前阵子,妙鸭相机的出现,9.9的价格,让大家过了一把写真照的瘾。
最近自己也开始关注一些大数据模型相关的内容,有时会想想,有没哪些比较好的模型,能够运用在手机移动端。然后我们实际生活中又会有哪些应用需求。
最近阿里达摩院,发布了一个开源项目 ----- 酷蛙FaceChain, 只需要3张照片,就能打造我们的个人写真照。
觉的挺有意思的,就体验了一把。
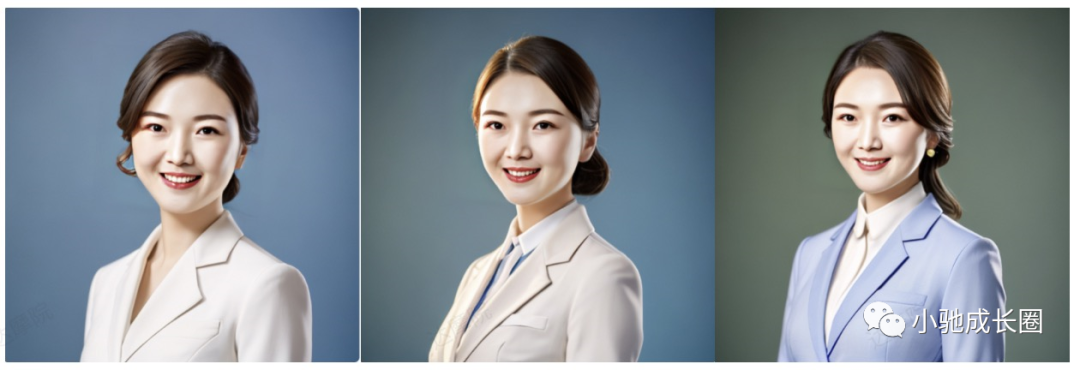
官方提供的商务证件照生成案例:

想体验的同学,可以登录modelscope 如下链接,只需要上传 3 张照片,就能得到6张个人写真照。
https://modelscope.cn/studios/CVstudio/cv_human_portrait/summary?spm=a2c6h.12873639.article-detail.8.4ece32812OurgG
下面是官方案例:
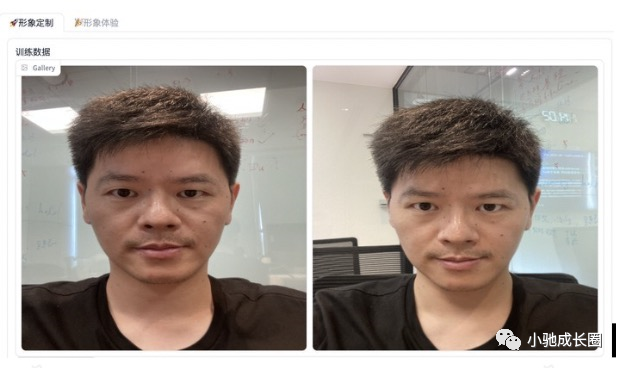
输入:

