1.下载nodejs

下载完成后,在控制台输入命令检查是否安装完成 node会自动给你下载npm(包管理工具)

2.打开码云
注册一个账号,如果你已有账号,点击首页的个人主页。

设置项目名称

创建完成后 就可以下载git使本地代码和线上代码同步
git官网:https://git-scm.com/

安装好git之后 打开控制台 输入git --version 返回版本号表示安装成功

现在 我们让线上代码和本地关联
打开设置

安装好git后在本地文件夹中 右键git bash命令行(小型的Linux系统)
1.填写邮箱 生成公钥和私钥
ssh-keygen -t rsa -C "xxxxxxx@xxx.com"
2. 返回给你公钥
cat ~/.ssh/id_rsa.pub

把这个复制到码云的公钥

本地会 通过本地和线上对接
下一步打开创建好的项目
把线上的 下载到本地 以SHH协议 复制地址
然后找自己存放项目的位置 右键打开git bash
克隆线上代码

我的是在桌面右键 所以 克隆下来在桌面上
3.创建Vue项目
打开vue官网 会有一个安装
命令行工具(CLI)
打开cmd命令
1.全局安装
npm install --global vue-cli
2.基于webpack创建项目
我是创建在桌面的项目 所以打开控制台切换到桌面

name 项目名称
description 项目描述
Author 作者
vue-router 是否安装 选择y
Use ESLint to lint your code 是否对代码工整度进行检查 选择Y 选择代码规范 Standard
test 自动测试 选择no
e2e 选择no
最后问你 使用npm
选择后进行主动构建

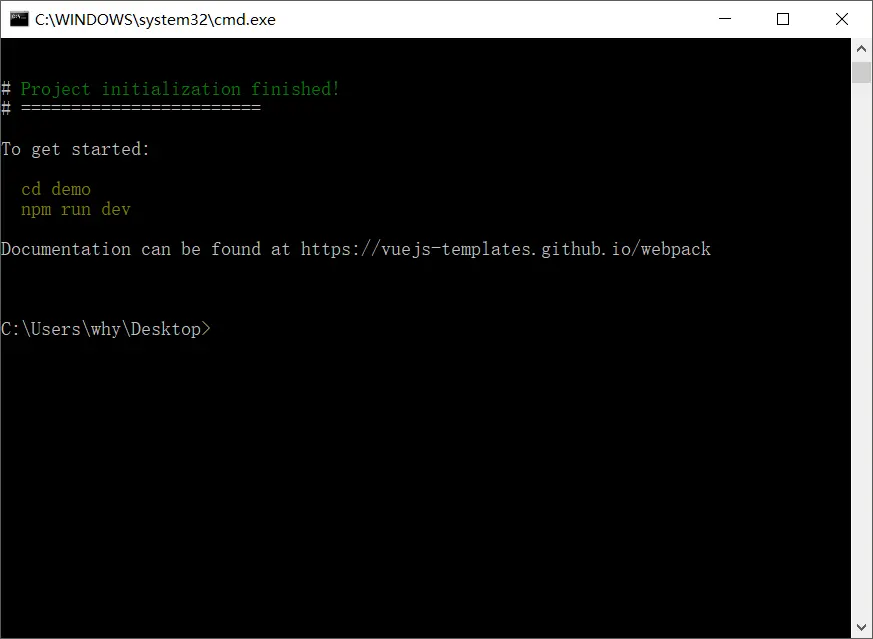
项目初始化完成
根据提示的
- cd demo
- npm run dev
输入命令
现在可以在浏览器中 搜索localhost:8080
最后 把搭建好的项目传入到git
在git中输入 git add . (把项目加载到缓存区)
git commit -m “描述” (提交到线上)
git push (提交完成)
Java大牛 极客大全






















 702
702

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








