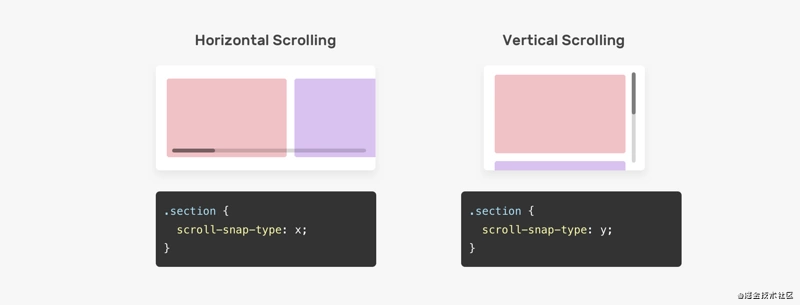
display: flex;
overflow-x: auto;
scroll-snap-type: x;
}
/* 垂直*/
.section {
height: 250px;
overflow-y: auto;
scroll-snap-type: y;
}

Scroll Snap 容器的严格性
我们不仅可以定义Scroll Snap的方向,还可以定义它的严格程度。这可以通过使用scroll-snap-type值的andatory | proximity来实现。
mandatory:如果它当前没有被滚动,这个滚动容器的可视视图将静止在临时点上。意思是当滚动动作结束,如果可能,它会临时在那个点上。如果内容被添加、移动、删除或者重置大小,滚动偏移将被调整为保持静止在临时点上。
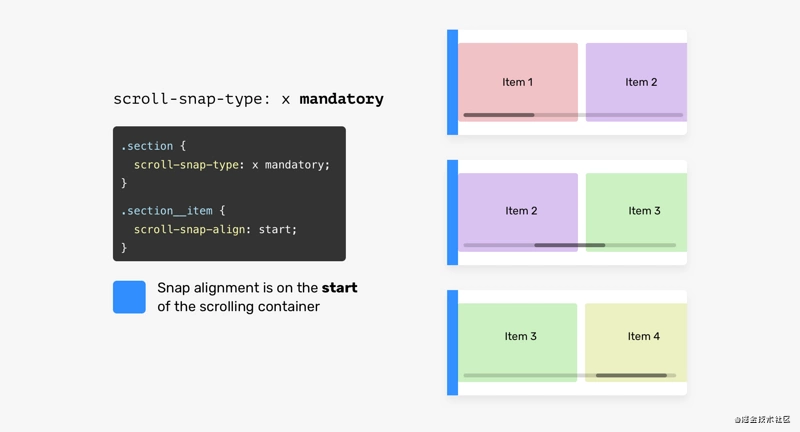
mandatory关键字意味着浏览器必须捕捉到每个滚动点。假设roll-snap-align属性有一个start值。这意味着,滚动必须对齐到滚动容器的开始处。
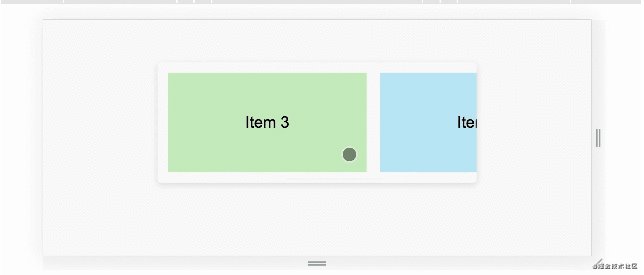
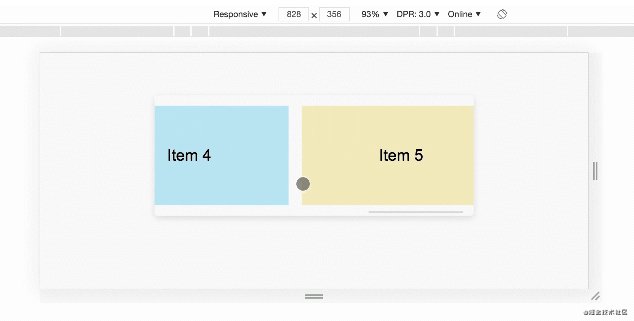
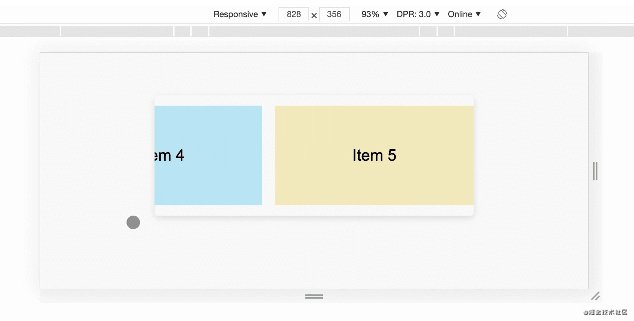
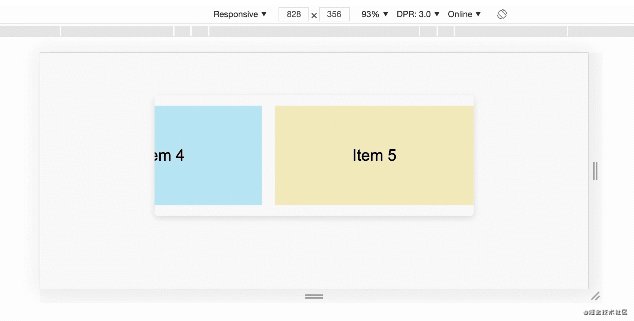
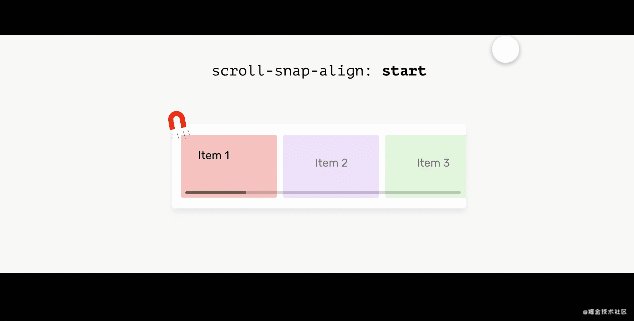
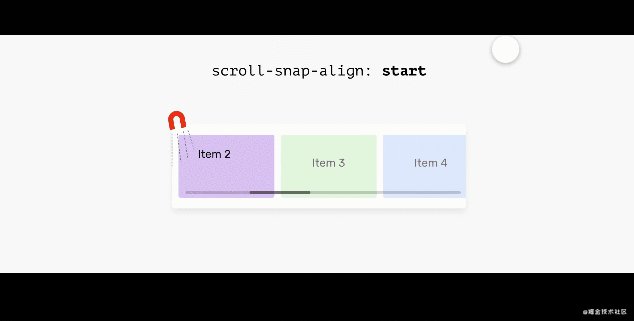
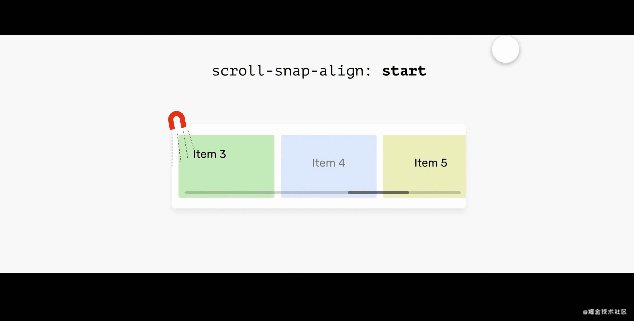
在下图中,每次用户向右滚动时,浏览器都会将项目捕捉到容器的开头。

