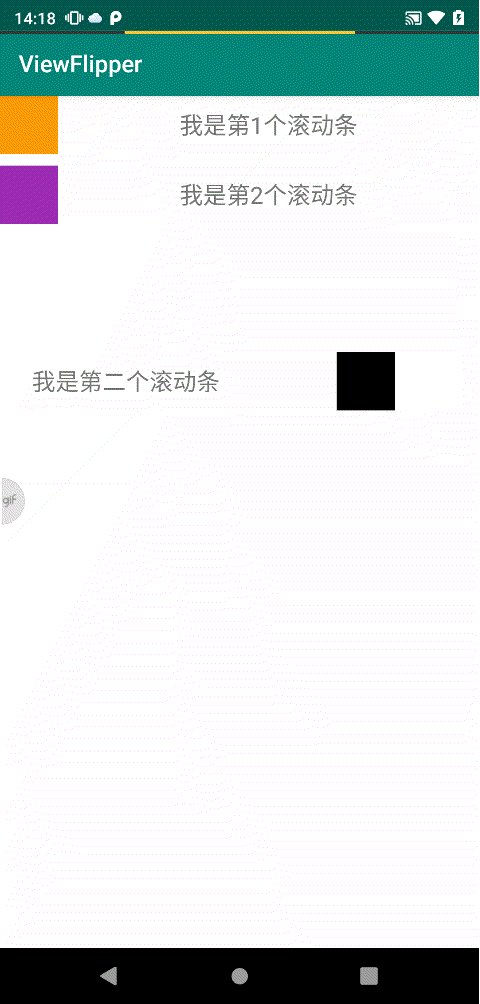
效果如下图:

之前一看到滚动展示第一反应就是想到RecyclerView动态滚动,但是发现不常用的 ViewFlipper 解锁了新姿势,因为它也可以实现,而且更方便、更快捷,代码简单
废话不多说,直接上代码
步骤:
1、在xml 中添加 ViewFlipper 控件,设置好其属性,其重要属性如下:
android:autoStart: 设置自动加载下一个View
android:flipInterval:设置View之间切换的时间间隔
android:inAnimation: 设置切换View的进入动画
android:outAnimation:设置切换View的退出动画在java中也可实现
isFlipping: 判断View切换是否正在进行
setFilpInterval:设置View之间切换的时间间隔
startFlipping: 开始View的切换,而且会循环进行
stopFlipping: 停止View的切换
setOutAnimation:设置切换View的退出动画
setInAnimation: 设置切换View的进入动画
showNext: 显示ViewFlipper里的下一个View
showPrevious: 显示ViewFlipper里的上一个View2、res中新建anim文件夹,在其下创建进入和离开时的动画,将其设置进 ViewFlipper
3、没有了,,,就这么简单
## 在此用了两种方法为ViewFlipper添加子控件,第一种是静态:直接在布局中添加,第二种:在代码中addView。肯定是第二种更实用撒
代码如下:
1、在xml 中添加 ViewFlipper 控件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ViewFlipper
android:id="@+id/flipper_multi"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:autoStart="true"
android:flipInterval="3000"
android:outAnimation="@anim/top_out"
android:inAnimation="@anim/bottom_in"/>
<ViewFlipper
android:id="@+id/flipper_single"
android:layout_marginTop="100dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:flipInterval="2000"
android:autoStart="true"
android:inAnimation="@anim/right_in"
android:outAnimation="@anim/left_out">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal">
<View
android:layout_width="50dp"
android:layout_height="50dp"
android:background="#000" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="我是第一个滚动条"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal">
<View
android:layout_width="50dp"
android:layout_height="50dp"
android:background="#960909" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="我是第二个滚动条"
android:textSize="20sp" />
</LinearLayout>
</ViewFlipper>
</LinearLayout>2、res中新建anim文件夹,在其下创建进入和离开时的动画
top_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="1000"
android:fromYDelta="0%p"
android:toYDelta="-100%p" />
</set>bottom_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="1000"
android:fromYDelta="100%p"
android:toYDelta="0%p" />
</set>left_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="1000"
android:fromXDelta="0%p"
android:toXDelta="-100%p" />
</set>right_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="100%p"
android:toXDelta="0%p"
android:duration="1000" />
</set>main
package com.leixiansheng.viewflipper;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.ViewFlipper;
public class MainActivity extends AppCompatActivity {
private ViewFlipper mFlipper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mFlipper = findViewById(R.id.flipper_multi);
for (int i = 0; i < 5; i++) {
//动态添加viewFlipper 元素
View view = LayoutInflater.from(this).inflate(R.layout.item_flipper, null);
TextView tvTop = view.findViewById(R.id.tv_content_top);
TextView tvBottom = view.findViewById(R.id.tv_content_bottom);
tvTop.setText("我是第" + (1 + i * 2) + "个滚动条");
tvBottom.setText("我是第" + (2 + i * 2) + "个滚动条");
tvTop.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
TextView tv = (TextView) view;
toast(tv.getText().toString());
}
});
tvBottom.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
TextView tv = (TextView) view;
toast(tv.getText().toString());
}
});
mFlipper.addView(view);
}
}
private void toast(String str){
Toast.makeText(this,str,Toast.LENGTH_SHORT).show();
}
}

























 475
475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








