调试指南
一、Vconsole
一些线上问题需要在真机中进行调试或日志输出,为方便查看前端日志的输出,App 端提供了调试模式, 打开调试模式后面板界面中会显示 vConsole 按钮,点击后可打开手机端 vConsole界面查看日志输出。
1.如何开启
- 点击小程序右上角胶囊 三个点。 点击打开调试即可打开Vconsole。

2.性能分析工具
- 您可通过分析工具从宏观角度上查看小程序的运行性能,结合对应维度的数值判断性能优化点,进行优化。
- 注意: 基础库版本需大于 2.11.0
- 性能维度应结合对应机器设备的硬件性能进行判断。
打开方式:
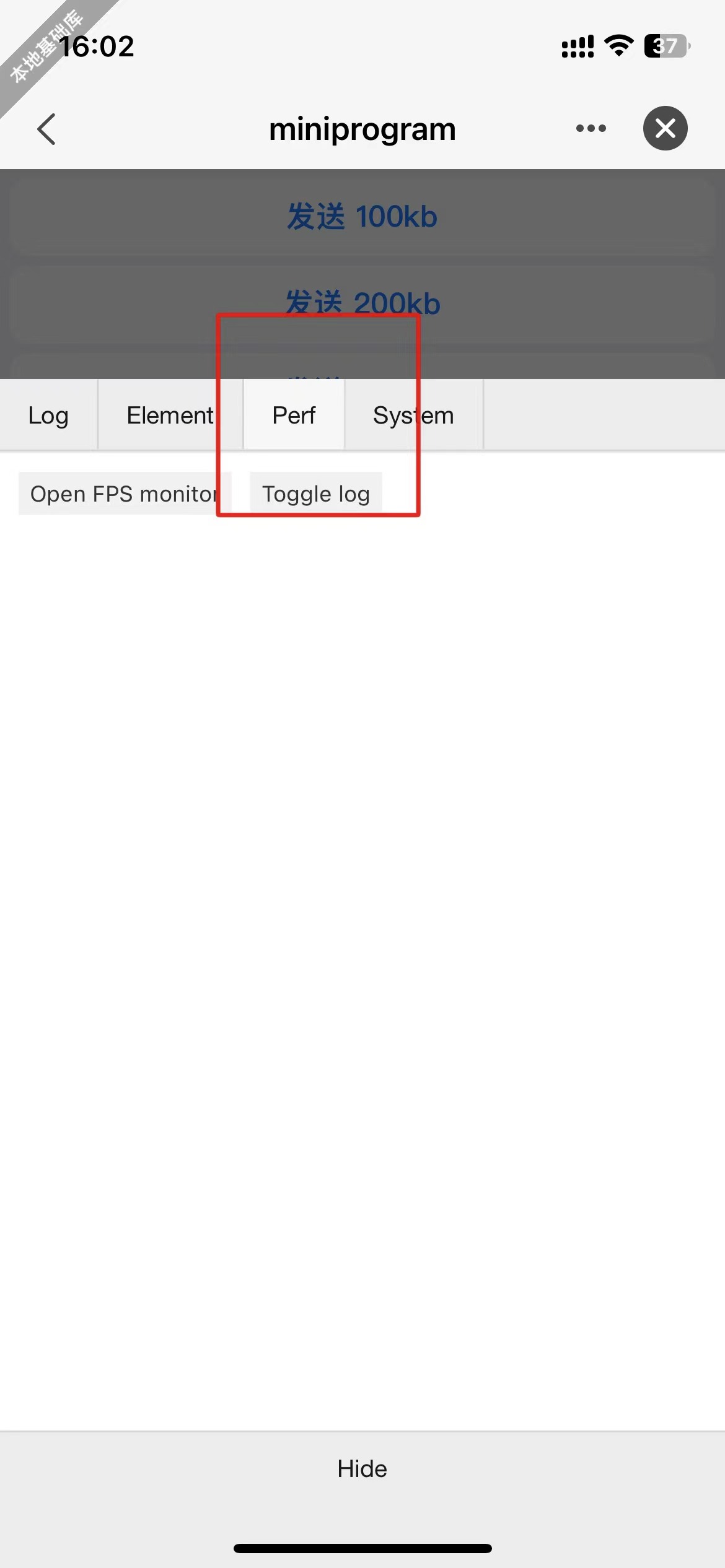
- 点击胶囊 三个点。 打开调试 - 点击 vConsole - 点击 【Perf】- 切换到性能工具启动页。