.section {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
}
.section__item {
scroll-snap-align: start;
}

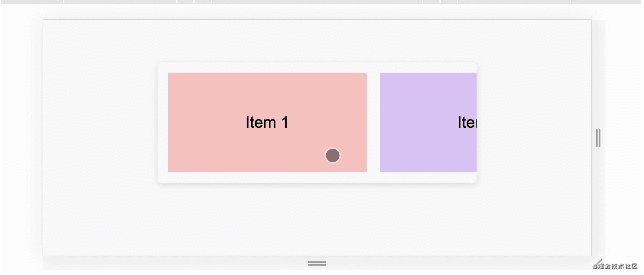
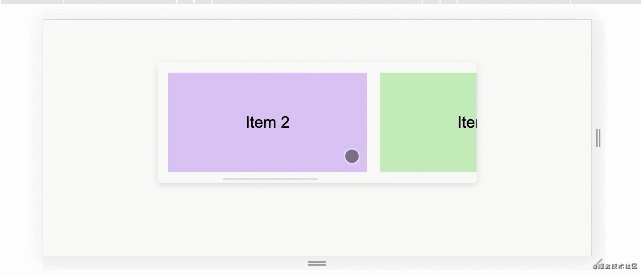
试着在下面的演示中向右滚动。如果你使用的是手机或平板电脑,可以向右移动滚动条或使用触摸。应该能感受到每个项目是如何从其容器的开始抓取的。
演示地址:https://codepen.io/shadeed/pen/RwGaXKB
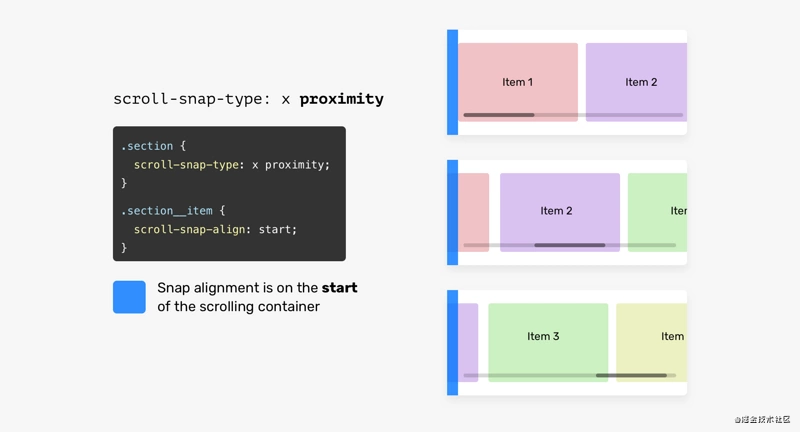
但是,如果该值是proximity,则浏览器将完成这项工作,它可能会吸附到定义的点(在我们的例子中start)。注意,proximity 是默认值,但是为了清晰起见,我们这里还是声明一下它。

.section {
display: flex;
overflow-x: auto;
/* proximity is the default value, I added it for clarity reasons */
scroll-snap-type: x proximity;
}

