一、思路:(1)获取整个表格组件高度 - 表头高度 = 表格可视区高度

(2)获取tr高度 ,再用数据量×tr高度 得到数据总高度

(3)若数据高度大于可视区高度即滚动
二、实现
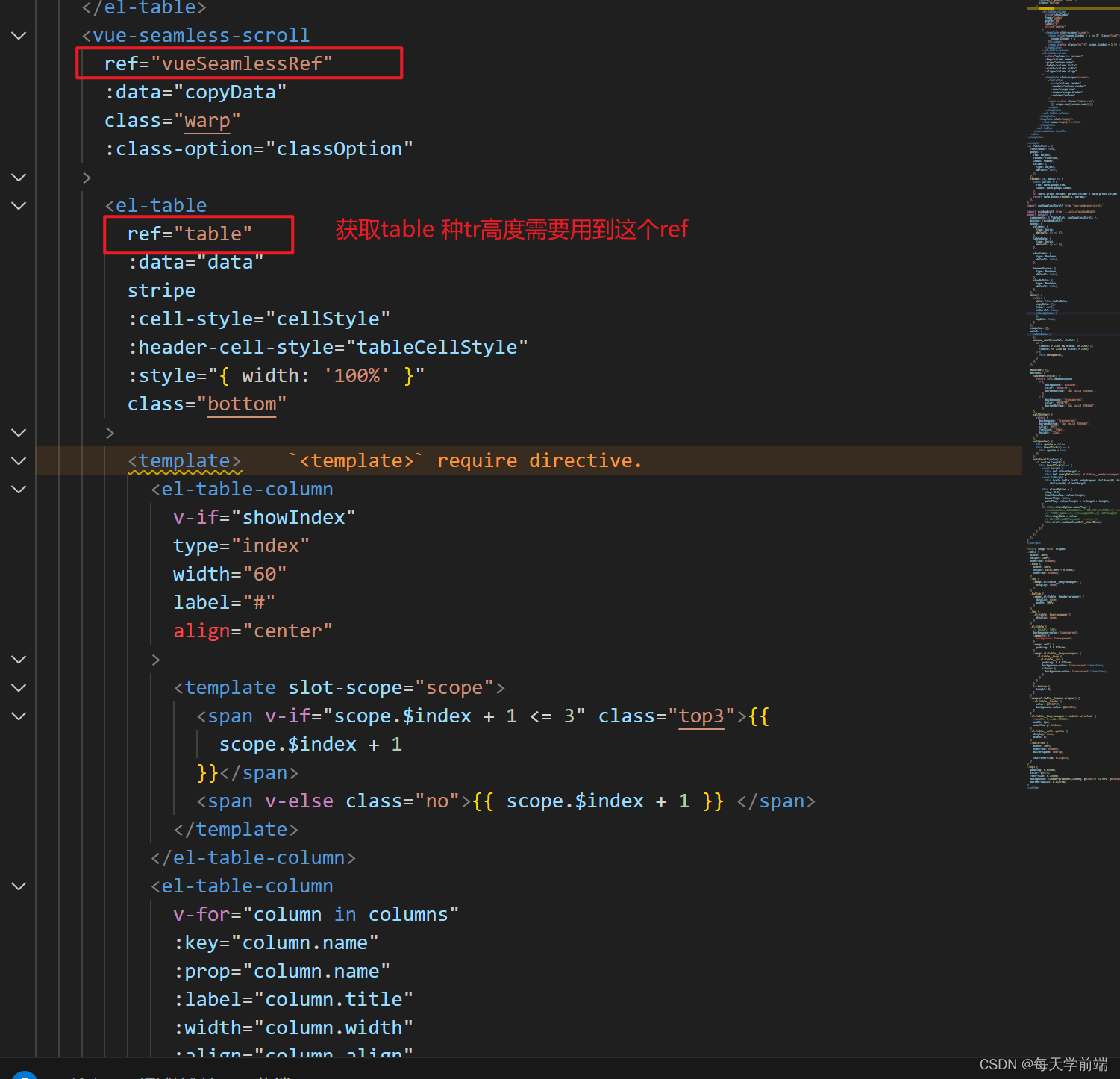
(1)组件结构

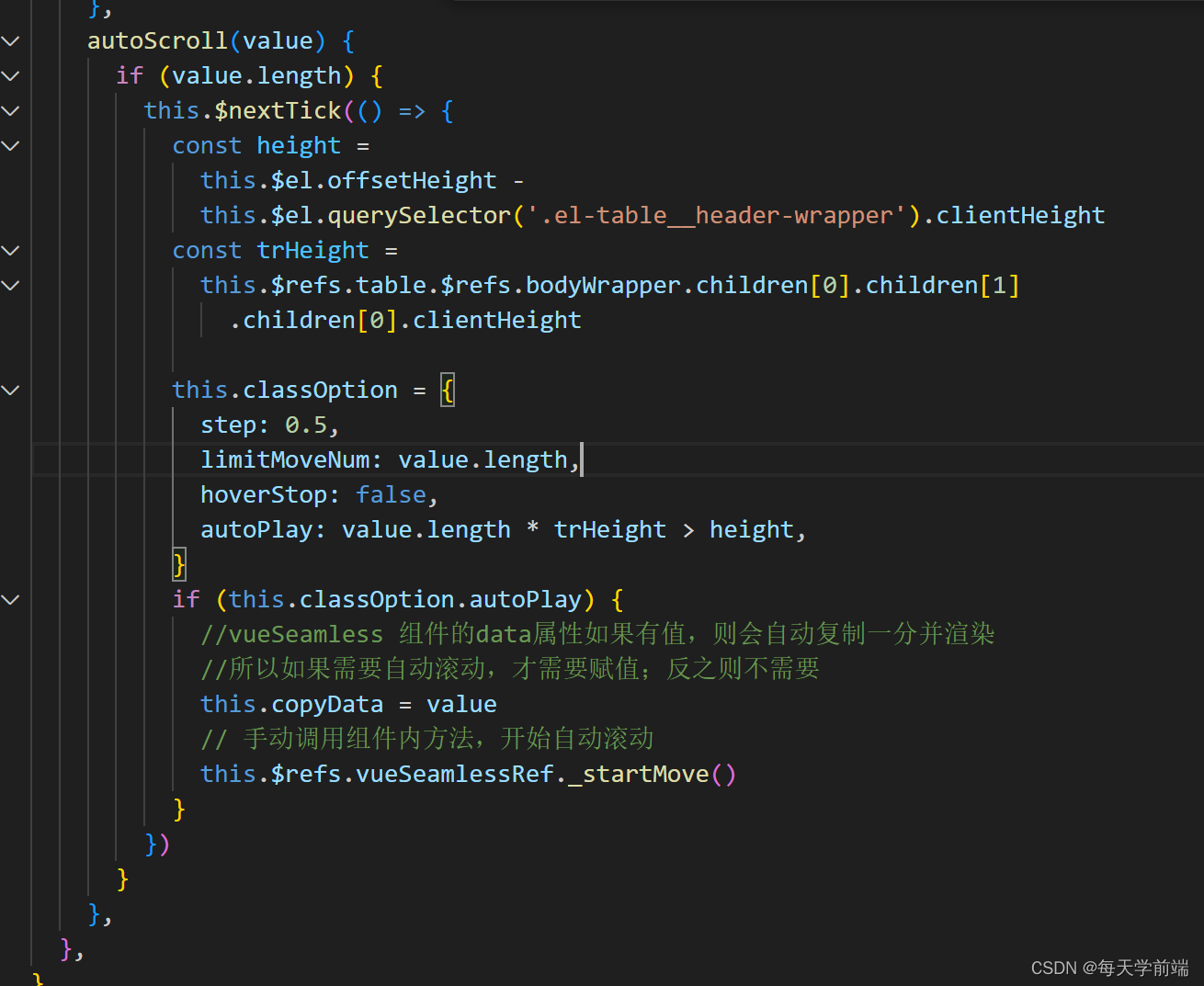
(2)method中写入是否滚动的方法

autoScroll(value) {
if (value.length) {
this.$nextTick(() => {
//this.$el.offsetHeight获取组件高度,
//this.$el.querySelector('.el-table__header-wrapper').clientHeight获取表头高度