- Toggle Log:用于切换是否接受逻辑层 console 日志信息,建议在进行性能数据采集前进行关闭,避免 console.log 日志数据干扰性能指标
- Open FPS monitor:打开 FPS 监控, 打开后点击【性能监控图】可切换指标维度,拖动【性能监控图】可移动位置。


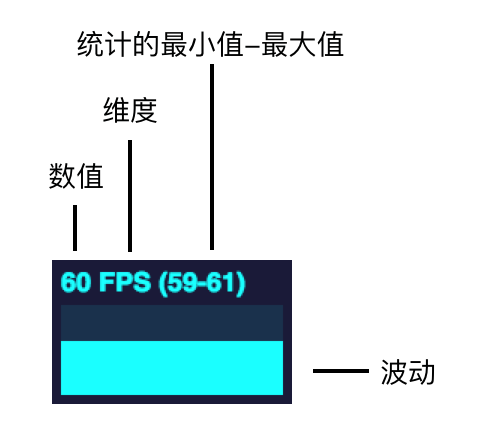
FPS:视图每秒渲染帧数
数据越高越流畅,反之。
- 60~50 区间 - 优秀
- 50~40 - 良好
- 40~ - 待改进
MS:每帧渲染消耗的时间
- 每帧消耗的时间(单位 ms),数值越高 FPS 越低,反之。
MT:逻辑层通信到视图层消耗时间
一次逻辑层消息成功发送到视图层所消耗的时间 (单位 ms)数值越高交互反馈越慢,反之。 小程序双线程模式逻辑层与视图层的通信,通信数据均需要进行序列劣化与反序列化,当数据量越大则消耗的时间越高。
- 通信时间:应维持在 100ms 以下,根据机器的性能结合 FPS 性能维度进行判断。
- 通信次数:不应出现连续的长时间的通信调用,持续的、大量的通信可能造成堵塞,影响交互反馈。
KB:逻辑层通信到视图层的数据大小
一次逻辑层消息成功发送到视图层数据的体积(单位 KB),数值越高交互反馈越慢,反之。 体积越大 MT 指标越高,应避免频繁、长时间的大数据传输。setData 使用 split path 进行数据根更新。
- 通信体积:数据体积应维持在一个较低的值,避免长时间大数据传输。
- 通信次数:不应出现连续的长时间的通信调用,持续的、大量的通信可能造成堵塞,影响交互反馈。
二、IDE 日志
- 当IDE运行出现问题或者闪退时,请将IDE运行日志发送给智能小程序团队,以便协助排查。
- 日志查看途径:顶部菜单栏 - Debug - 查看日志
- 客户端:IDE的运行基础日志。
- 真机调试:在真机调试过程中的IDE日志。当真机调试出现问题时上传此日志。
- 插件:插件相关日志。
三、客户端日志
- App 发生异常或闪退等问题,可上传日志帮助我们更好地定位和解决问题。
上传步骤:
- 执行小程序运行出错的步骤 如App闪退,小程序API调用异常等。 记录执行的时间。
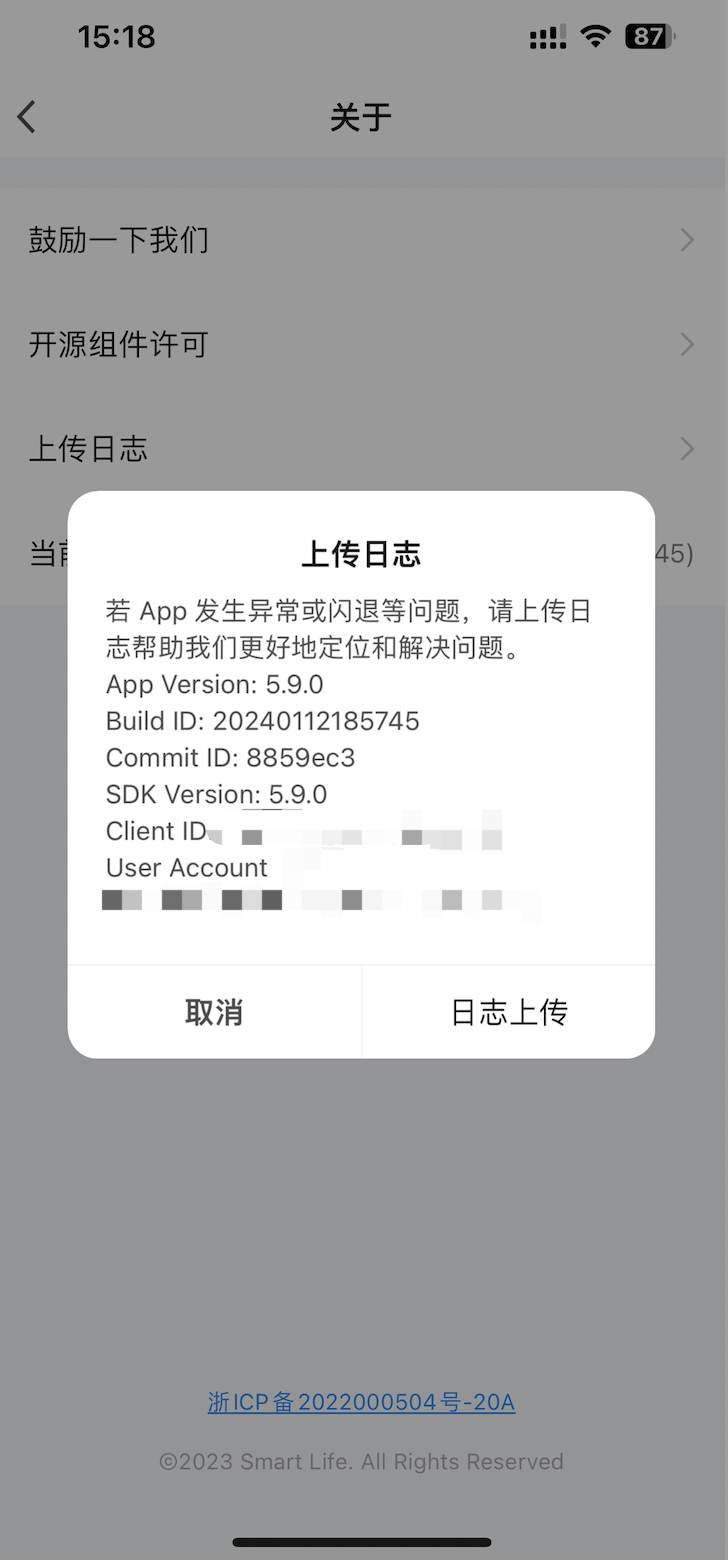
- 打开 App 设置 - 关于 - 上传日志 -日志上传。
- 将日志弹窗截图和异常触发时间记录后联系智能小程序团队。

