vue学习总结
vue-cli安装
1.如果安装有旧版本先卸载。
npm uninstall vue-cli -g
#或者
yarn global remove vue-cli
2.通过下面指令安装新的包。
npm install -g @vue/cli
# 或者
yarn global add @vue/cli
3.cmd执行 vue --version查看是否正确安装。

4.如果还想使用vue-cli2生成项目可以继续执行以下指令。
npm install -g @vue/cli-init
vue-cli3使用
vue-cli官网:https://cli.vuejs.org/
打开VScode控制台键入以下指令。
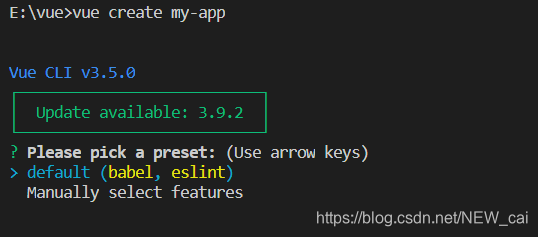
vue create my-app
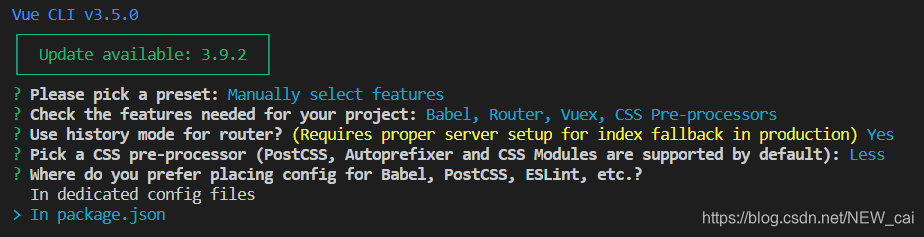
1.选择第二个,可以自选配置。

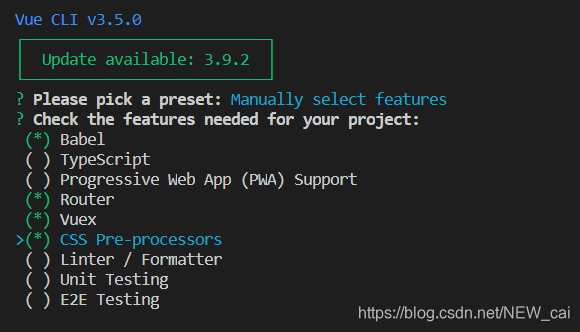
2.空格选择截图的配置。

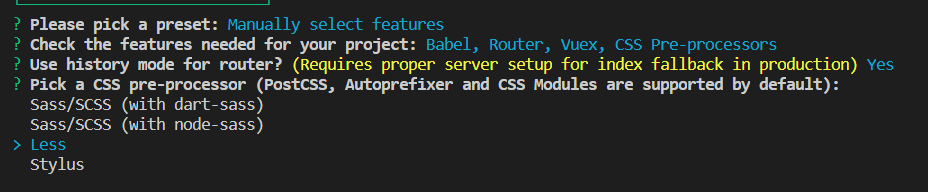
3.css预编译语言我一般选择less。


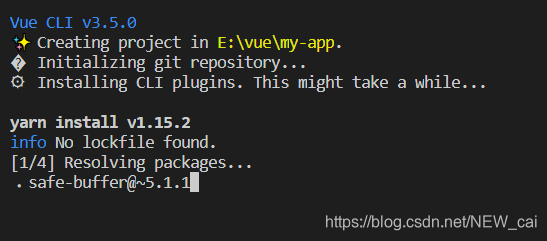
4.选择好后开始下载依赖。

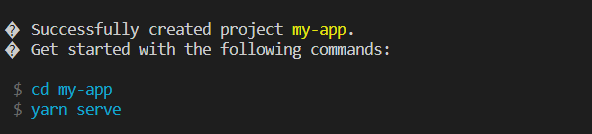
5.安装好之后如下图所示。

6.运行项目。
yarn serve
成功运行!


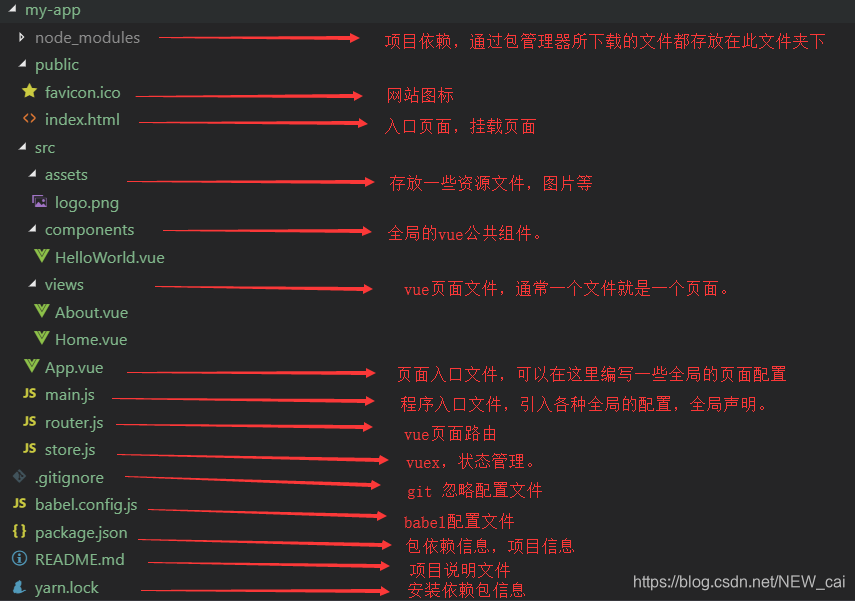
vue-cli3项目目录结构























 794
794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








