我们希望可以一块一块的滚动,比如当前一个块滚出去了一部分并且后一个块滚进来一部分的时候,实现后一个块自动滚入或者前一个块回弹到初始位置这种效果,以前的时候用js需要写比较复杂的判断逻辑,后来有了一个css scroll snap这个方法,可以比较方便的实现想要的效果了,基本够用。
<ul>
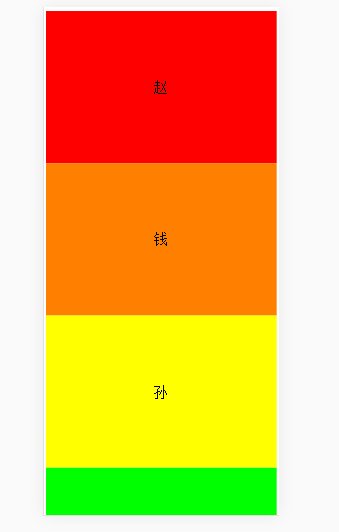
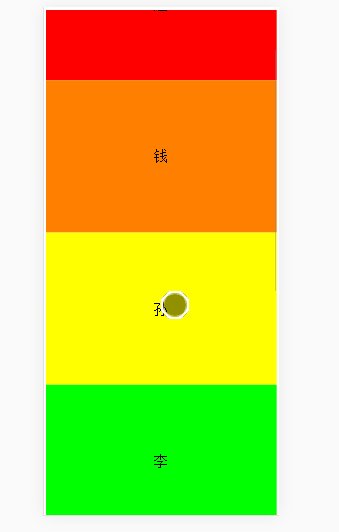
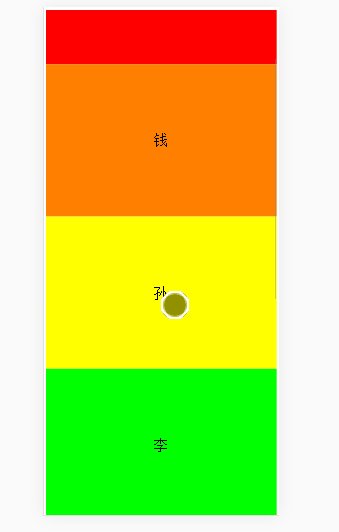
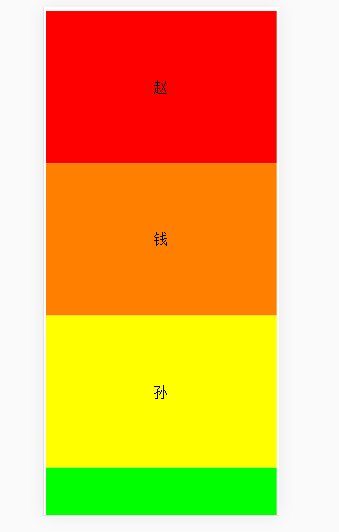
<li>赵</li>
<li>钱</li>
<li>孙</li>
<li>李</li>
<li>周</li>
<li>吴</li>
<li>郑</li>
</ul>ul{
scroll-snap-type: y mandatory;
}
li{
scroll-snap-align: start;
} 
新属性scroll-snap-type与scroll-snap-align
1、scroll-snap-type(吸附模式:添加到父元素中)
none | [ x | y | block | inline | both ] [ mandatory | proximity ]
scroll-snap-type指明了一个可以滚动的容器是否是scroll snap container , snap地是否严格() , 在哪个轴上实现snap效果。
2、scroll-snap-align (吸附位置:添加到子元素中)
[ none | start | end | center ]
3、Scroll-Snap-Stop (跳转方式,使用于轮播图)
[nomal | aways]
有时,我们可能需要一种方法来防止用户在滚动时意外跳过一些重要的项。如果用户滚动太快,就有可能跳过某些项,设置为 aways时强制一项项滑动过去





















 551
551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








