– 关于这个桌游 –
开始之前先介绍一下要开发的这个游戏,它叫Quoridor。如果你是一个深度桌游爱好者,那你可能会知道它的中文版本——步步为营/围追堵截。
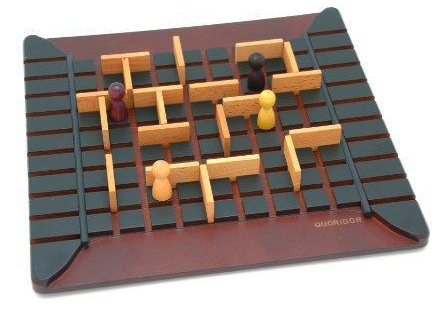
先上一下它美美的剧照。
Quoridor规则非常简单,一个人有一个棋子,十块木板。轮流下棋,每次轮到你呢就可以选择移动你的棋子或者放置一块木板到棋盘中。
棋子的移动上下左右,而且不能跳过木板阻隔的位置。当有对手在你身边的时候,你可以借助他从而走多一步。
木板可以任意放置,但是,必须给对手至少留下一条活路。
但是,越简单,越不简单。反正,从第一次玩这个游戏,我就彻底迷上了。那时候,我还不会iOS开发呢,就对自己说,我以后,要把这游戏,实现到手机上去。
– 关于这个游戏 –
地址先奉上。Github-Quoridor
当然,我并不是第一个把这个游戏实现的人。甚至,我不是第一个在iOS平台上实现这个游戏人。就我所搜索到的,这个游戏有Java版本,C++版本,Javascript版本。
不过,倒霉的事情是,我没有能让我下载到的任何一个版本成功运行起来。(T-T)天啦撸,这是何等的悲伤。加之我对以上三种语言都是处在勉强能阅读的程度,对于整个程序,Hold不住呀。(本来找到C++版本好开心的,然而里面用了好多我连搜索都搜索不出来是什么意思的语句,就……跪了。)
所以,只好全盘自己写了。
当然在开始之前,我需要先说明,我也只能算一个小白。所以如果你觉得我代码写得一塌糊涂。我十分热烈的欢迎你对我鄙视然后写一个牛逼的版本让我拜读,我将感激不尽。
– 游戏UI –
为了能让我后面开发起来有的放矢,知道自己在写什么,所以我习惯先画个UI出来。
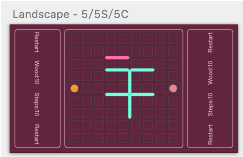
我用Sketch,画了一个很简单的界面。
如大家所见,就是中间棋盘,两边一个悔棋,一个重新开始,还有木板数量,到达步数。简简单单的游戏界面就这样出来了。
我承认这并不好看,我也承认这设计有点屎,但是!我会努力的。欢迎提建议。
– 游戏结构 –
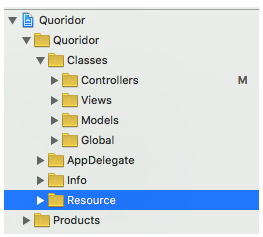
先丢上游戏的程序结构。
没错,这是一个经典的MVC设计模式。
毕竟游戏结构很简单,我们没必要把它复杂化。
– 开始构建游戏 –
我喜欢从UI开始构建一个应用,而且我喜欢用Storyboard。(曾几何时,我一直觉得纯代码构建整个应用才是最酷的,但是当我对一个应用的UI进行了几次改动后,我就体会到这种酷是有代价的。)
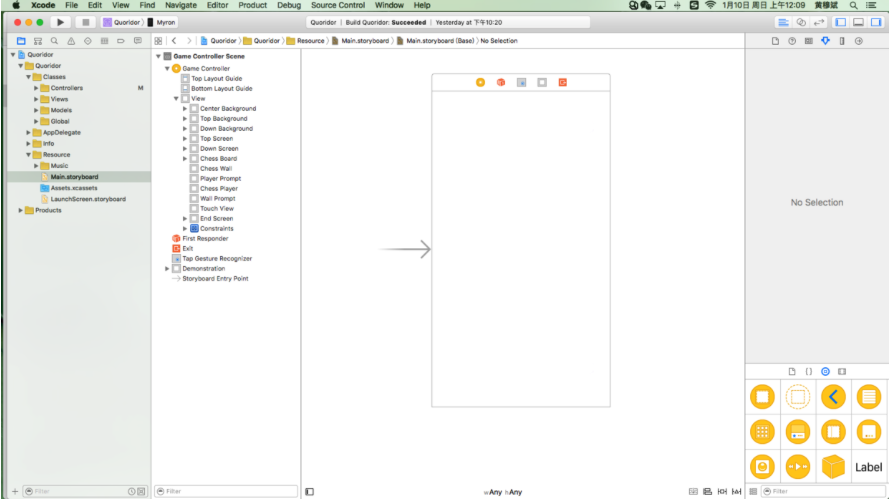
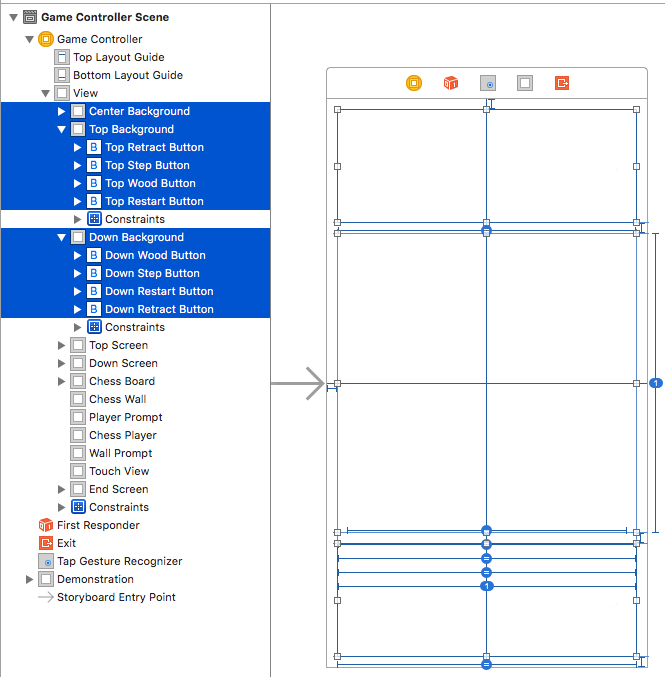