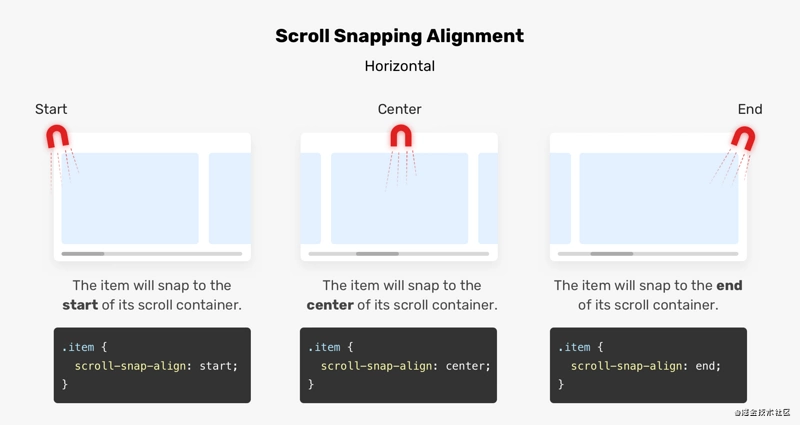
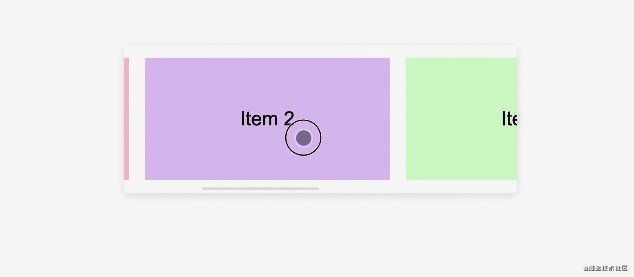
滚动容器的子项目需要一个对齐点,它们可以对齐到这个点。我们可以用start, center或end。
为了更容易理解,下面是它的工作原理。

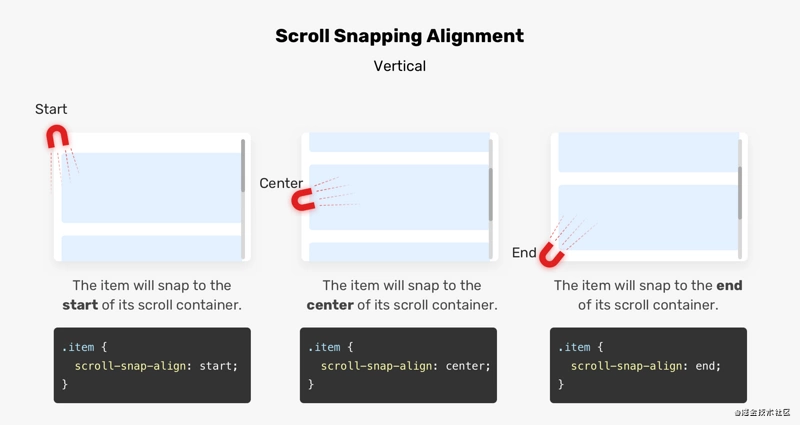
假设我们在滚动容器上有一块磁铁,这将有助于我们控制捕捉点。 如果scroll-snap-type是垂直的,则对齐对齐将是垂直的。 参见下图:

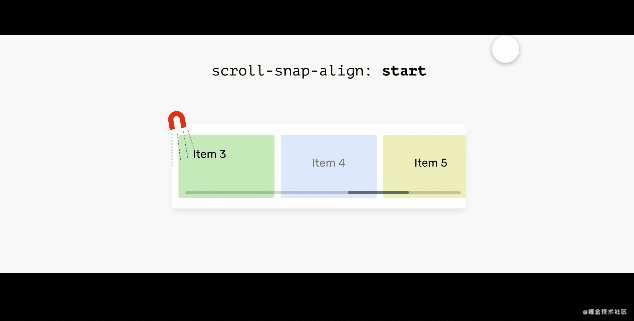
滚动容器的 start
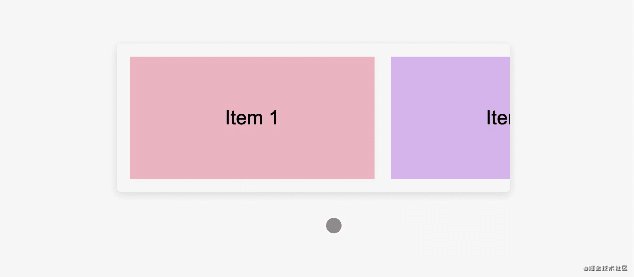
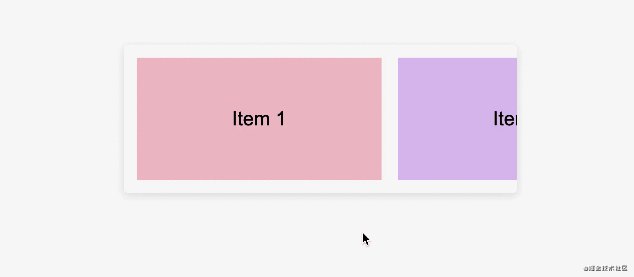
子项目将吸附到其水平滚动容器的开始处。

