
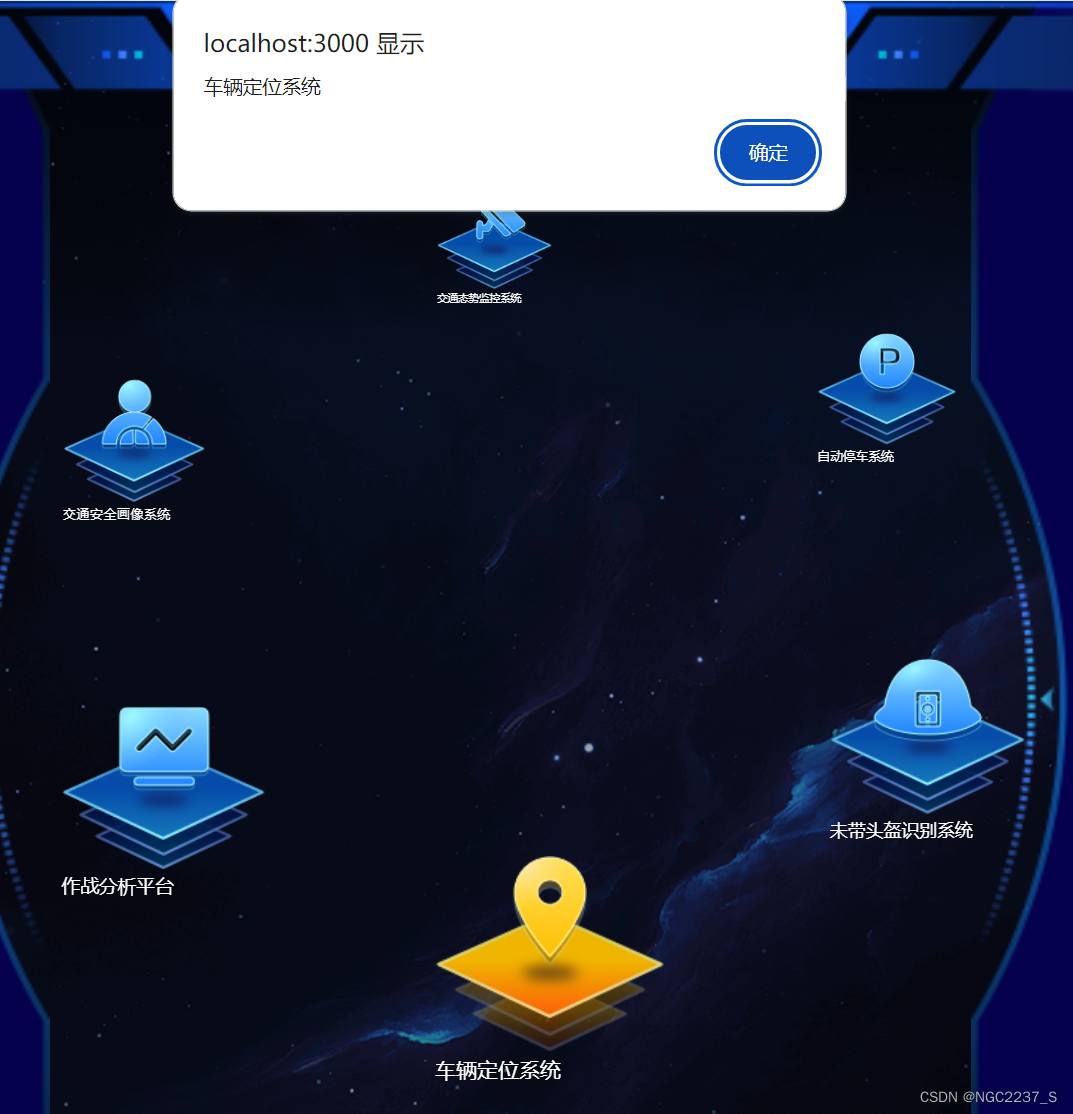
实现效果:
1.图片能动态的旋转
2.鼠标划过时改变颜色并停止旋转
