方案一:
下包
npm i postcss-pxtorem amfe-flexible
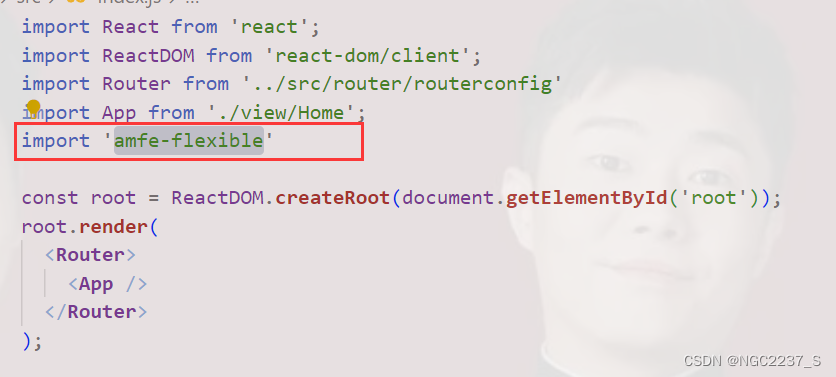
在index.js中引入“amfe-flexible”

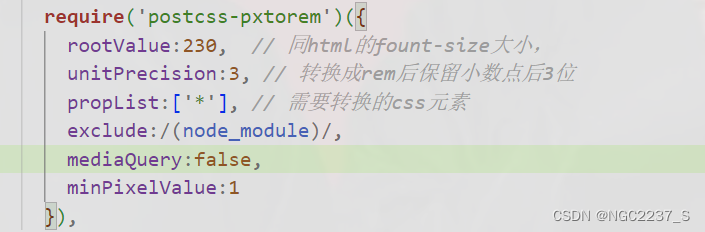
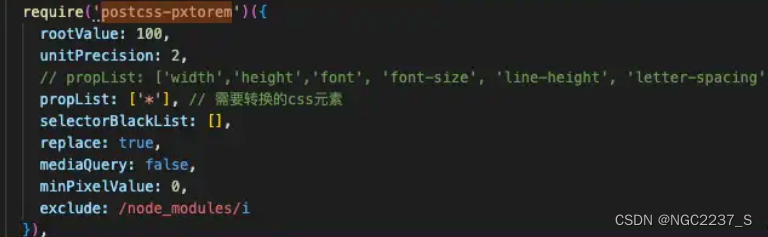
 在webpack.config.js中引入
在webpack.config.js中引入