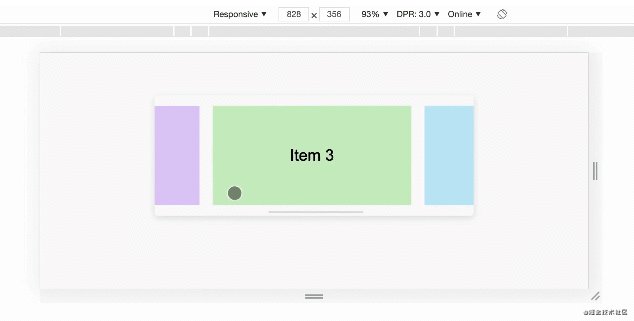
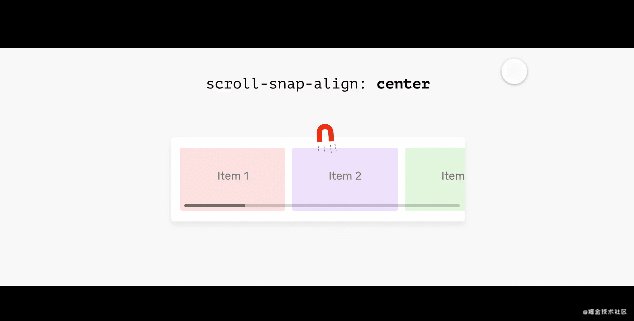
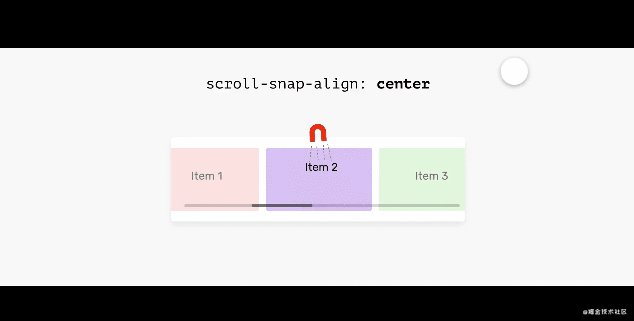
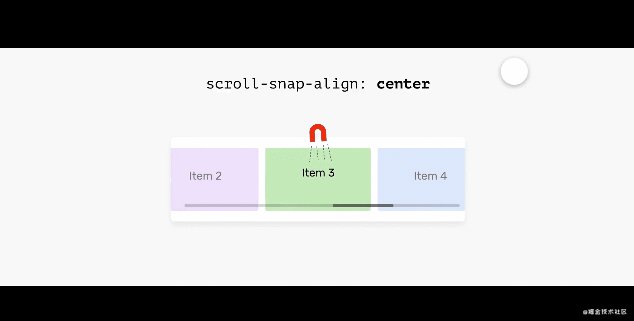
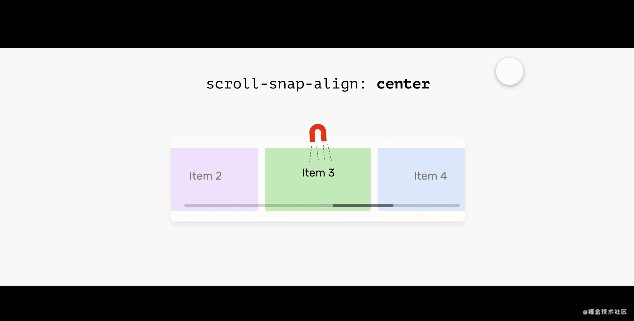
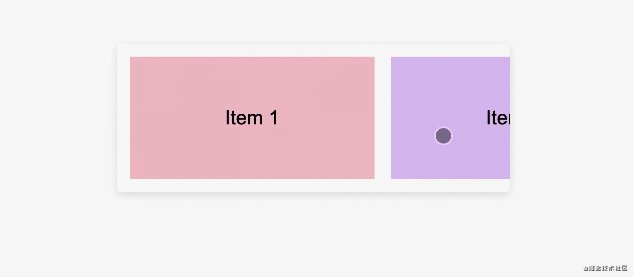
滚动容器的 center
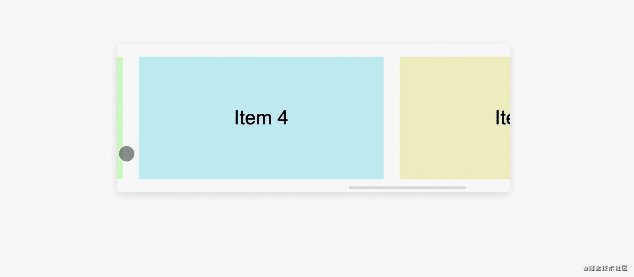
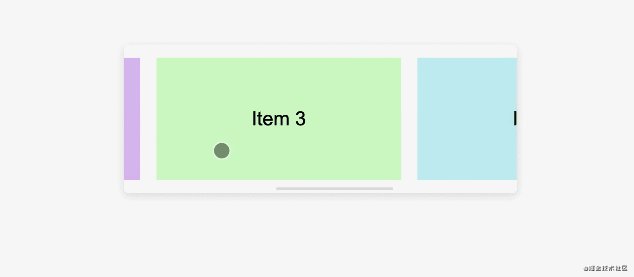
子项目将吸附到其滚动容器的中心。