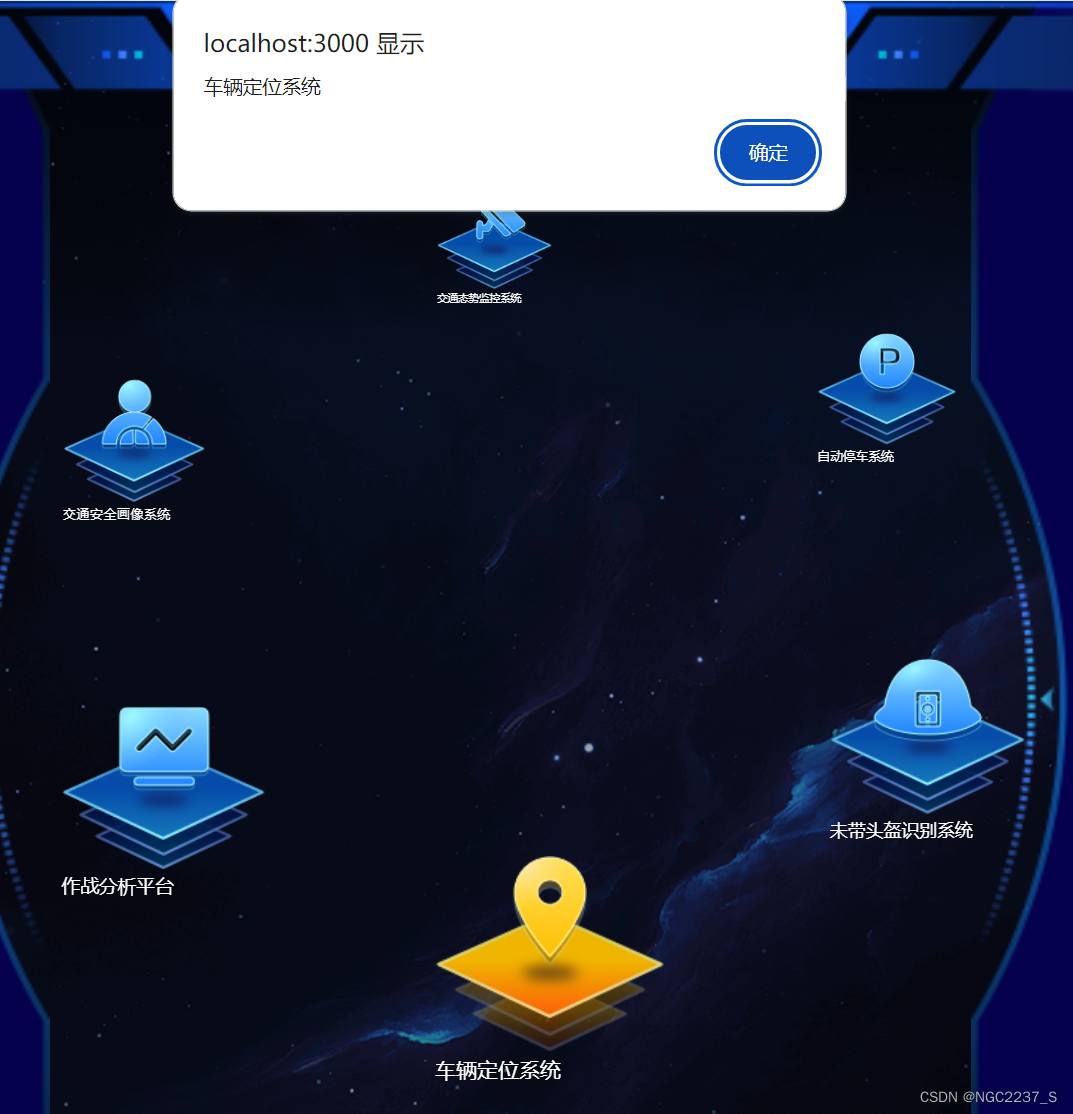
3.点击该图片时出现弹框并显示图片文本
步骤:
先创建一个页面和css样式页面

