Ajax的技术在WEB2.0的时代几乎是不可缺少的,现在几乎没有哪一个网站不用ajax,因为其良好的交互性,即有着特别的异步处理机制,从而实现无刷新,大大的提高了用户体验,不仅仅如此,还可以减少带宽,减轻服务器压力,好处和有点是非常多的,但与此同时,缺点就是相比传统页面的发送请求,响应请求的方式就较为复杂,原因主要在于中间多了一个ajax引擎,这样的话,就产生了四条传线路,而且每一条线路的数据传输还有所不同。
其数据传输的过程如下面所示:
第一条线:
先说一下Ajax引擎对象: ajax引擎对象是浏览器已经内置好的,关键是如何去选取浏览器,这里遇到的问题就是,IE浏览器和别的浏览器和别的浏览器创建Ajax不同,这里要进行一步判断,IE为创建Ajax对象特定了一套自己的方法:ActiveXObject("Microsoft.XMLHTTP");就是说在IE浏览器下只能用这个方法才能创建Ajax对象,但如果不是呢?那就简单了,就用同意的方法: XMLHttpRequest();----一定注意大小写。这样就完成了Ajax对象的创建。同时,这也是Ajax过程的第一条线
第二条线:
接下来就是使用Ajax对象了.对应的事件函数中,我们这么做,就是要准备由Ajax引擎向服务器发送请求了,首先或得接收的url和数据内容,这个过程由方法:myXmlHttpRequest.open("get",url,true)--------myXmlHttpRequest是我定义的引擎对象,get方式发送url,还必须是true(以异步处理的方式,一定要是true),接着用send()方法发送数据,注意的是如果是以get的方式发送,那么就可以get内的参数为null,但是以post的话,就必须要写入发送数据了。这样完成了第二条线。
第三条线
那么第三条线是什么呢,可想而知就是在服务器接收数据之后要把数据返回给Ajax的回调函数(要说的是回调函数就应该写在上面的事件响应函数里面指定),数据的内容是php处理的echo值,不是变量,就是说把这些内容返回给回调函数,注意,一定不是原页面。这样完成了第三条线。
第四条线
上面的完成之后,就是回调函数的内容了,不能忘了在这之前一定要在时间为响应函数里面用myXmlHttpRequest.onreadystatechange=回调函数名称,指定回调函数,接下来,比较重要的是回调函数对于原页面怎么样进行无刷新的操作,这里主要说的就是指定数据的返回方式,因为在php中数据的返回主要有三种方式,文本,json还有XML这三种方式,后面的两种返回数据方式在后面的博客还会具体介绍,文本的方式用方法:myXmlHttpRequest.responseText;来指定返回数据的类型,这样的话,也就完成了第四条数据传输线。
注意的是,这四条线里面,123都是走的http协议,4严格上已经不涉及到数据传输了,要明白发送数据和接收数据的主体是什么,无非就是围绕三个东西,客户端,Ajax引擎,还有服务器,具体的代码这我的这一篇博客有介绍:点击打开链接
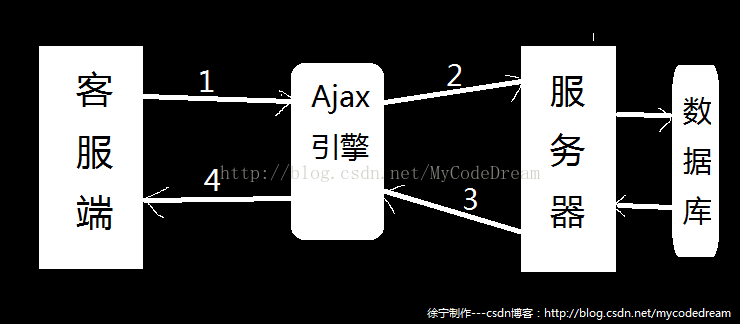
为了更加清晰的展示Ajax的原理,我做了一份原理示意图,为了贴近开发,我加入了服务器的处理模块。























 1732
1732

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