所以,上UI截图。
纳尼!一片空白,啪!回水!
冷静冷静,注意看,其实这个UI界面还是有很多视图的。只不过我都把他们的颜色给选择clearColor了。原因也很简单,我需要圆角,而最简单的实现圆角的办法就是用代码修改UIView的Layer。而且这样做的好处也很多,比如,我可以很容易的就进行主题颜色的切换。
我先放个大图然后后面讲我的思路。
0.首先游戏由三个部分组成。
棋盘;
Top控制面板;
Down控制面板;
每个控制面板中四个按钮。
于是Center、Top、Down Background确定。
它们都由一个Background类,来绘制一个边框以及一个圆角。
1.由于游戏要显示当前轮到谁了,我的做法比较粗暴,就是轮到你,才显示你的控制面板。否则就把它盖起来。
于是又多了两个视图,Top、Down Screen。它们跟Top、Down Background完全对齐。
作用就是轮到你时,就隐藏起来,让你可以看到自己的控制面板,否则就显示出来,当个马赛克。
它们都由Screen类控制,以显示对应内容还有显示消失等控制时的动画。
2.游戏棋盘是Chess Board。
由ChessBoard控制,其实也很简单,就是画9*9个小格子。
它跟Center Background对齐,但是比它小10个像素。
至于为什么不把它放在Center Background里面呢,因为……我不喜欢。
3.Chess Wall层的工作是绘制当前的墙壁。
4.Player Prompt层是用来在你提起棋子时显示当前可以移动的位置的图层。
5.Chess Player层就是绘制棋子的图层啦,里面有两个Layer,各自表示一方棋子。由于各种原因,这个游戏只能两个人玩。
6.Wall








 本文作者分享了Quoridor游戏的开发过程,从游戏UI设计到程序结构,再到游戏模型和控制器的实现。作者使用Swift开发,采用MVC设计模式,详细介绍了各个组件和逻辑。游戏模型包括棋盘、棋子、木板等元素,UI界面简洁,但功能完备。作者还面临了AI算法的挑战,尝试了不同的策略,以实现更智能的游戏体验。
本文作者分享了Quoridor游戏的开发过程,从游戏UI设计到程序结构,再到游戏模型和控制器的实现。作者使用Swift开发,采用MVC设计模式,详细介绍了各个组件和逻辑。游戏模型包括棋盘、棋子、木板等元素,UI界面简洁,但功能完备。作者还面临了AI算法的挑战,尝试了不同的策略,以实现更智能的游戏体验。





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 445
445

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








