功能点协议
功能点协议(Protocols)指的是一系列在您开发控制设备面板业务的时候需要用到的一些标准化的设备功能点协议类,我们在 @ray-js/panel-sdk 中做了一层包装,帮助您更方便的开发智能产品。

如何使用
$ yarn add @ray-js/panel-sdk
# or
$ npm install @ray-js/panel-sdkthen
import { protocols } from '@ray-js/panel-sdk';
const { ColourTransformer, MusicTransformer, MicMusicTransformer, SmearTransformer } = protocols;👉 立即免费领取开发资源,体验涂鸦 MiniApp 小程序开发。
ColourTransformer
名称
ColourTransformer
描述
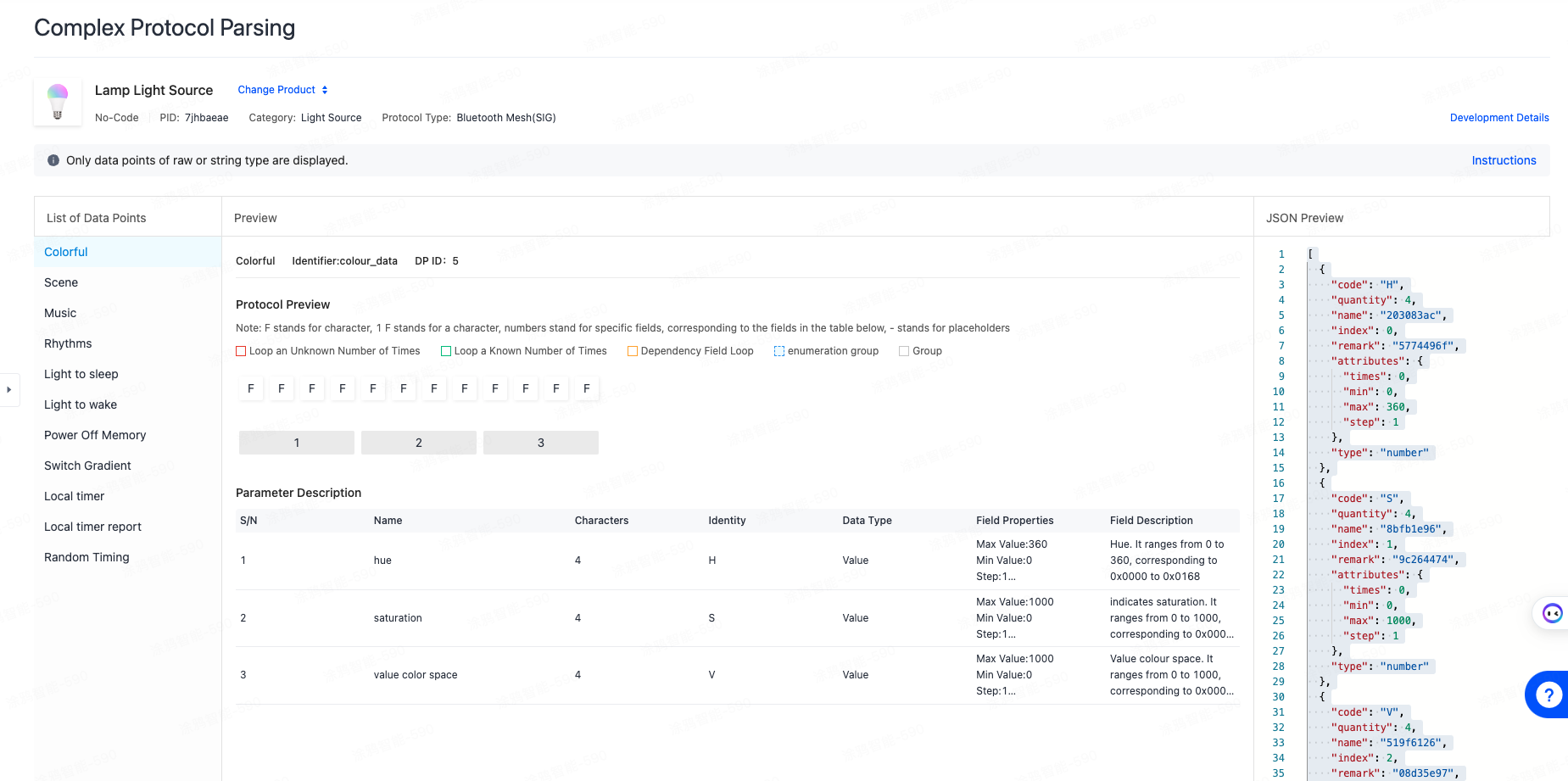
用于解析照明标准功能点 - colour_data
请求参数
| 参数 | 数据类型 | 说明 | 是否必填 |
|---|---|---|---|
| 无 | 无 | 无 | 无 |
返回参数
| 参数 | 数据类型 | 说明 |
|---|---|---|
| result | Object | 新对象 |
请求示例
import { protocols } from '@ray-js/panel-sdk';
const { ColourTransformer } = protocols;
const colourTransformer = new ColourTransformer();
// Example: 直接使用
colourTransformer.parser('000a03e803e8');
// { hue: 10, saturation: 1000, value: 1000 }
colourTransformer.formatter({ hue: 10, saturation: 1000, value: 1000 });
// 000a03e803e8
// Example: 搭配 dp-kit 使用, 可自动解析与格式化 dp(colour_data)
import { createDpKit } from '@ray-js/panel-sdk/lib/sdm/interceptors/dp-kit';
export const protocols = {
colour_data: colourTransformer,
// xxx 其他 dp
};
export const dpKit = createDpKit<SmartDeviceSchema>({
protocols,
onBeforeSendDp(dpState) {
console.log('=== onBeforeSendDp', dpState);
},
onAfterSendDp(dpState) {
console.log('=== onAfterSendDp', dpState);
},
});
返回示例
// 1.parser
{ hue: 10, saturation: 1000, value: 1000 }
// 2.formatter
000a03e803e8
MicMusicTransformer
名称
MicMusicTransformer
描述
用于解析照明标准功能点 - mic_music_data