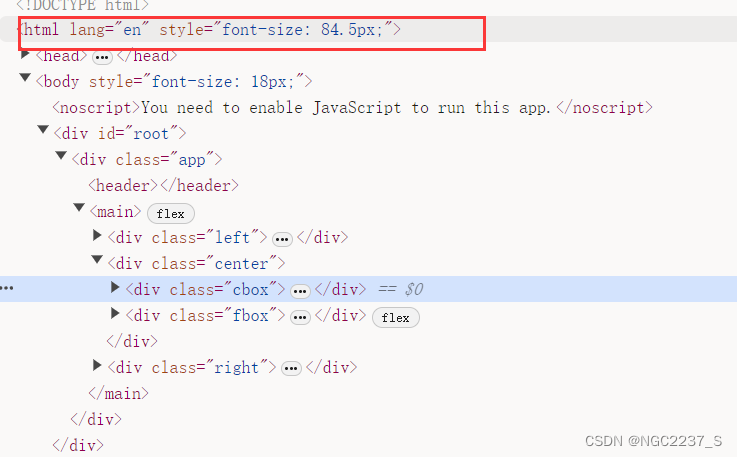
效果

方案二
下包
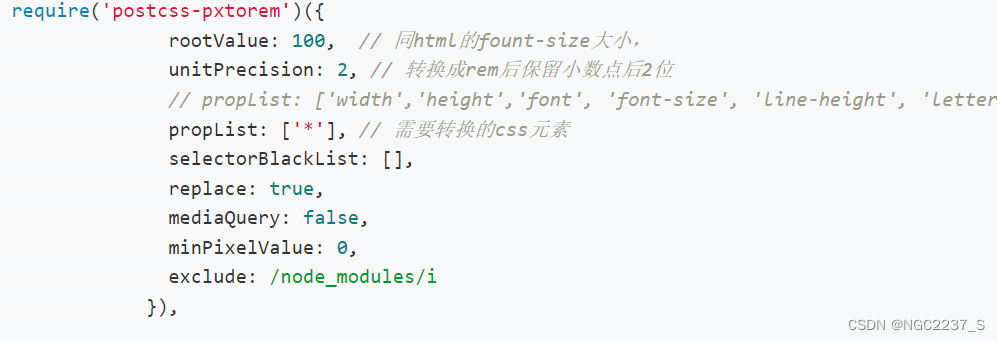
npm install postcss-pxtorem 在webpack.config.js中引入
 原代码
原代码