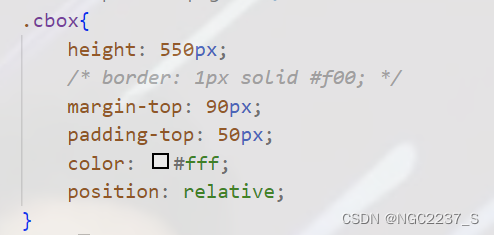
给他一个宽高,设置定位

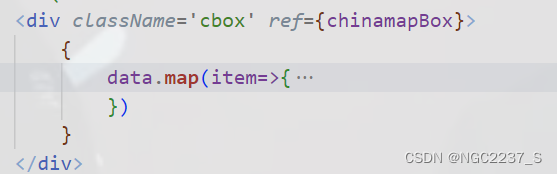
定义一个变量用于获取标签
![]()

导入所需图片
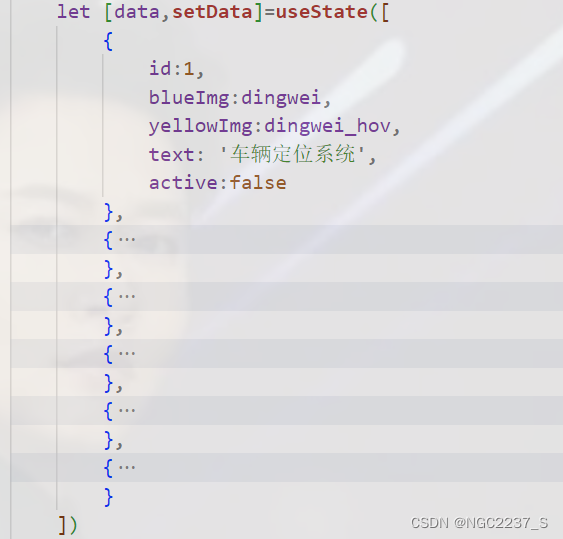
 定义数据用于渲染旋转木马
定义数据用于渲染旋转木马

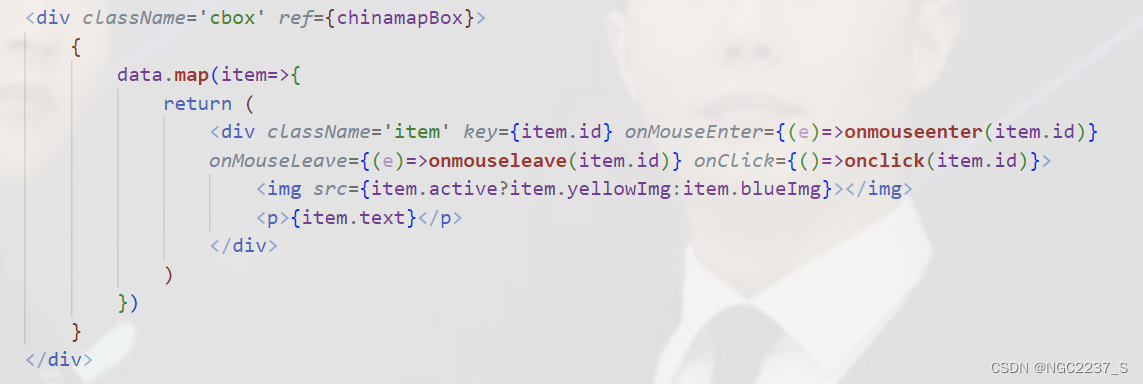
循环渲染
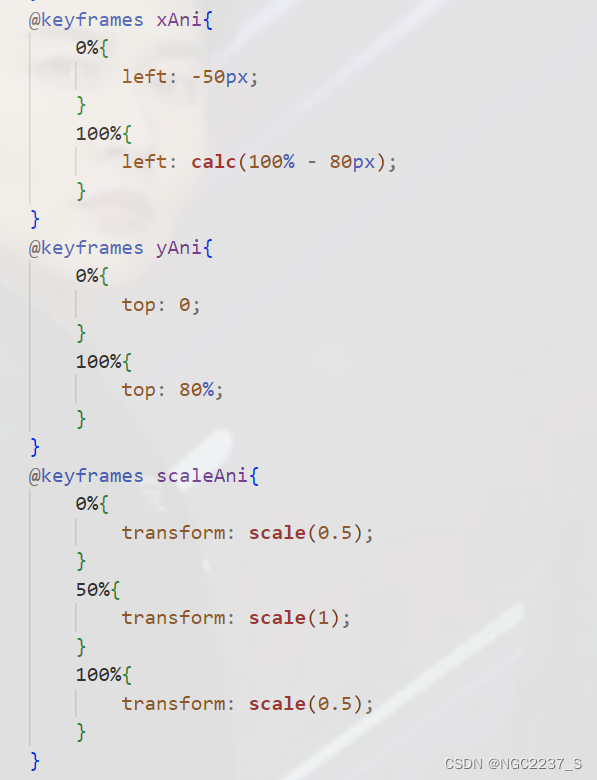
 css中设置动画
css中设置动画

