作为前端人员,要找一个很顺手的编辑器真的不容易,不但占地小,Sublime Text且插件很多,很强大。
下面我向大家介绍一下它的安装及插件的使用方法。
Sublime Text软件可以去官网下载:http://www.sublimetext.com/
软件安装好了之后,我们来安装一个插件,推荐使用package control组件来安装插件(安装这个来管理插件,而且插件也可以通过这个直接下载,很方便)。
打开软件,按快捷键ctrl+~ 调出命名控制行:然后如果是text2输入如下命令:
命令官网:官网
import urllib2,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')
import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)如果以上代码有错误,可以参照这个官网上的左侧代码:https://packagecontrol.io/installation
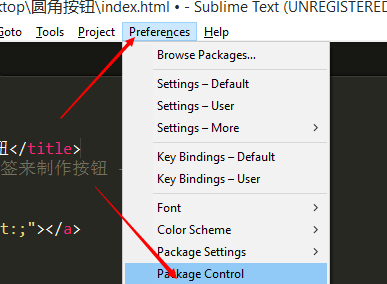
安装好了之后,在Preferences会看到package control,如下如:
有了package control,你就可以安装您想要的插件了,sublime下面有很多插件,一般编辑器有的,sublime都会以插件的形式出现。我们先来介绍一些常用的插件。
安装好Package Control之后安装插件很简单,输入Ctrl + Shift + P 然后输入install package回车,接着开始输入你需要的插件名称,然后安装好了,重启就好。
ZenCoding
不得不用的一款前端开发方面的插件,Write less , show more.安装后可直接使用,Tab键触发,Alt+Shift+W是个代码机器。
jquery插件:这个不能在线下载,只能去网上下插件(下载链接:点击下载链接),使用方法:点击打开链接
Multi-Edit(多行编辑)
sublimeLinter 代码错误提示
好话写在前面:sublimeLinter是少数几个能在sublime text 3工作的代码检查插件,sublimeLinter能检查html、css、javascript、php等众多语言的错误代码并给出提示,前提是需要配置相应语言的环境,要检查js代码需要安装node.js,检查php代码需要安装php并配置环境等,用这个插件能及时帮我们纠正代码的错误,并培养我们良好的编码习惯和风格。
Alignment
代码对齐,如写几个变量,选中这几行,Ctrl+Alt+A,哇,齐了。
Prefixr
写 CSS可自动添加 -webkit 等私有词缀,Ctrl+Alt+X触发。
Tag
Html格式化,右键Auto-Format Tags on Ducument。一般是用ctrl +Alt +F 触发,若触发不了,查看是不是html文件,是否选中,是否有快捷键冲突!
Clipboard History
剪贴板历史记录,显示更多历史复制,Ctrl+Shift+V触发。
SideBarEnhancements
侧栏右键功能增强,非常实用
Theme – Soda
完美的编码主题,用过的都说好,Setting user里面添加”theme”: “Soda Dark.sublime-theme”
GBK to UTF8
将文件编码从GBK转黄成UTF8,菜单 – File里面找
SFTP
直接编辑 FTP 或 SFTP 服务器上的文件,绝对FTP浮云
WordPress
集成一些WordPress的函数,对于像我这种经常要写WP模版和插件的人特别有用
PHPTidy
整理排版PHP代码
YUI Compressor
压缩JS和CSS文件
Ctags
函数跳转,我的电脑上是Alt+点击 函数名称,会跳转到相应的函数
DocBlockr
注释插件,生成幽美的注释。标准的注释,包括函数名、参数、返回值等,并以多行显示,省去手动编写。
ftpsync
FTP ssh上传配置,安装成功配置一下host等就可以了!
如果还需要其他插件,请上网查阅喔。
JsFormat插件
这是一款将JS格式化的插件
SideBarEnhancements插件
SideBarEnhancements是一款很实用的右键菜单增强插件
点击菜单栏的preferences->package setting->side bar->Key Building-User
Tag插件
这是HTML/XML标签缩进、补全、排版和校验工具
Terminal插件
在编程过程中,我们经常需要使用到命令行窗口
Terminal插件可以允许在Sublime Text 3中打开cmd命令窗口























 710
710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