const height = //可视区高度
this.$el.offsetHeight -
this.$el.querySelector('.el-table__header-wrapper').clientHeight
// tr高度
// this.$refs.table.$refs.bodyWrapper 是el-table种自带的方法
const trHeight =
this.$refs.table.$refs.bodyWrapper.children[0].children[1]
.children[0].clientHeight
// vue-seamless-scroll 配置项
this.classOption = {
step: 0.5,
limitMoveNum: value.length,
hoverStop: false,
autoPlay: value.length * trHeight > height,
}
if (this.classOption.autoPlay) {
//vueSeamless 组件的data属性如果有值,则会自动复制一分并渲染
//所以如果需要自动滚动,才需要赋值;反之则不需要
this.copyData = value
// 手动调用组件内方法,开始自动滚动
this.$refs.vueSeamlessRef._startMove()
}
})
}
},
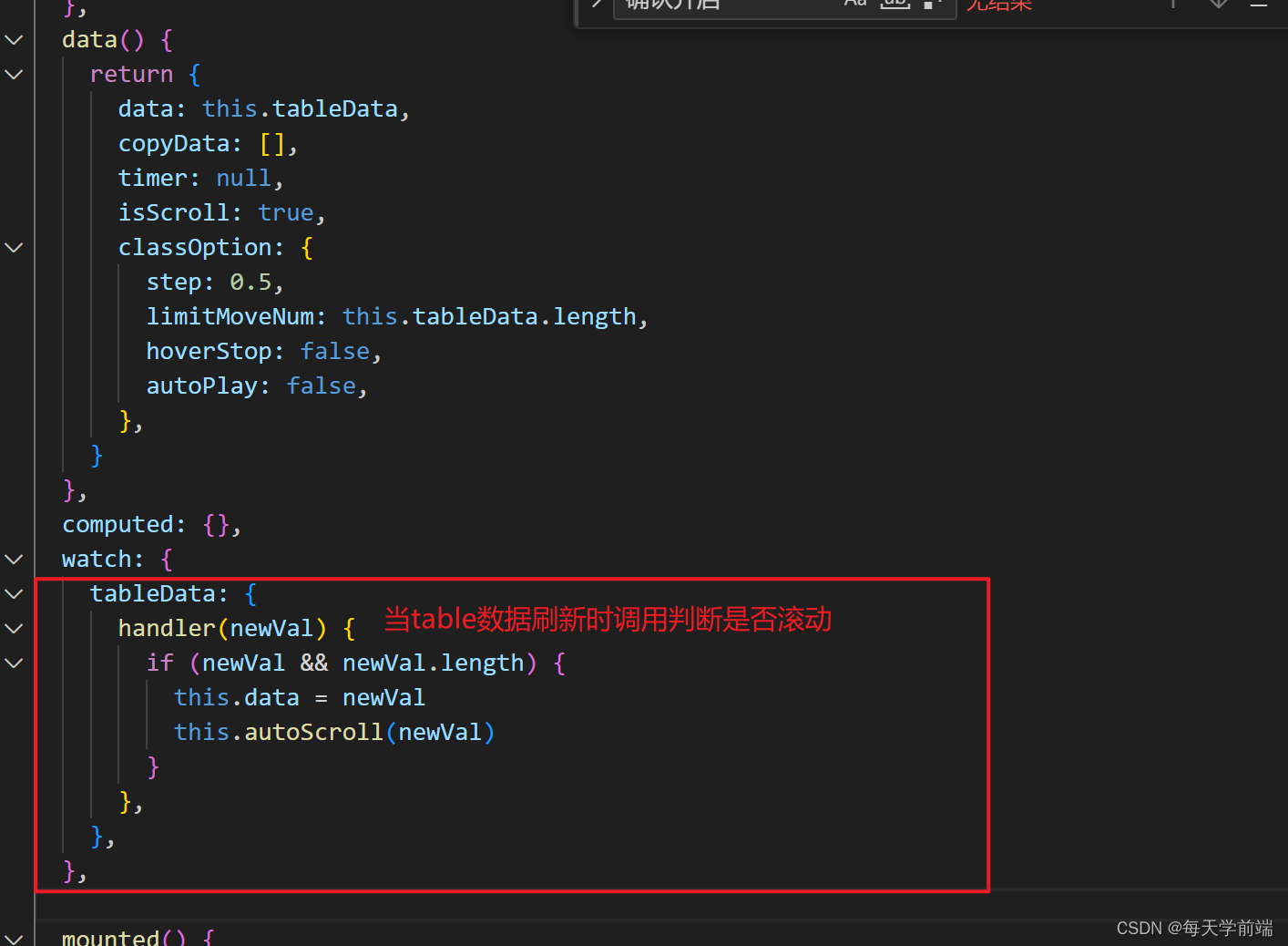
(3)调用





















 6232
6232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