请求参数
| 参数 | 数据类型 | 说明 | 是否必填 |
|---|---|---|---|
| 无 | 无 | 无 | 无 |
返回参数
| 参数 | 数据类型 | 说明 |
|---|---|---|
| result | Object | 新对象 |
请求示例
import { protocols } from '@ray-js/panel-sdk';
const { MicMusicTransformer } = protocols;
const micMusicTransformer = new MicMusicTransformer();
// Example: 直接使用
micMusicTransformer.parser('01010111323201010164012c64');
/**
* {
v: 1,
power: true,
id: 3, // 有特殊处理
isLight: 1,
mode: 1,
speed: 50,
sensitivity: 50,
a: 1,
b: 1,
c: 1,
brightness: 100,
colors: [{ hue: 300, saturation: 100 }],
}
*/
micMusicTransformer.formatter({
v: 1,
power: true,
id: 1,
isLight: 1,
mode: 1,
speed: 50,
sensitivity: 50,
a: 1,
b: 1,
c: 1,
brightness: 100,
colors: [{ hue: 300, saturation: 100 }],
});
// 01010011323201010164012c64
// Example: 搭配 dp-kit 使用, 可自动解析与格式化 dp(mic_music_data)
import { createDpKit } from '@ray-js/panel-sdk/lib/sdm/interceptors/dp-kit';
export const protocols = {
mic_music_data: micMusicTransformer,
// xxx 其他 dp
};
export const dpKit = createDpKit<SmartDeviceSchema>({
protocols,
onBeforeSendDp(dpState) {
console.log('=== onBeforeSendDp', dpState);
},
onAfterSendDp(dpState) {
console.log('=== onAfterSendDp', dpState);
},
});
返回示例
// 1.parser
{
v: 1,
power: true,
id: 3,
isLight: 1,
mode: 1,
speed: 50,
sensitivity: 50,
a: 1,
b: 1,
c: 1,
brightness: 100,
colors: [{ hue: 300, saturation: 100 }],
}
// 2.formatter
01010011323201010164012c64👉 立即免费领取开发资源,体验涂鸦 MiniApp 小程序开发。






















 1628
1628

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