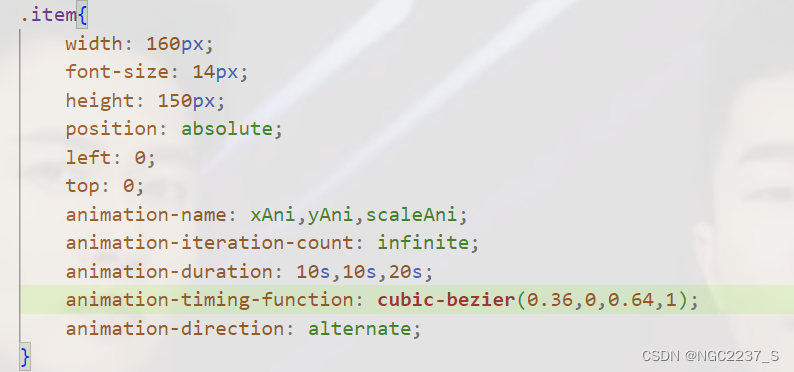
使用动画

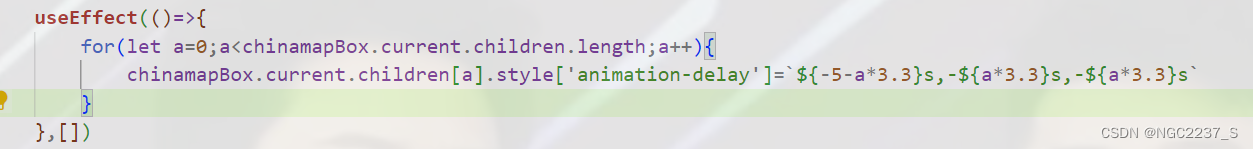
模拟生命周期,遍历所有子标签设置延迟动画的时间

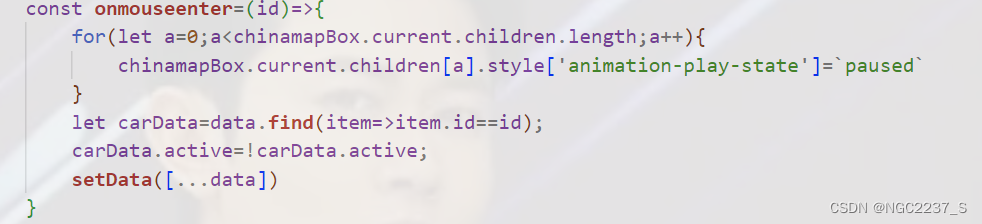
鼠标移动让动画停止
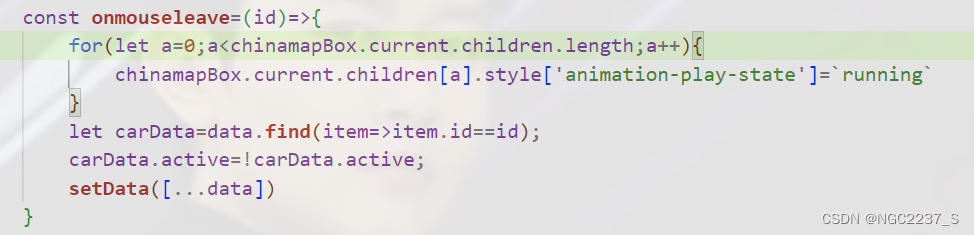
 鼠标离开继续旋转
鼠标离开继续旋转

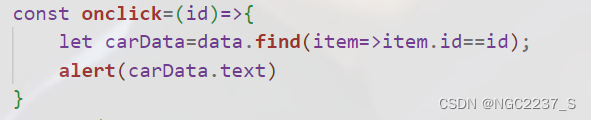
点击图片时弹出图片内容

最终实现效果






















 775
775

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