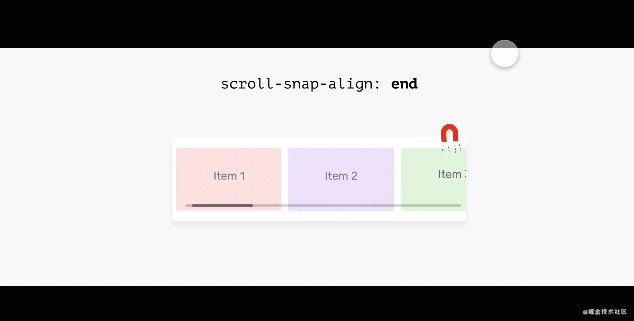
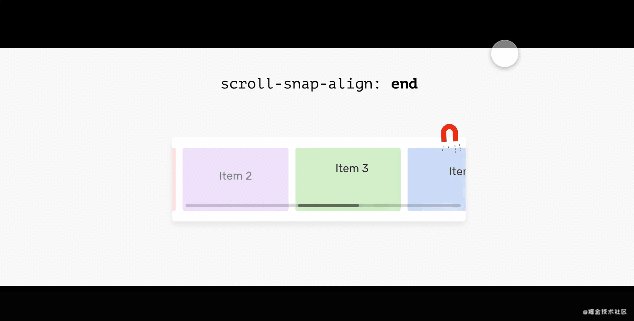
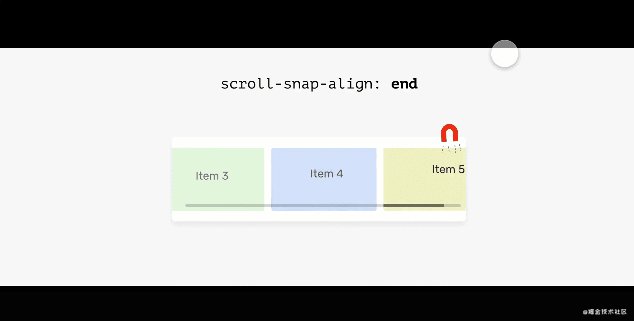
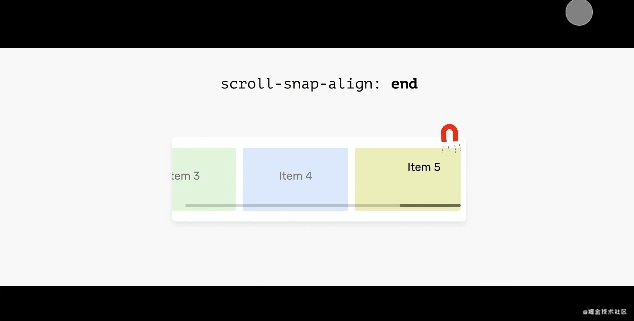
滚动容器的 end
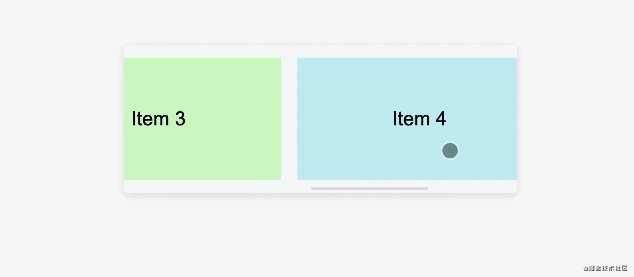
子项将对齐到其滚动容器的末尾。

有时,我们可能需要一种方法来防止用户在滚动时意外跳过一些重要的项。如果用户滚动太快,就有可能跳过某些项。
.section__item {
scroll-snap-align: start;
scroll-snap-stop: normal;
}
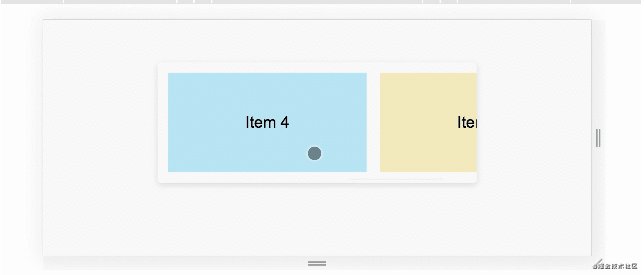
法动太快可能会跳过三个或四个项目,如下所示:

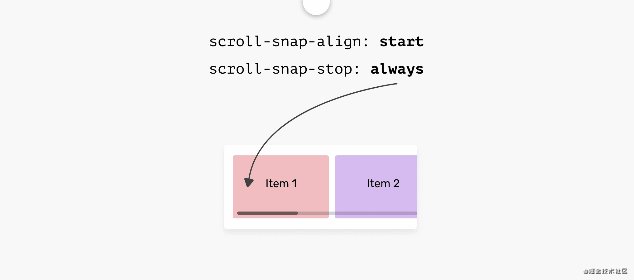
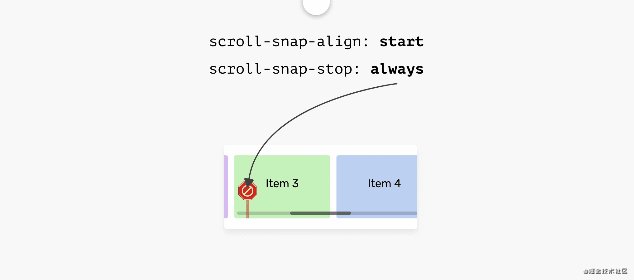
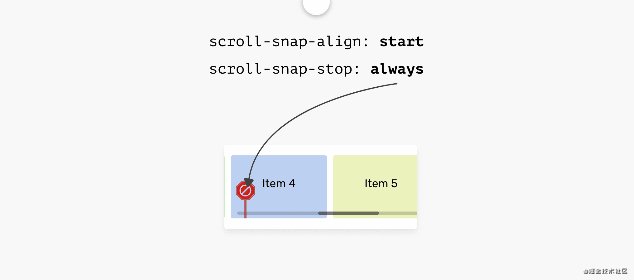
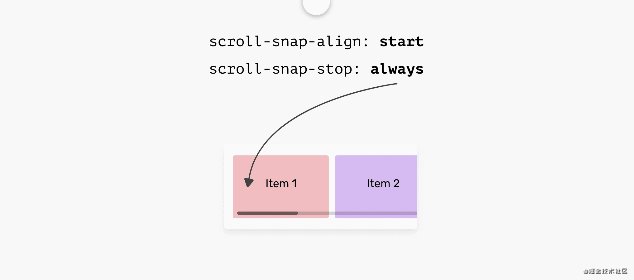
scroll-snap-stop的默认值是normal,要强制滚动捕捉到每个可能的点,应使用always。
.section__item {
scroll-snap-align: start;
scroll-snap-stop: always;
}

