响应式:
简单说响应式指的是当数据发生变化时,相关的视图会自动更新以反映这些变化
数据劫持:
数据劫持的本质是对数据进行监听,使得数据的变化能够被自动检测到并触发相应操作。在前端框架中,数据劫持是实现响应式系统的基础

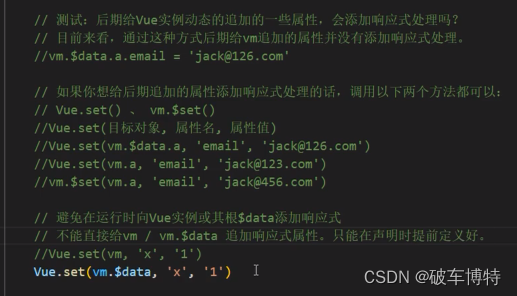
后期新增属性(且添加响应式)具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试新增属性</title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="mydiv">
<h1>{{msg}}</h1>
<h2>{{temp.name}}</h2>
<h1>{{temp.email}}</h1>
</div>
<script>
const vm =new Vue({
el: '#mydiv',
data:{
msg:"abc",
temp:{
}
}
})
// 第一种方式
Vue.set(vm.$data.temp,'email','jack@12345')
// 第二种方式
vm.$set(vm.$data.temp,"name","jack")
</script>
</body>
</html>






















 637
637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