四、常见问题(FAQ)
-
Q: 在开发的过程中配置将右上角胶囊隐藏了,还有别的方式打开调试吗?
- 可通过 changeDebugMode来设置调试模式。 小程序原生开发使用
ty.changeDebugMode。 - 需要注意,在上线时关闭。
ty.changeDebugMode({ isEnable: true, success: function () { console.log('success') }, fail: function (e) { console.log('fail', e) } })changeDebugMode
设置调试模式
引入
import { changeDebugMode } from '@ray-js/ray';需引入
MiniKit,且在>=2.6.0版本才可使用参数
Object object
属性 类型 默认值 必填 说明 isEnable boolean是 调试模式开关 complete function否 接口调用结束的回调函数(调用成功、失败都会执行) success function否 接口调用成功的回调函数 fail function否 接口调用失败的回调函数 - 可通过 changeDebugMode来设置调试模式。 小程序原生开发使用
-
Q: 为什么有的小程序长按没有打开调试的入口?
- 目前仅预览版和体验版小程序支持打开调试功能,线上版本小程序不支持。







 本文详细介绍了小程序的Vconsole日志查看方法,包括开启步骤和性能分析工具的使用。还涵盖了IDE日志查看、客户端日志上传以及常见问题解答,帮助开发者有效解决线上调试问题。
本文详细介绍了小程序的Vconsole日志查看方法,包括开启步骤和性能分析工具的使用。还涵盖了IDE日志查看、客户端日志上传以及常见问题解答,帮助开发者有效解决线上调试问题。















 467
467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