这样,用户可以一次滚动到一个捕捉点,这种方式有助于避免跳过重要内容。 想象每个停止点都有一个停止标志,参见下面的动画:

演示地址:https://codepen.io/shadeed/pen/JjRbXza
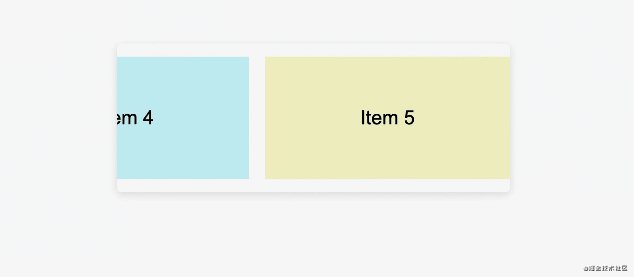
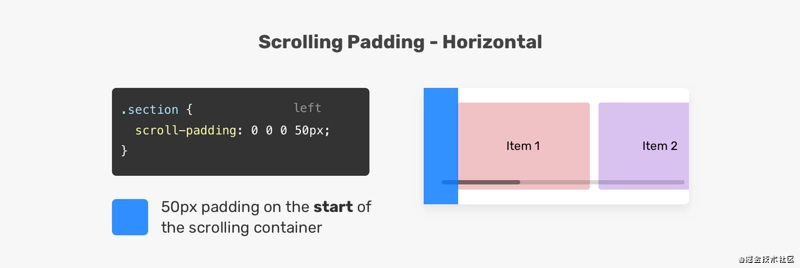
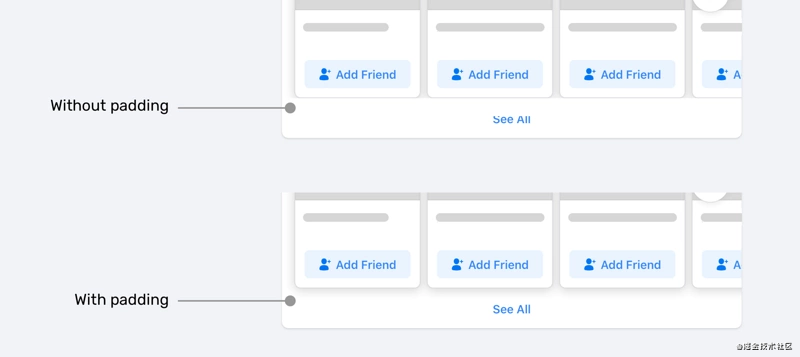
scroll-padding设置所有侧面的滚动边距,类似于padding属性的工作方式。 在下图中,滚动容器的左侧有50px的内边距。 结果,子元素将从左侧边缘捕捉到50px

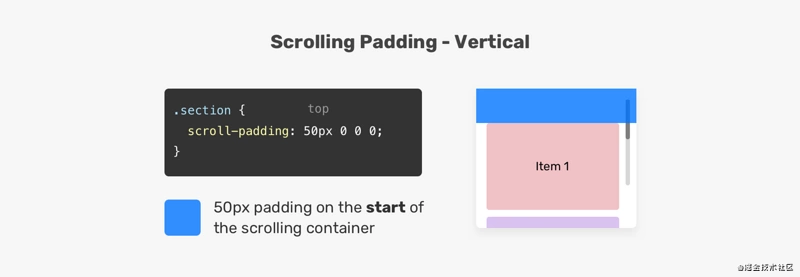
直滚动也是如此。参见下面的示例:
.section {
overflow-y: auto;
scroll-snap-type: y mandatory;
scroll-padding: 50px 0 0 0;
}

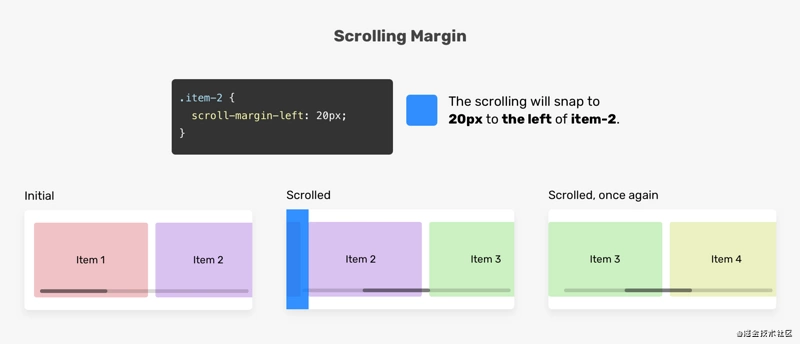
scroll-margin设置滚动容器的子项之间的间距。 在向元素添加边距时,滚动将根据边距对齐。 参见下图:

.item-2具有scroll-margin-left: 20px。 结果,滚动容器将在该项目之前对齐到20px。 请注意,当用户再次向右滚动时,.item-3会捕捉到滚动容器的开头,这意味着仅具有边距的元素将受到影响。
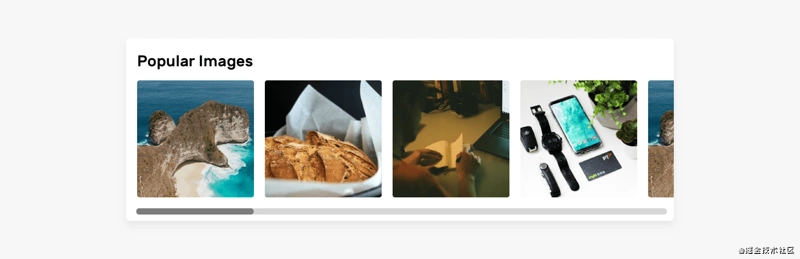
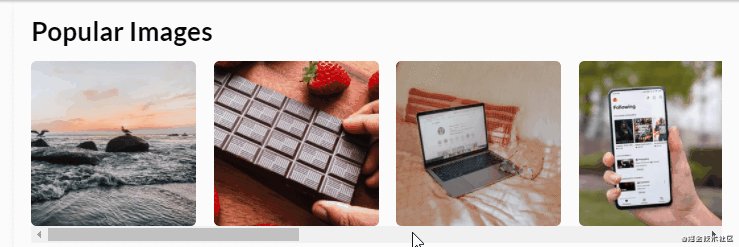
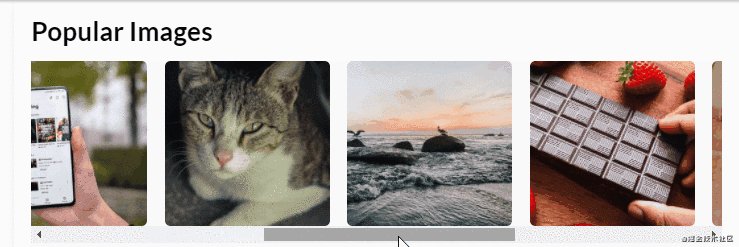
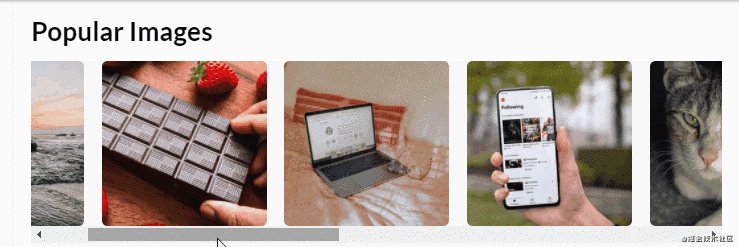
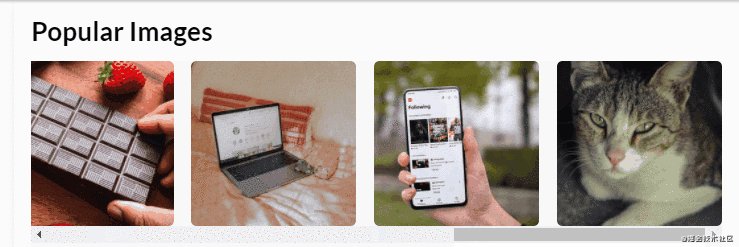
图片列表
scroll snap 的一个很好的用例是图像列表,使用 scroll snap 提供更好的滚动体验。

.images-list {
display: flex;
overflow-x: auto;
scroll-snap-type: x;
gap: 1rem;
-webkit-overflow-scrolling: touch; /* Important for iOS devices */
}
.images-list img {
scroll-snap-align: start;
}
注意,我使用x作为scroll-snap-type的值。

事例地址:https://codepen.io/shadeed/pen/jOMrxYO
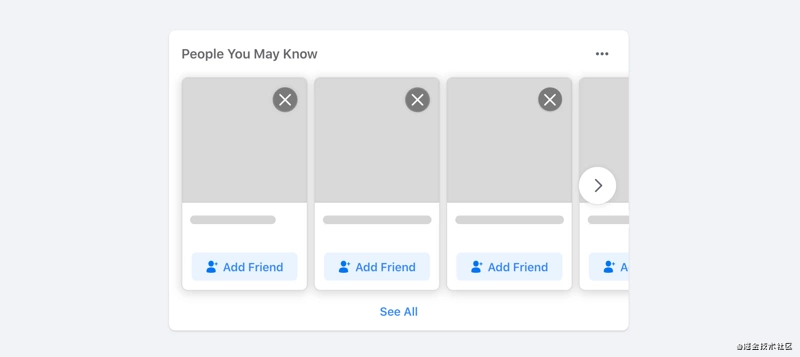
好友清单
滚动捕捉的另一个很好的用例是朋友列表。 下面的示例摘自Facebook(一个真实的示例)。

.list {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
gap: 1rem;
scroll-padding: 48px;
padding-bottom: 32px;
-webkit-overflow-scrolling: touch;
}
.list-item {
scroll-snap-align: start;
}
请注意,滚动容器的padding-bottom:32px。 这样做的目的是提供额外的空间,以便box-shadow可以按预期显示。