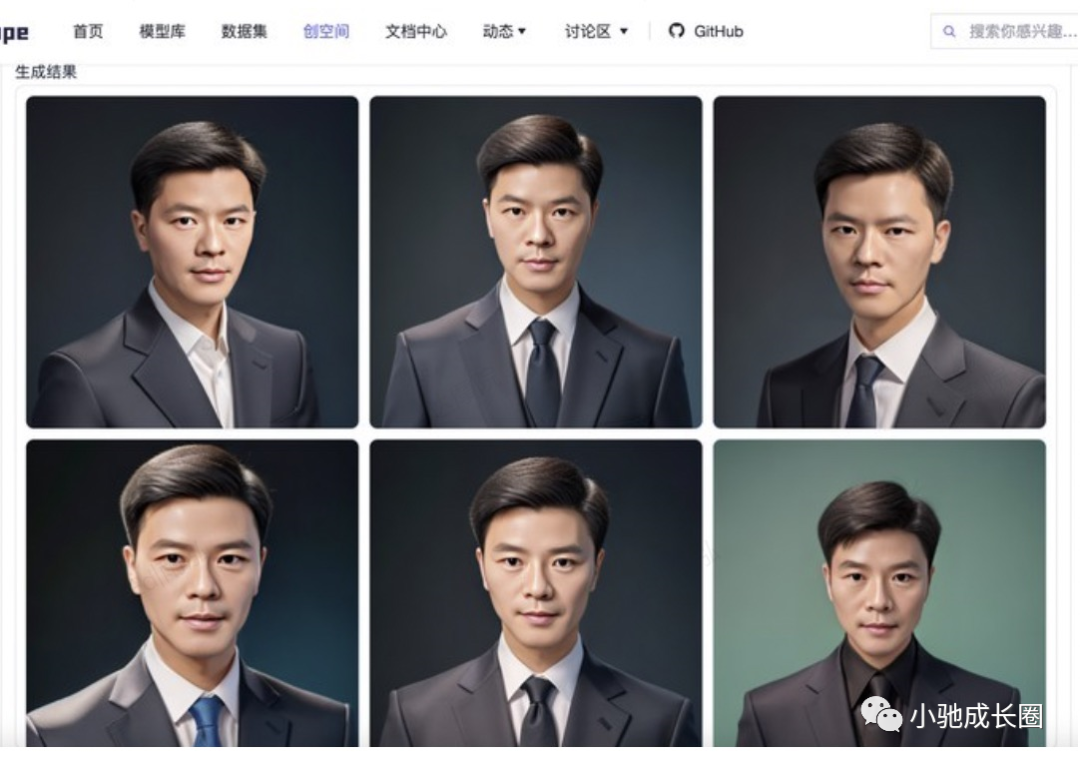
输出:

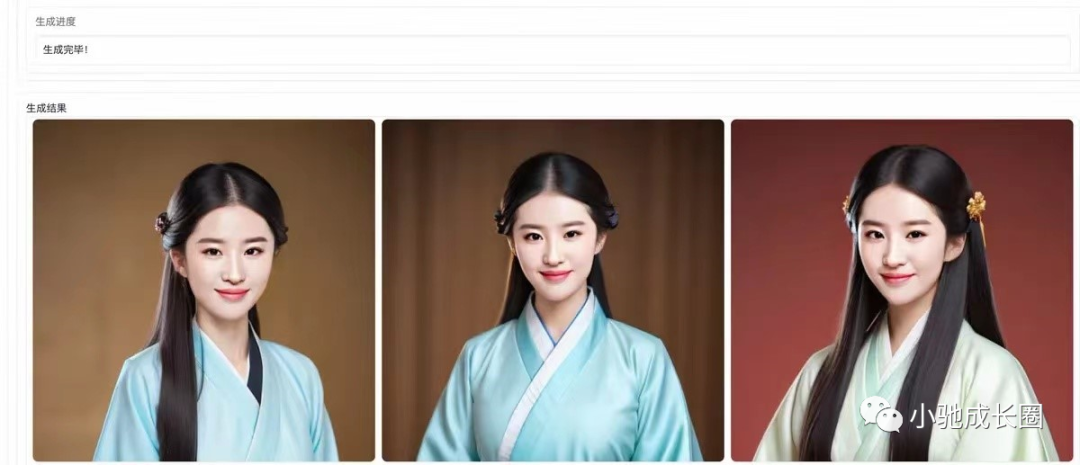
我在一个交流群里面,看到有网友自己修改了prompt,生成的汉服效果。看着也是很不错。

官方介绍文章:
https://developer.aliyun.com/article/1304253
项目Githhub开源地址:
https://github.com/modelscope/facechain
AIGC(Artificial Intelligence Generated Content / AI-Generated Content)中文译为人工智能生成内容
![]()
《Android Camera开发入门》视频课程已经上架了,可以通过如下途径订阅,目前针对星球成员免费开放,也欢迎加入“小驰成长圈”星球

1、CSDN
https://edu.csdn.net/course/detail/38876
2、腾讯课堂
https://ke.qq.com/course/6033705#term_id=106264334























 1563
1563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










