DOM
/Dom 表示的是文档对象模型document object model/
1:作用:JS可以通过DOM来操作网页;
// 文档表示的是整个网页,元素节点表示的是标签,属性节点表示的元素的属性,文本节点是标签中的文字;
varb=document.getElementById("sn");//通过ID来获取对象
b.innerText="bojg";
<buttonid="sn">按钮</button>
<scripttype="text/javascript">
var b=document.getElementById("sn");//通过ID来获取对象
b.innerText="bojg";
</script>
2:事件:事件是用户与游览器的交互(一些行为例如)点击,双击,鼠标移动,关闭窗口
我们可以在事件中对应的属性中设置一些JS代码当事件触发时候运行。
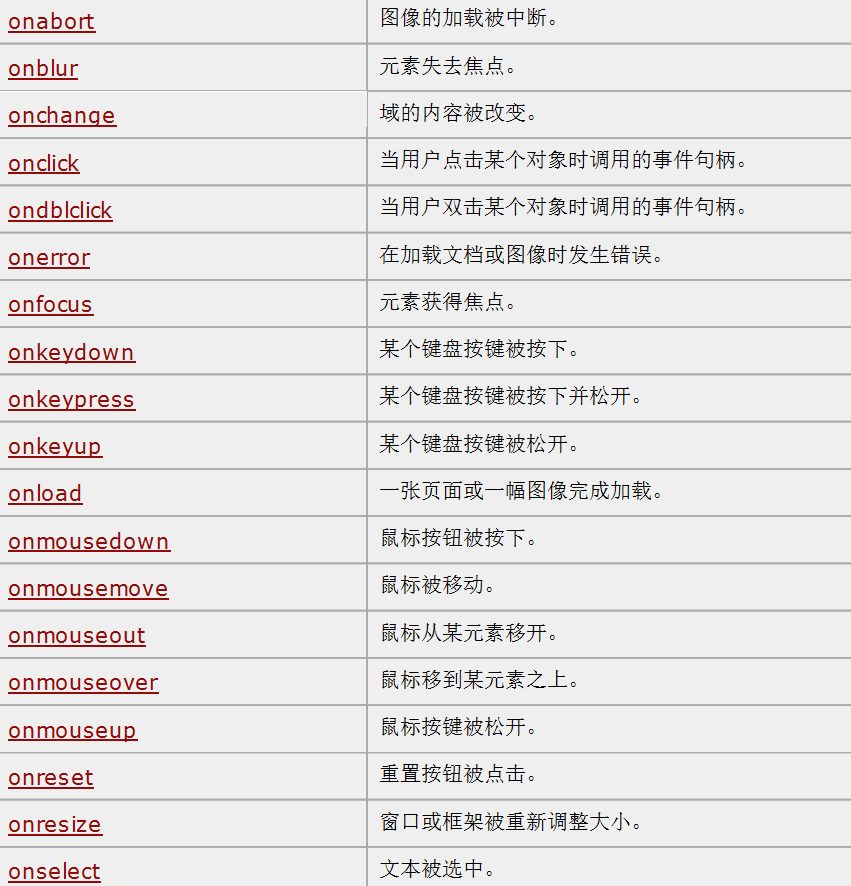
事件可以查相应的文档。
<body>
<buttonοndblclick="alert('别点我')">按钮</button> //按钮在被双击的时候执行代码
</body>
3:为对应事件绑定函数来响应事件
<body>
<buttonid="sm">按钮</button>
<scripttype="text/javascript">
//首先我们要获取标签对象;
varbut=document.getElementById("sm")//通过ID属性来获取对象;
//绑定事件
but.οnclick=function(){
alert("别点我");
}
</script>
</body>
4:练习图片
<!DOCTYPEhtml>
<html>
<head>
<metacharset="UTF-8">
<title></title>
<styletype="text/css">
*{
margin: 0;
padding:0 ;
}
.box1{
width: 450px;
background-color:#bfa;
padding:10px ;
text-align:center;
margin: 50pxauto;
}
</style>
<scripttype="text/javascript">
window.οnlοad=function(){
varpre=document.getElementById("pre");
varnext=document.getElementById("next");
varimg=document.getElementsByTagName("img")[0];
var index=0;
varimge=["img/1.jpg" , "img/2.jpg", "img/3.jpg", "img/4.jpg"];
pre.οnclick=function(){
index--;
if(index<0)
{
index=0;
}
img.src=imge[index];
};
next.οnclick=function(){
index++;
if(index>imge.length-1)
{
index=imge.length-1;
}
img.src=imge[index];
}
};
</script>
</head>
<body>
<divclass="box1">
<imgsrc="img/1.jpg"/>
<p></p>
<buttonid="pre">上一张</button>
<buttonid="next">下一张</button>
</div>
</body>
</html>























 836
836

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








