前言
这几天练习MFC的时候,要把各个对话框的数据储存起来,于是就要用到Xml文件(储存数据类文件),国内有好多开源的XML代码,后来决定了TinyXML,不用设置链接器什么的,只要把6个文件(两个头文件,4个CPP文件)加到自己工程里就行了(注意:把#define TIXML_USE_STL YES 这句宏定义加到上面俩个头文件里,方便使用C++ STL,把#include 和#include “tinystr.h”放到自己添加类中),趁现在还记得,赶紧记下来。
[TinyXML](https://sourceforge.net/projects/tinyxml/)下载地址
- 环境VS2010
- 单文档
- 添加6个Tiny文件至自己的工程
- 添加cstring和tinystr.h到自己的类中
代码
我把创建Xml文件和写文件两个内容分开了,当然也可以合在一起。
yourDoc.cpp
CXml XmlFile;
XmlFile.CreatXml();
XmlFile.WriteXmlFile();
XmlFile.ReadXmlFile();
XmlFile.ReplaceXmlFile();
XmlFile.DeleteXmlFile();your.h
public:
CXml(void);
~CXml(void);
const bool CreatXml();//创造XML文件
const bool WriteXmlFile();//往XML里写内容
const bool ReadXmlFile();//读XML里的文件
const bool ReplaceXmlFile();//往XML插入内容
const bool DeleteXmlFile();//删除内容your.cpp
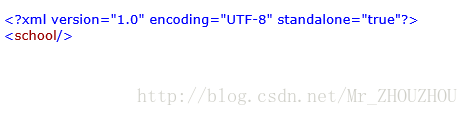
const bool CXml::CreatXml(){
TiXmlDocument mydoc("Data.xml");//xml文档对象
bool loadOk = mydoc.LoadFile();//加载文档
if(!loadOk) {
TiXmlDocument *CreatDoc = new TiXmlDocument; //xml文档指针
TiXmlDeclaration *decl = new TiXmlDeclaration("1.0", "UTF-8", "yes");
CreatDoc->LinkEndChild(decl); //写入文档
TiXmlElement *RootElement = new TiXmlElement("school");//根元素 元素名称为school
CreatDoc->LinkEndChild(RootElement); //写入根元素
CreatDoc->SaveFile("Data.xml");//保存xml文档
delete CreatDoc;
}
return 1;
}
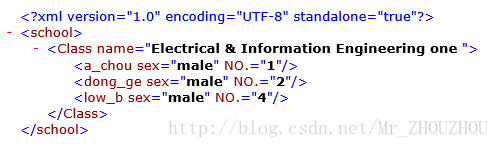
const bool CXml::WriteXmlFile(){
TiXmlDocument mydoc("Data.xml");//xml文档对象
bool loadOk=mydoc.LoadFile();//加载文档
if(!loadOk) {
AfxMessageBox("could not load the test file.Error:");//多字节字符集
//AfxMessageBox(L"could not load the test file.Error:");//Unicode字符集
return 0;
}
TiXmlElement *RootElement=mydoc.RootElement();//指向根目录
TiXmlElement* pNode = NULL;//建立一个空的元素指针
pNode = RootElement->FirstChildElement("Class");//指向根目录第一个名为"Class"的元素
if(!pNode){
TiXmlElement *Class = new TiXmlElement("Class");
Class->SetAttribute("name","Electrical & Information Engineering one ");
RootElement->LinkEndChild(Class);
TiXmlElement *a_chou = new TiXmlElement("a_chou");
a_chou->SetAttribute("NO.","1");
a_chou->SetAttribute("sex","male");
Class->LinkEndChild(a_chou);
TiXmlElement *dong_ge = new TiXmlElement("dong_ge");
dong_ge->SetAttribute("NO.","2");//不知道为什么打英文的冒号,XML不会显示
dong_ge->SetAttribute("sex","male");
Class->LinkEndChild(dong_ge);
TiXmlElement *hei_pi = new TiXmlElement("hei_pi");
hei_pi->SetAttribute("NO.","3");
hei_pi->SetAttribute("sex","male");
Class->LinkEndChild(hei_pi);
}
mydoc.SaveFile("Data.xml");
return 1;
}
const bool CXml::ReadXmlFile(){
TiXmlDocument mydoc("Data.xml");//xml文档对象
bool loadOk=mydoc.LoadFile();//加载文档
if(!loadOk) {
AfxMessageBox("could not load the test file.Error:");
