1.GitHub创建仓库,申请Token
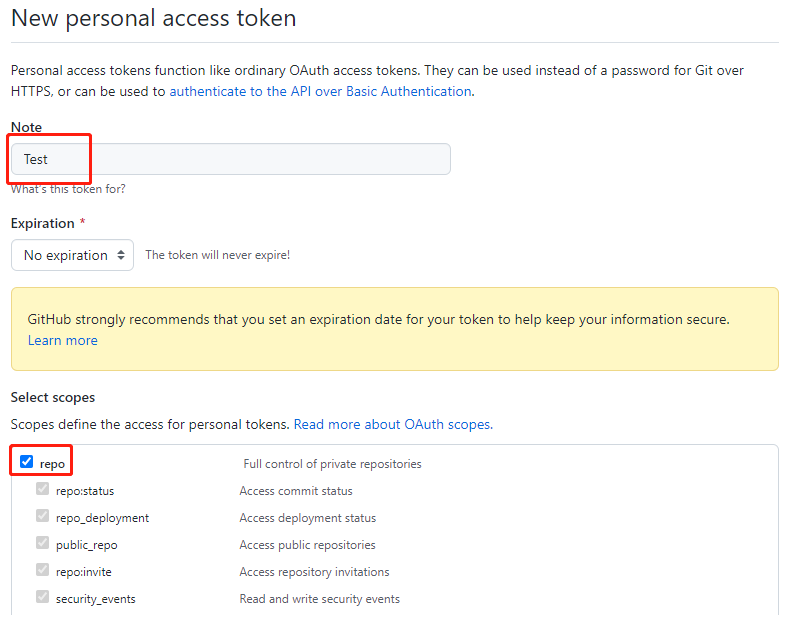
Setting → Developer Settings → Personal access Tokens → Personal access Tokens → Generate new token 创建- 如图所示,输入名字和勾选repo即可

2.下载PicGo客户端
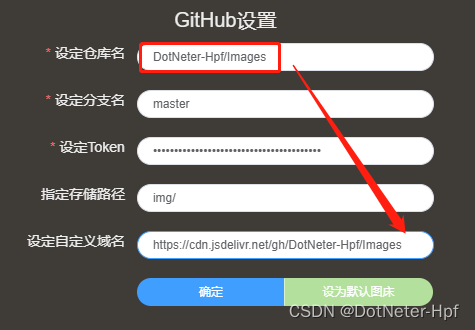
图床设置 → GitHub图床两处标红的地方根据自己GitHub实际用户名和仓库名称来填写

3.设置代理
若自己电脑有开代理软件,可能会出现上传后的图片在相册看不到图片样子PicGo设置 → 设置代理 (比如我用的是 Clash for Windows)

4.实际操作
- 在上传区,随便拖入一个图片,当上传成功后,默认已经复制了此图片的链接,直接粘贴可用
- 在相册中可以查看到上传的图片信息
非常重要:在PicGo中删除图片,实际上GitHub中是不会删除的,有强迫症的话,只能对应去GitHub手动删除文件了






















 4146
4146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