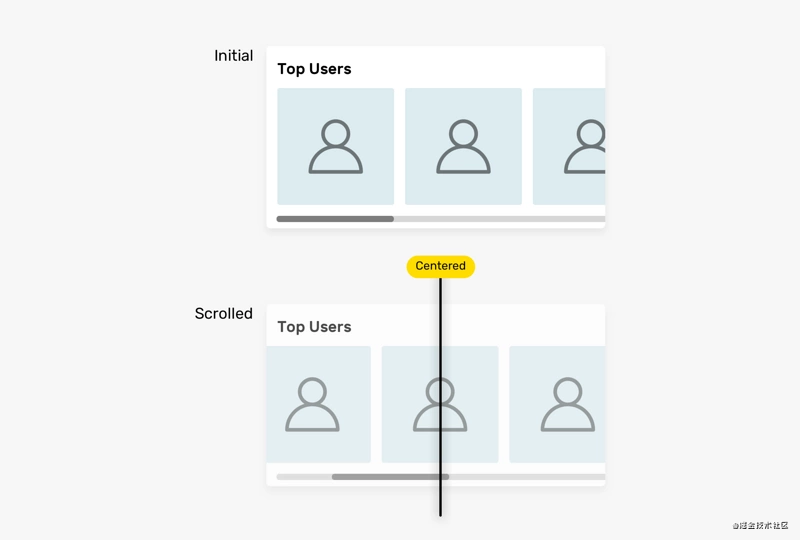
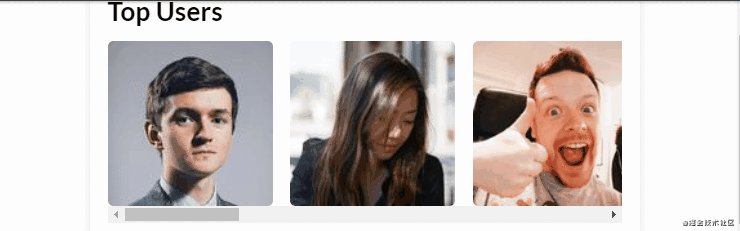
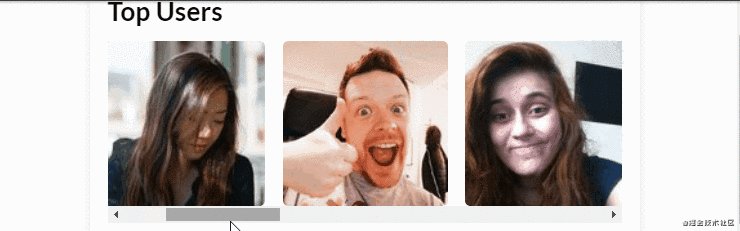
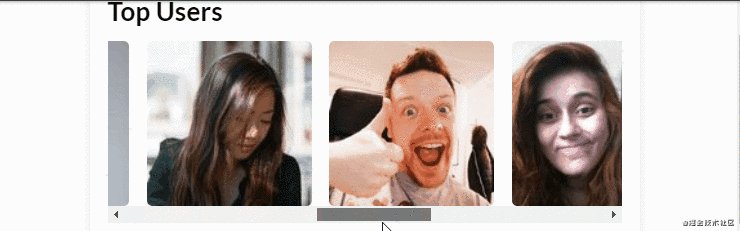
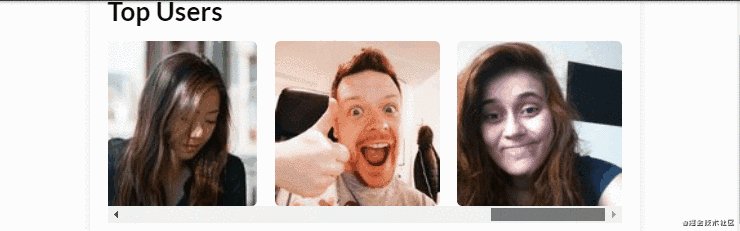
头像列表
对于此用例,我感兴趣的是将center作为scroll-snap-align的值。

.list {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
-webkit-overflow-scrolling: touch;
}
.list-item {
scroll-snap-align: center;
}
这在一个角色列表中是很有用的,角色在滚动容器的中间是很重要的

演示地址:https://codepen.io/shadeed/pen/KKgMJWa
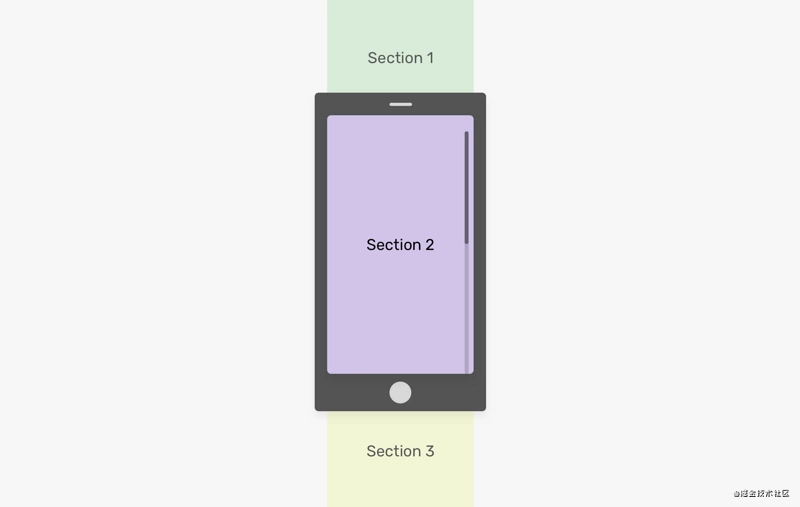
使用scroll snap也可以用于垂直滚动,全屏展示就是一个很好的例子。

main {
height: 100vh;
overflow-y: auto;
scroll-snap-type: y mandatory;
-webkit-overflow-scrolling: touch;
}
.section {
height: 100vh;
scroll-snap-align: start;
}
基础面试题
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
主要内容包括:HTML,CSS,JavaScript,浏览器,性能优化等等
ion section-2">
main {
height: 100vh;
overflow-y: auto;
scroll-snap-type: y mandatory;
-webkit-overflow-scrolling: touch;
}
.section {
height: 100vh;
scroll-snap-align: start;
}
基础面试题
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
主要内容包括:HTML,CSS,JavaScript,浏览器,性能优化等等























 560
560

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








