前言
RecyclerView 已经推出很久了,一直想把自己所了解到的总结出来。正好给公司的同事做了一次RecyclerView 的分享,在这里把分享的内容发表出来。
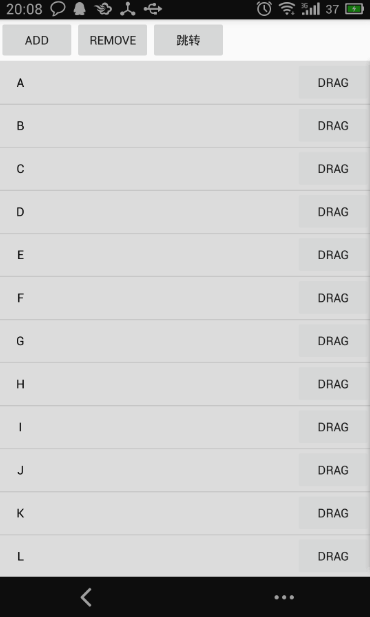
来先看一下利用RecyclerView 实现的列表:
一、初始化代码
mRecyclerView = (RecyclerView)findViewById(R.id.recyclerview);
//设置布局
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
//mRecyclerView.setLayoutManager(new GridLayoutManager(this,4));
//设置每一个Item 增加删除动画
mRecyclerView.setItemAnimator(new DefaultItemAnimator()); 极其简单布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical"
tools:context=".main.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/button"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/add"
android:text="Add"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/remove"
android:layout_gravity="right"
android:text="Remove"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/jump"
android:layout_gravity="right"
android:text="跳转"/>
</LinearLayout>
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/recyclerview">
</android.support.v7.widget.RecyclerView>
</LinearLayout>RecyclerView Item布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:clickable="true"
android:background="@drawable/button_blue_edge_sel"
>
<TextView
android:layout_width="50dip"
android:layout_height="50dp"
android:gravity="center"
android:text="A"
android:textColor="#000000"
android:textSize="14sp"
android:id="@+id/text"/>
<Button
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_alignParentRight="true"
android:text="Drag"
android:id="@+id/drag"/>
</RelativeLayout>代码解析:
1、LayoutManager 布局管理器:
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));RecyclerView 可以利用setLayoutManager()方法设置布局管理器。我们可以利用这个方法设置其为LinearLayoutManager 或 GridLayoutManager 或是瀑布流布局
StaggeredGridLayoutManager 。
同时我们还可以指定其是VERTICAL 或是 HORIZONTAL。
2、为每一个Item设置动画:
mRecyclerView.setItemAnimator(new DefaultItemAnimator());DefaultItemAnimator为系统默认的动画。在增加或者删除一项Item时会出现动画。
3、设置分割线:
mRecyclerView.addItemDecoration(ItemDecoration deco);SDK没有给出默认实现,需要编程人员自己去实现。这里给出鸿洋大神的实现:
package recyclerdemo.li.com.recyclerdemo.main;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.drawable.Drawable;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
public class DividerDecoration extends RecyclerView.ItemDecoration {
private int HORIZONTAL = LinearLayoutManager.HORIZONTAL;
private int VERTICAL = LinearLayoutManager.VERTICAL;
private Context mContext;
private int mOrientation;
private Drawable mDivider;
private int[] arrs = new int[]{
android.R.attr.listDivider
};
public DividerDecoration(Context context,int orientation){
mContext = context;
TypedArray ta = mContext.obtainStyledAttributes(arrs);
mDivider = ta.getDrawable(0);
setOrientation(orientation);
}
@Override
public void onDrawOver(Canvas c, RecyclerView parent, RecyclerView.State state) {
super.onDrawOver(c, parent, state);
if (mOrientation == VERTICAL) {
drawVertical(c, parent);
} else {
drawHorizontal(c, parent);
}
}
public void drawVertical(Canvas c, RecyclerView parent) {
final int left = parent.getPaddingLeft();
final int right = parent.getWidth() - parent.getPaddingRight();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int top = child.getBottom() + params.bottomMargin;
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
public void drawHorizontal(Canvas c, RecyclerView parent) {
final int top = parent.getPaddingTop();
final int bottom = parent.getHeight() - parent.getPaddingBottom();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
public void setOrientation(int orientation){
if(orientation != HORIZONTAL && orientation != VERTICAL){
throw new IllegalArgumentException("invalid orientation");
}
mOrientation = orientation;
}
}
4、最重要的Adapter:
private class CustomAdapter extends RecyclerView.Adapter {
private OnStartDragListener mOnStartDragListener;
public CustomAdapter(OnStartDragListener onStartDragListener){
this.mOnStartDragListener = onStartDragListener;
}
@Override
public int getItemCount() {
return mData.size();
}
@Override
public RecyclerHolder onCreateViewHolder(ViewGroup parent, int viewType) {
RecyclerHolder holder = new RecyclerHolder(LayoutInflater.from(MainActivity.this).inflate(R.layout.recycler_item2,parent,false));
return holder;
}
@Override
public void onBindViewHolder(final RecyclerView.ViewHolder holder, final int position) {
final RecyclerHolder rholder = (RecyclerHolder)holder;
rholder.textView.setText(mData.get(position));
}
@Override
public long getItemId(int position) {
return position;
}
}
class RecyclerHolder extends RecyclerView.ViewHolder{
TextView textView;
Button button;
public RecyclerHolder(View view){
super(view);
textView = (TextView)view.findViewById(R.id.text);
button = (Button)view.findViewById(R.id.drag);
}
}其中mData 是List集合。
在自定义Adapter中:
(1)需要重写onCreateViewHolder ()方法,返回ViewHolder对象。之前写ListView时,我们需要要写ViewHolder提高性能,在RecyclerView的Adapter中,编程人员,必须书写ViewHolder。
在new ViewHolder 时需要将Item View作为参数传入,以便于在ViewHolder中找初始化其中的元素。这里要注意在我们调用inflate()方法时:需要将onCreateViewHolder ()传过来的parent作为参数传给inflate()方法。
(2)onBindViewHolder方法中为Item View赋值。
(3)getItemCount 返回mData.size();
5、RecyclerView 没有对外提供setOnItemClickListener 以及setOnItemLongClickListener.所以需要我们在 onBindViewHolder自行为Item加入OnClickListener。
6、总结:
总体来讲RecyclerView 更像是一个容器,具体你想让它展现成什么样,完全需要你去自定义。其不但可以实现ListView ,GridView,纵向展示,横向展示,瀑布流,Item动画,分割线,等等。其更好的体现了面向对象原则,以及面向接口编程。
其内部大量应用观察者模式,策略模式,适配器模式,设计思想值得学习。
7、参考资料:
Android RecyclerView 使用完全解析 体验艺术般的控件
https://www.grokkingandroid.com/first-glance-androids-recyclerview/






















 680
680

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