echarts适配
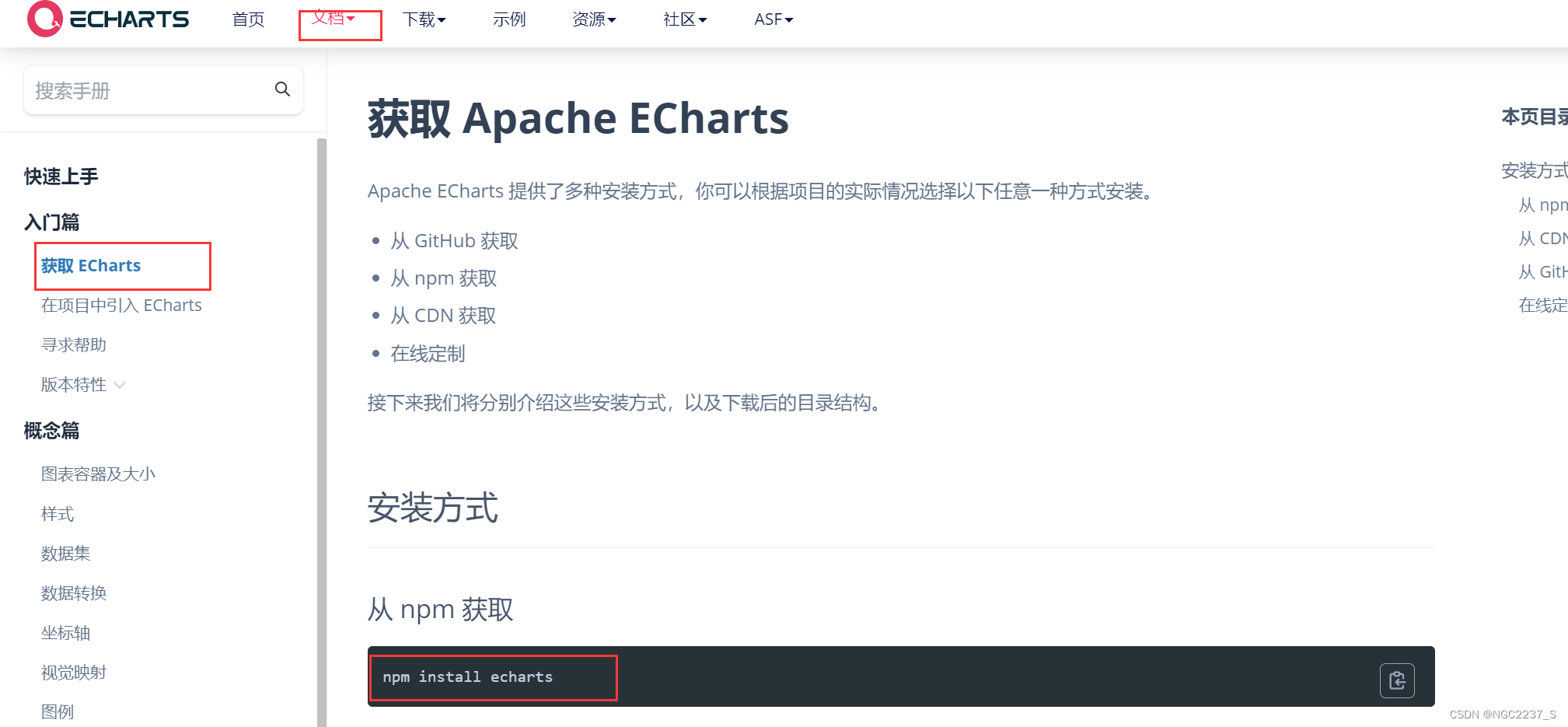
打开Echarts官网
先下包
npm install echarts
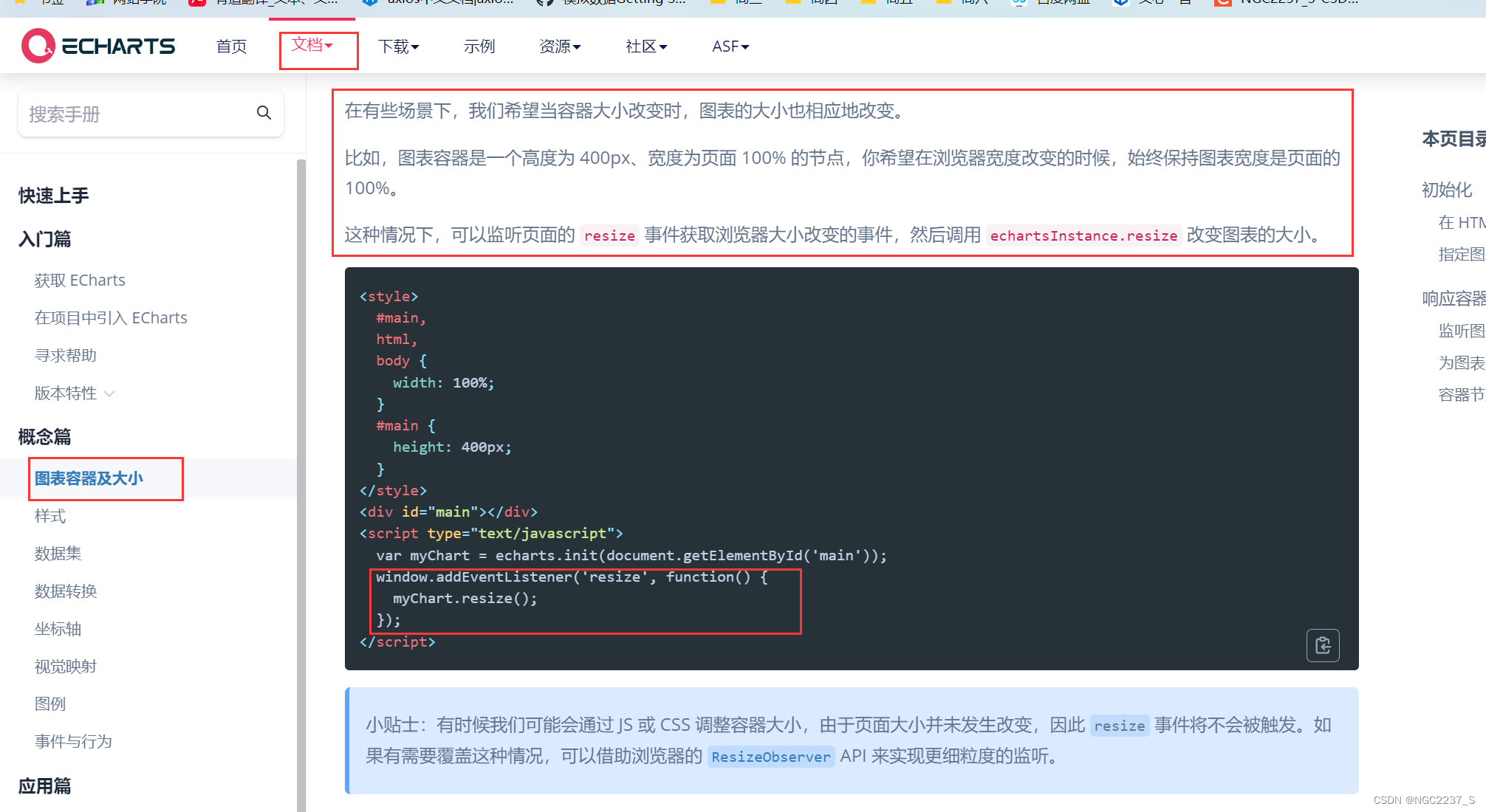
复制到所需的Echars图表页面生命周期里就可以实现效果
 原代码
原代码






















 886
886

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








