1 JQuery简介
是对javascript封装的一个框架包,简化对javascript的操作
javascript代码:获得页面节点对象、ajax元素节点对象实现、事件操作、事件对象 需要考虑不同的浏览器兼容问题
jquery代码:无需考虑浏览器兼容问题、代码足够少
在Vue出来之前 后端程序员需要精通jQuery
JQuery:javascript+query
使用前期,JQuery侧重快速找到页面上各种节点。
后期jquery丰富了事件操作、ajax操作、动画效果、DOM操作等等。
https://www.w3xue.com/manual/jq/manual_index.html
2 选择器
2.1 基本选择器
$(‘#id属性值’) ----------->document.getElementById()
$(‘tag标签名称’)----------->document.getElementsByTagName();
$(‘.class属性值’) class属性值选择器
$(‘*’) 通配符选择器
$(‘s1,s2,s3’)联合选择器
2.2 层次选择器
2.2.1 $(s1 s2) [后代选择器]
后代选择器:在s1内部获得全部的s2节点(不考虑层次)
$(“div span”)

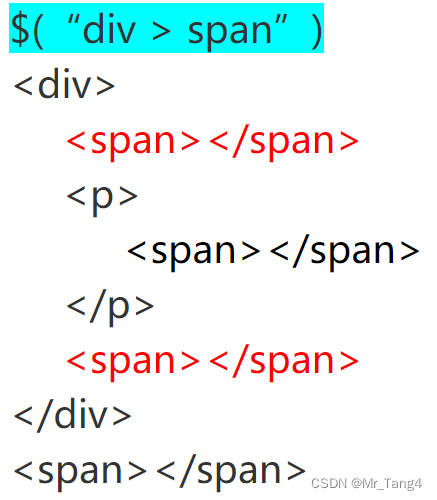
2.2.2 $(s1 > s2) [父子]
直接子元素选择器:在s1内部获得s2的子元素节点(直接孩子,孙子不算) 如果有文字的话,文字应该也算
$(“div > span”)

2.2.3 $(s1 + s2) [兄弟]
直接兄弟选择器:在s1后边获得紧紧挨着的第一个兄弟关系的s2节点
$(“div + span”)

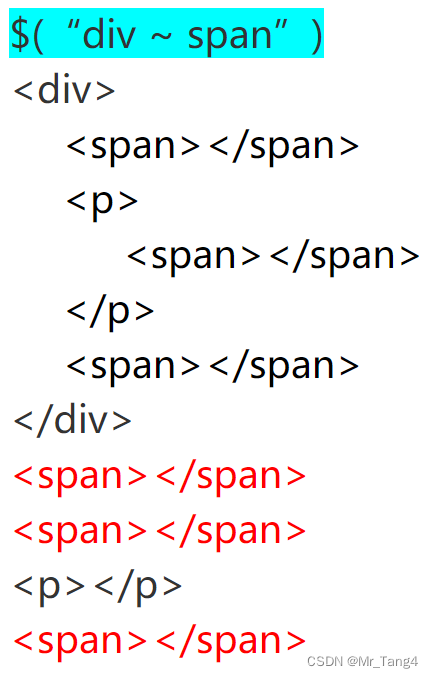
2.2.4 $(s1 ~ s2) [兄弟]
后续全部兄弟关系节点选择器:在s1后边获得全部兄弟关系的s2节点
$(“div ~ span”)

2.3 基本筛选

eq : equal gt : great than lt : less than
ge : >=
2.4 内容过滤选择器
2.4.1 :contains(内容)
包含内容选择器,获得节点内部必须通过标签包含指定的内容
$(“div:contains(beijing)”)

2.4.2 :empty
获得空元素(内部没有任何元素/文本(空) )节点对象
$(“div:empty”)

2.4.3 :has(选择器)
内部包含指定元素的选择器(id)
$(“div:has(#apple)”)

2.4.4 :parent
寻找的节点必须作为父元素节点存在(必须是别人的父亲)
$(“div:parent”)

2.5 表单域选中选择器(看具体代码)
复选框、单选按钮、下拉列表
3 属性操作
<input type=”text” class=”apple orange” id=”username” name=”username” value=”tom” address=”beijing”/>
JS:
itnode.属性名称
itnode.属性名称 = 值;
itnode.getAttribute(属性名称);
itnode.setAttribute(属性名称,值);
自定义的属性例如address,只能通过getAttribute方式。
jquery方式操作属性(attribute):property
$().attr(属性名称); //获得属性信息值
$().attr(属性名称,值); //设置属性的信息
$().removeAttr(属性名称); //删除属性
4 css样式操作
$().css(name,value); //设置
$().css(name); //获取
① 样式获取
jquery可以获取 行内、内部、外部的样式。
dom方式只能获得行内样式
② 复合属性样式需要拆分为"具体样式"才可以操作
background 需要拆分为 background-color background-image 等进行操作
border: border-left-style border-left-width border-left-color 等
5 JQuery对象与dom对象的区别与相互转换
https://segmentfault.com/a/1190000003710344


6 JS和JQuery操作对比

7 练习:表格隔行显示























 179
179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








