三、HTML-列表,表格与超链接标签使用方法
练习工具:HBuilder
练习标签:ol,ul,li,table,a,
列表代码

代码分析:
ol 为有序列表 可使用type选择排序的样式,默认为123..。ul为无序列表,样式一般有圆点方点等,默认为圆点。li为列表每一项.
a标签为超链接标签,其常用属性href为跳转地址。target为跳转方式,有本页跳转和新页跳转。
结果展示

表格代码展示

代码分析:
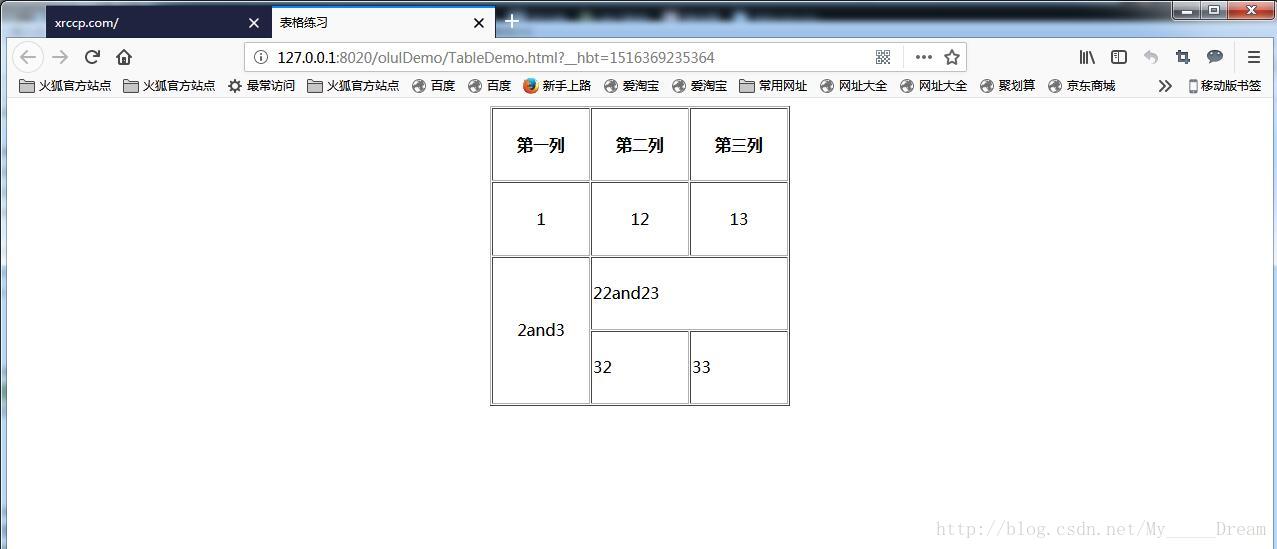
table为表格标签,th为每列标题,tr为行,td为列,上图为每行三列总共三行三列。这里的algin属性可以设置对齐方式,属性rowapan为跨行合并表格,colspan为夸列合并表格。
结果展示:

备注:由于个人原因,本博客暂停更新。如有问题可联系本人,本人提供技术指导、学习方向、学习路线。本人微信wlp1156107728(添加注明来意) QQ1156107728(添加注明来意)








 本文介绍了HTML中列表(ol、ul、li)、表格(table、th、tr、td)和超链接(a)标签的使用方法,包括属性分析和实际效果展示。通过实例代码,帮助读者理解这些基本标签的语法和功能。
本文介绍了HTML中列表(ol、ul、li)、表格(table、th、tr、td)和超链接(a)标签的使用方法,包括属性分析和实际效果展示。通过实例代码,帮助读者理解这些基本标签的语法和功能。
















 1222
1222

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