return 0;
}
TiXmlElement *RootElement=mydoc.RootElement();
TiXmlElement *Class = RootElement->FirstChildElement("Class");//第一个子元素
TiXmlElement* StuElement = NULL;//建立一个空的元素指针
StuElement = Class->FirstChildElement("a_chou");
TiXmlAttribute *pAttr1=StuElement->FirstAttribute();//第一个属性
//yourVariable1 = pAttr1->Value(); //yourVariable是你要查看的内容所赋值到的变量
StuElement = StuElement->NextSiblingElement();
TiXmlAttribute *pAttr2=StuElement->FirstAttribute();
//yourVariable2 = pAttr2->Value();
StuElement = StuElement->NextSiblingElement();
TiXmlAttribute *pAttr3=StuElement->FirstAttribute();
//yourVariable3 = pAttr3->Value();
StuElement = StuElement->NextSiblingElement();
return 1;
}
const bool CXml::ReplaceXmlFile(){
TiXmlDocument mydoc("Data.xml");//xml文档对象
bool loadOk=mydoc.LoadFile();//加载文档
if(!loadOk) {
AfxMessageBox("could not load the test file.Error:");//多字节字符集
//AfxMessageBox(L"could not load the test file.Error:");//Unicode字符集
return 0;
}
TiXmlElement *RootElement=mydoc.RootElement();//指向根目录
TiXmlElement* pNode = NULL;//建立一个空的元素指针
TiXmlElement* pPNode = NULL;//建立一个空的元素指针
pPNode = RootElement->FirstChildElement("Class");//指向根目录第一个名为Class的元素
pNode = pPNode->FirstChildElement("hei_pi");//指向根目录第一个名为hei_pi的元素
if(pNode){//如果存在hei_pi的话
TiXmlElement *low_b = new TiXmlElement("low_b");
low_b->SetAttribute("NO.","4");
low_b->SetAttribute("sex","male");
pNode->LinkEndChild(low_b);
pPNode->ReplaceChild(pNode,*low_b);//将后者代替前者
}
mydoc.SaveFile("Data.xml");
return 1;
}
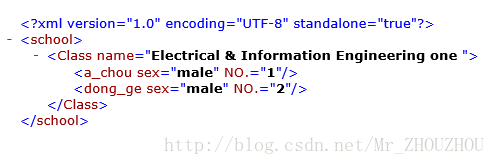
const bool CXml::DeleteXmlFile(){
TiXmlDocument mydoc("Data.xml");//xml文档对象
bool loadOk=mydoc.LoadFile();//加载文档
if(!loadOk) {
AfxMessageBox("could not load the test file.Error:");//多字节字符集
//AfxMessageBox(L"could not load the test file.Error:");//Unicode字符集
return 0;
}
TiXmlElement *RootElement=mydoc.RootElement();//指向根目录
TiXmlNode* pNode = NULL;//建立一个空的元素指针
TiXmlNode* pPNode = NULL;//建立一个空的元素指针
pPNode = RootElement->FirstChildElement("Class");//指向根目录第一个名为Class的元素
pNode = pPNode->LastChild();//指向Class的最后一个子元素
pPNode -> RemoveChild(pNode);//移除该指针
mydoc.SaveFile("Data.xml");//保存文件
return 1;
}


参考文章
http://blog.csdn.net/tennysonsky/article/details/48630005
http://blog.csdn.net/dev_linux/article/details/50161339
http://www.grinninglizard.com/tinyxmldocs/tutorial0.html
http://blog.sina.com.cn/s/blog_69e905cd0100kslw.html
http://blog.csdn.net/bingxuebage/article/details/5853989 各类函数
http://www.cppblog.com/elva/archive/2010/01/17/47907.html

























 3195
3195

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








